行内JavaScript与前两种方式不同,只需要将JavaScript代码写入HTML标签的属性中,不需要使用单独的
事件冒泡简介-零基础JavaScript从入门到精通
事件冒泡是事件的向上传递方式,指事件从事件发生的元素开始,按照文档树逐级向上传播到最外层的节点,接着传递到document,最后传递到window。整个行为类似于气泡从水中冒出,因此称为事件冒泡。
假设文档结构如下:

那么在<a>标签上点击时,事件冒泡就是点击事件依次经过<a>、<div>、<body>、<html>,接着传递到document,最后传递到window。
想要在事件发生时执行事件回调,需要使用EventTarget.addEventListener()向目标元素添加事件监听器,事件监听器也就是事件回调,语法如下:
![]()
参数说明:
◇ target:表示目标对象,比如鼠标点击同意按钮时勾选选项框,那么这个同意按钮就是目标对象。目标对象可以是标签、文档对象(document)、window,以及其他支持添加事件监听器的对象。
◇ type:必选参数,表示事件类型,比如点击(click)、按键(keydown)。
◇ listener:必选参数,表示事件监听器。监听器是一个可执行函数,当在目标对象上发生指定类型的事件时,执行这个listener函数。
◇ capture:可选参数,表示在事件捕获还是在冒泡阶段执行listener函数,默认为false,也就是在冒泡阶段执行。
事件捕获也是事件传播机制,与事件冒泡传播方向完全相反,相关内容将在下一节介绍。
如果在程序执行一段时间后,不想继续在目标对象上监听该事件,就需要使用EeventTarget.removeEventListener()移除事件监听器,语法如下:(www.chuimin.cn)
![]()
使用removeEventListener()移除事件监听器时,必须与addEventListener()函数执行时的参数一致,不能缺少任何一个。
提示
使用removeEventListener()移除没有添加过的事件监听器不会触发错误,因此不必担心。removeEventListener()可以重复调用,确保事件监听器被移除。
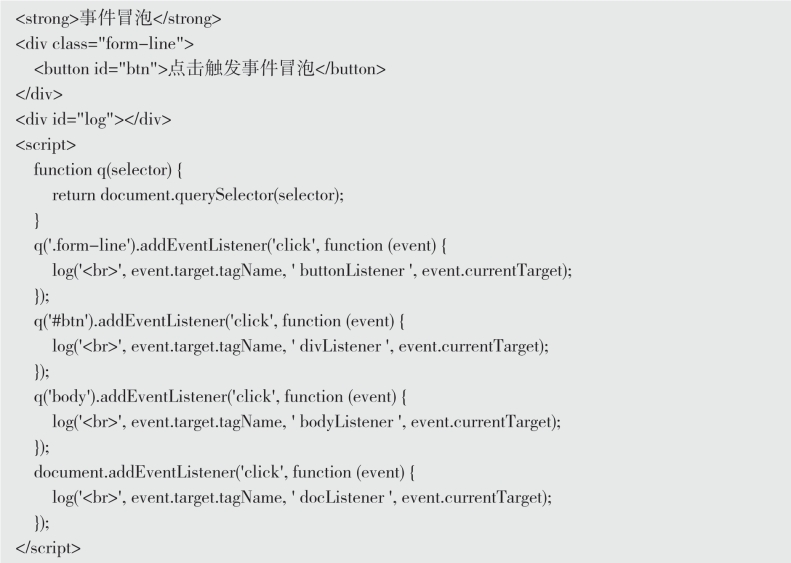
15.1.3.html查看事件冒泡示例,如下所示。
动手写15.1.3

执行15.1.3.html,输出结果到网页,如下图所示。

图15.1.3 事件冒泡
依次对document、<body>、<div>、<button>添加click事件监听器,点击按钮之后依次触发buttonListener、divListener、bodyListener、documentListener。尽管divListener先于buttonListener设置监听器,但在冒泡阶段divListener会在buttonListener之后触发。

