【摘要】:使用getComputedStyle获得元素完整的样式对象computedStyle,该对象包含了浏览器解析并修正之后的值。图14.6.1获取tag.style动手写14.6.2执行14.6.2.html,输出结果到网页,如下图所示。图14.6.2获取computedStyle计算样式会将样式值转换为合适的表示方式,比如统一单位、统一不识别的样式值。图14.6.3获取图像真实高宽提示HTML5定义了更为便捷的naturalHeight、naturalWidth属性,分别表示图像的真实高度和宽度,在图像加载完成之后即可获得,不受图像样式影响。
元素的style属性是行内样式,浏览器解析该属性之后生成对应的style对象,访问该style对象可以获得一部分样式。使用getComputedStyle(tag)获得元素完整的样式对象computedStyle,该对象包含了浏览器解析并修正之后的值。
computedStyle在不同的浏览器中可能是不同对象的实例,但不影响使用。比如:在Chrome中,computedStyle是CSSStyleDeclaration实例;在Firefox中,computedStyle是CSS2Properties实例。
使用getComputedStyle(tag)获取计算样式,语法如下:

参数说明:
◇ window:当前网页下的window对象,调用window对象的属性和方法时,可以省略window参数。
◇ tag:必选参数,表示目标元素。
函数getComputedStyle()的返回值computedStyle是一个对象结构的数据,包含了外部样式、内部样式、行内样式、动画叠加生效之后的全部样式。
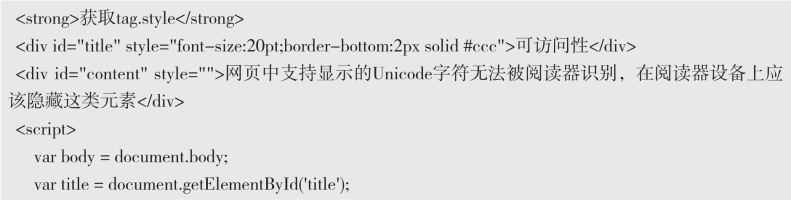
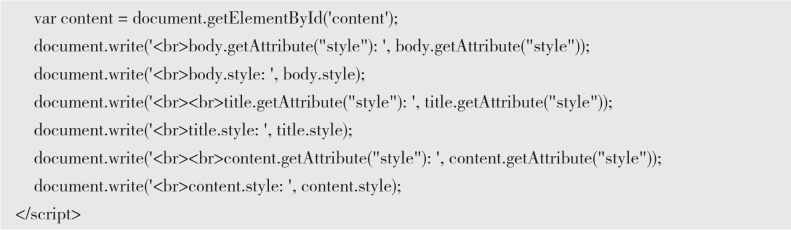
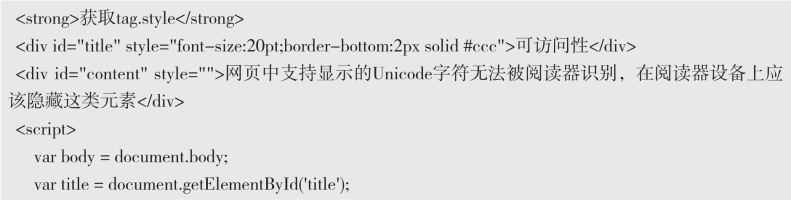
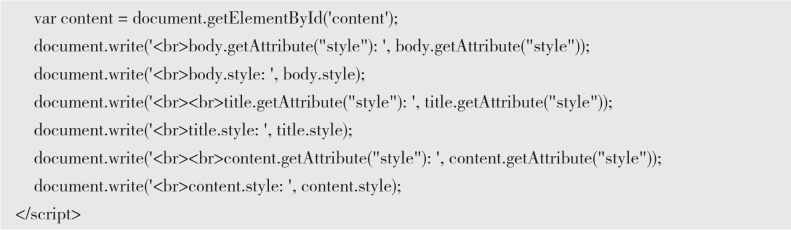
动手写14.6.1


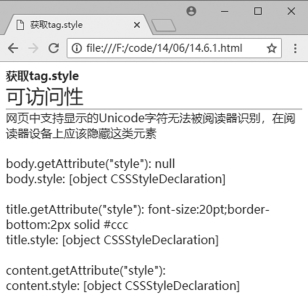
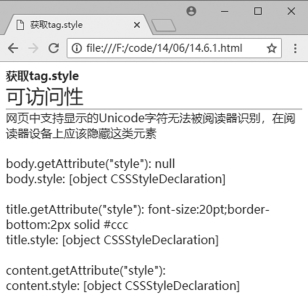
执行14.6.1.html,输出结果到网页,如下图所示。

