行内JavaScript与前两种方式不同,只需要将JavaScript代码写入HTML标签的属性中,不需要使用单独的
网页滑动技巧优化-零基础JavaScript从入门到精通
【摘要】:图15.4.5网页滑动事件滑动一次鼠标会多次触发window的scroll事件。鼠标的滑动事件mousewheel除了用于网页滑动,也可以用于控制日期选择器、Slider幻灯片滑动。mousewheel并不属于标准事件,常见浏览器仅有Chrome、Edge、IE支持,在Firefox下需要使用DOMMouseScroll代替。动手写15.4.6执行15.4.6.html,输出结果到网页,如下两图所示。图15.4.6鼠标滑动事件图15.4.7鼠标滑动事件目前浏览器没有统一鼠标滑动事件,需要对两个事件兼容时,一般直接添加两个事件。
网页滑动事件是指使用鼠标或光标滑动网页。滑动事件并不是按照1像素滑动的,而是按照浏览器设置的默认值滑动,比如一次滑动100像素。
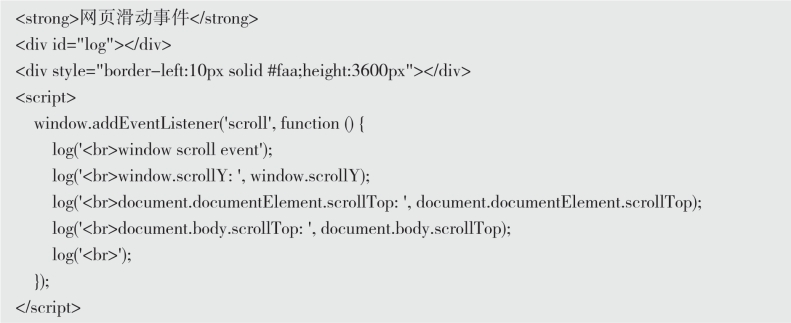
动手写15.4.5

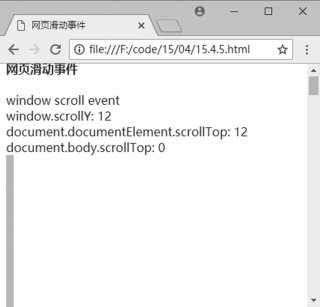
执行15.4.5.html,输出结果到网页,如下图所示。

图15.4.5 网页滑动事件
滑动一次鼠标会多次触发window的scroll事件。按照每滑动6个像素响应一次scroll事件,滑动一次鼠标会触发17次scroll事件。在X轴滑动鼠标也会触发scroll事件。网页默认将滚动条显示在<html>标签上,因此在一般情况下,window.scrollY与document.documentElement.scrollTop等价。
鼠标的滑动事件mousewheel除了用于网页滑动,也可以用于控制日期选择器、Slider幻灯片滑动。mousewheel并不属于标准事件,常见浏览器仅有Chrome、Edge、IE支持,在Firefox下需要使用
DOMMouseScroll代替。(www.chuimin.cn)
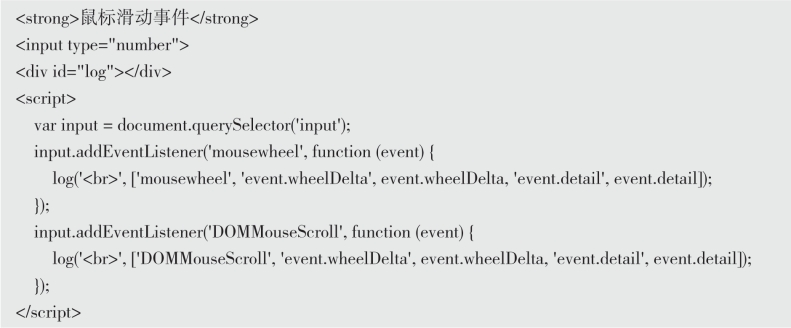
动手写15.4.6

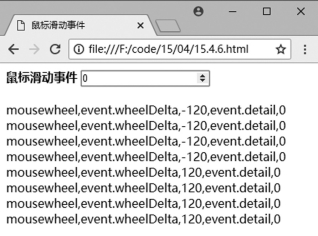
执行15.4.6.html,输出结果到网页,如下两图所示。

图15.4.6 鼠标滑动事件(Chrome)

图15.4.7 鼠标滑动事件(Firefox)
目前浏览器没有统一鼠标滑动事件,需要对两个事件兼容时,一般直接添加两个事件。这两个事件还有一个明显的区别:鼠标向下滑动时,mousewheel事件的wheelDelta属性为负值,DOMMouseScroll事件的detail属性为正值。

