【摘要】:图15.4.1页面加载事件window.onload代码15.4.1.js在控制台输出一条Hello信息,先于load事件之前执行。图15.4.2与window.onload等价的body.onload大部分情况下,只需要等待浏览器将标签解析完成并生成完整的DOM树就可以对网页元素进行处理,不需要等待图像资源、框架资源等加载完成。图15.4.3页面加载事件DOMContentLoaded文档对象document的DOMContentLoaded在所有JavaScript脚本加载完成和DOM树第一次生成完成时触发,不需要等待网页中的其他多媒体资源加载完成,明显早于window.onload事件,因此一般使用DOMContentLoaded替代load事件,加速代码执行。
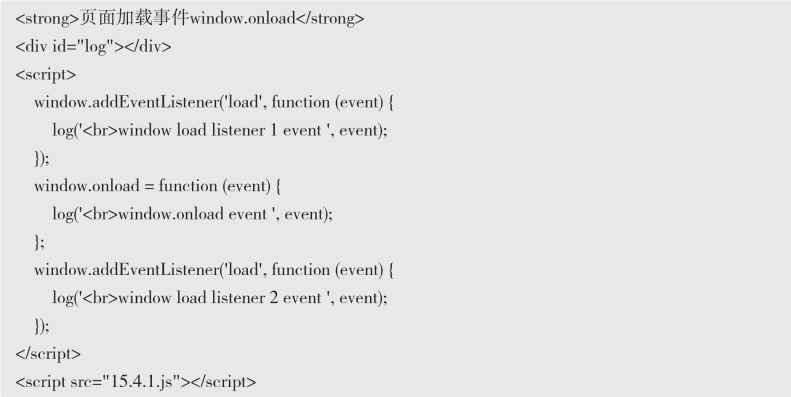
网页加载包括网页HTML文件、网页引用的图像、外部CSS、外部JavaScript等资源文件的加载。window.onload事件在这些资源加载完成并执行之后触发。
动手写15.4.1

执行15.4.1.html,输出结果到网页,如下图所示。

图15.4.1 页面加载事件window.onload
代码15.4.1.js在控制台输出一条Hello信息,先于load事件之前执行。
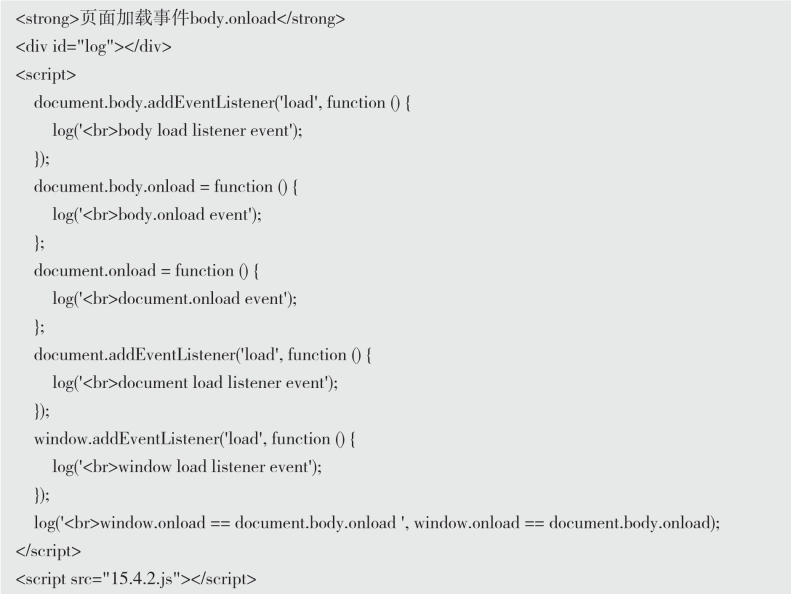
HTML文档对象document和<body>标签同样具有load事件,body.onload事件和window.onload事件等价,并且使用addEventListener()为document、body添加load事件监听器都不会生效。
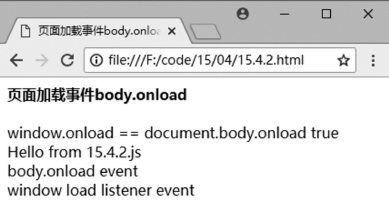
动手写15.4.2

执行15.4.2.html,输出结果到网页,如下图所示。(www.chuimin.cn)

图15.4.2 与window.onload等价的body.onload
大部分情况下,只需要等待浏览器将<html>标签解析完成并生成完整的DOM树就可以对网页元素进行处理,不需要等待图像资源、框架资源等加载完成。在HTML文档生成完整的DOM树之后触发事件DOMContentLoaded,之后再对DOM树进行修改不会重复触发DOMContentLoaded。
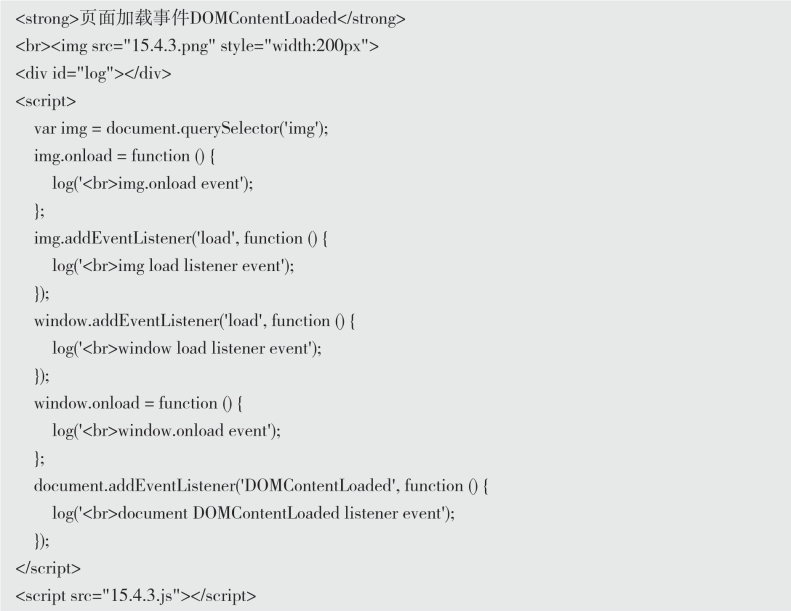
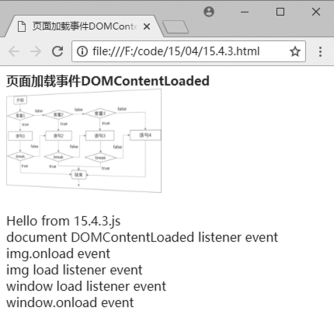
动手写15.4.3

执行15.4.3.html,输出结果到网页,如下图所示。

图15.4.3 页面加载事件DOMContentLoaded
文档对象document的DOMContentLoaded在所有JavaScript脚本加载完成和DOM树第一次生成完成时触发,不需要等待网页中的其他多媒体资源加载完成,明显早于window.onload事件,因此一般使用DOMContentLoaded替代load事件,加速代码执行。













相关推荐