图14.6.1 获取tag.style
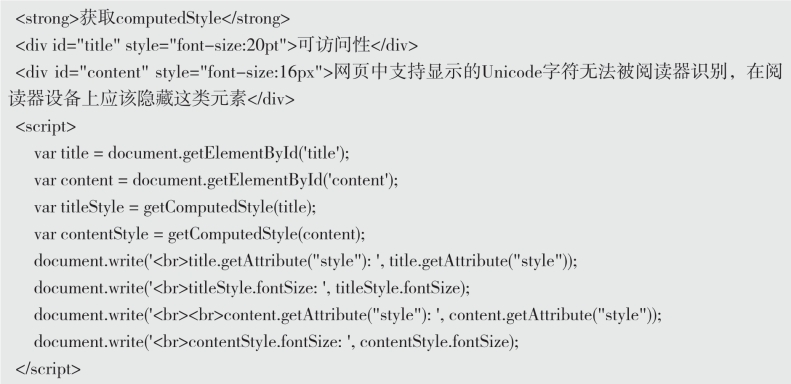
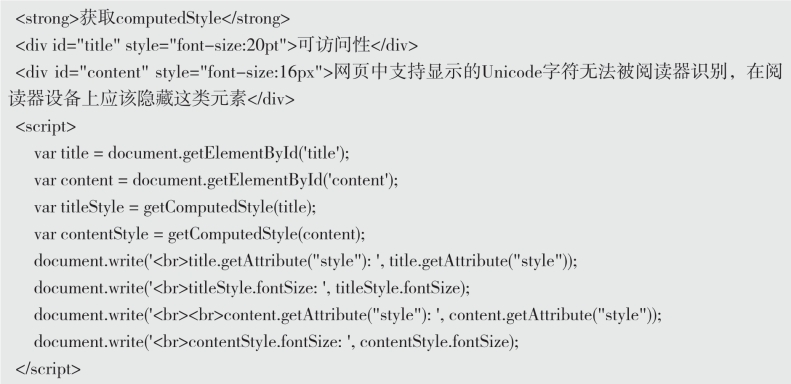
动手写14.6.2(https://www.chuimin.cn)

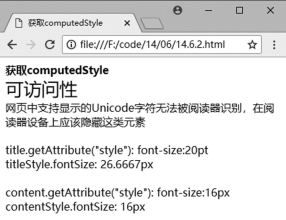
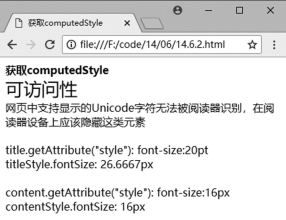
执行14.6.2.html,输出结果到网页,如下图所示。

图14.6.2 获取computedStyle
计算样式会将样式值转换为合适的表示方式,比如统一单位、统一不识别的样式值。
使用CSS限制图像的最大高宽时,图像如果大于该限制,就会出现缩放,此时想要获得图像的真实高宽需要先设置style,让最大高宽失效,再获取computedStyle,最后得到的才是图像的真实高宽。
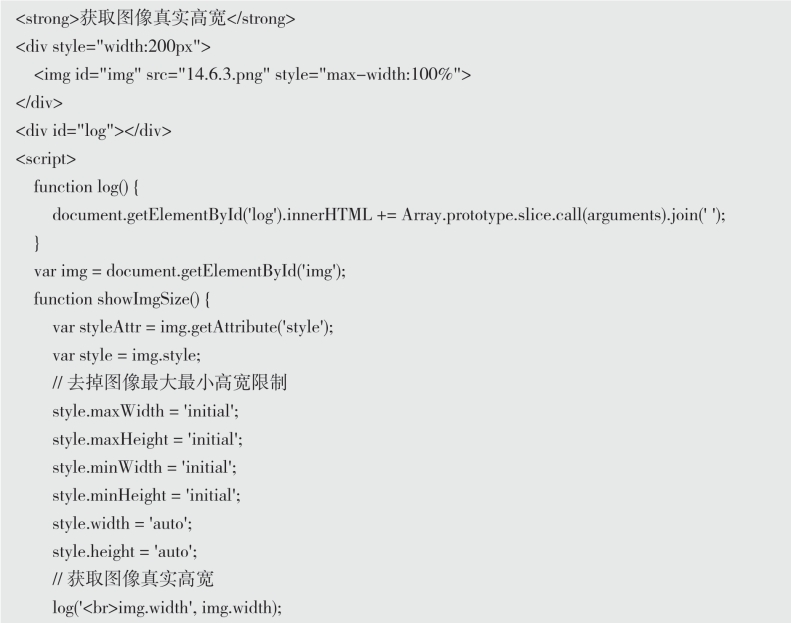
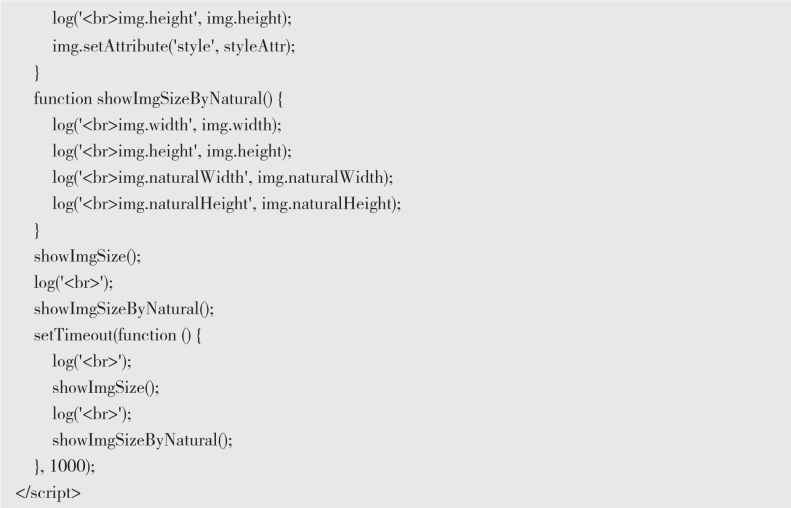
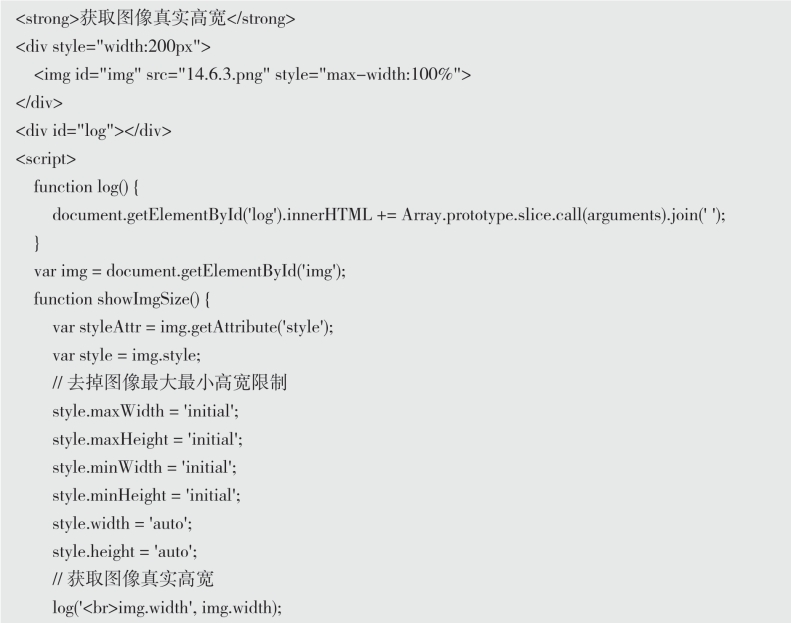
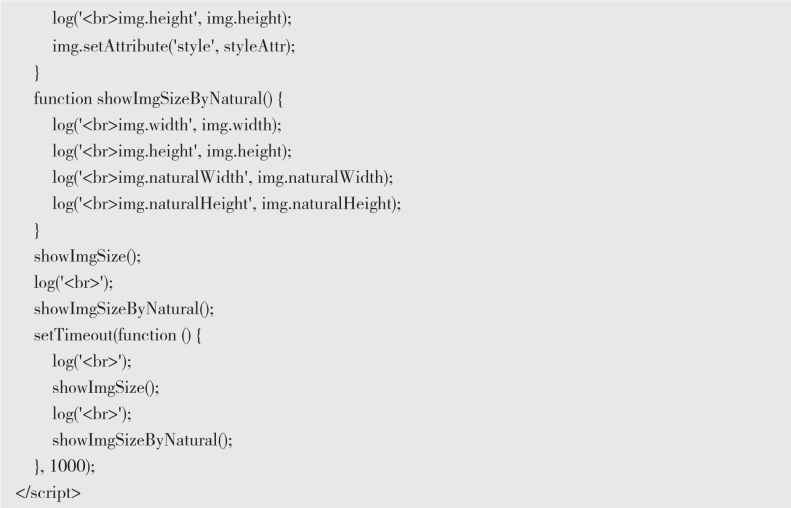
动手写14.6.3


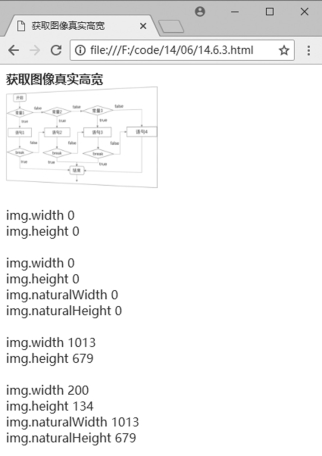
执行14.6.3.html,输出结果到网页,如下图所示。

图14.6.3 获取图像真实高宽
提示
HTML5定义了更为便捷的naturalHeight、naturalWidth属性,分别表示图像的真实高度和宽度,在图像加载完成之后即可获得,不受图像样式影响。