比如,将小汽车的最大挡位从5改为3,或者将小汽车的原型从机动车改为非机动车;虽然与实际行为不符,但是在JavaScript中允许替换构造函数的整个prototype属性。图12.3.2修改原型,调整小汽车最大速度2.替换整个原型替换整个原型有两种方式:为构造函数的prototype属性设置新的值;使用Object.setPrototypeOf函数修改对象的原型。动手写12.3.3执行12.3.3.html,输出结果到网页,如下图所示。......
2023-11-08
插入节点有两种方式:一是appendChild(),插入到子节点列表末尾;二是insertBefore(),插入到指定节点之前。
1.appendChild()
使用node.appendChild(newChildNode)将新的子节点添加到子节点列表末尾,语法如下:
![]()
参数说明:
◇ parentNode:表示父节点。
◇ newChildNode:必选参数,表示新的子节点。新的子节点会被添加到parentNode的子节点列表末尾。
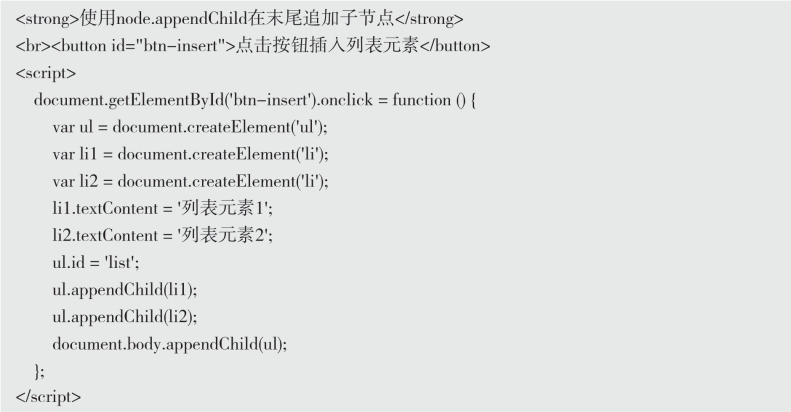
动手写14.4.6

执行14.4.6.html,输出结果到网页,如下图所示。

图14.4.6 使用node.appendChild在末尾追加子节点
2.insertBefore()
使用node.insertBefore(newChildNode, referenceNode)将子节点插入到指定子节点之前,语法如下:
![]()
参数说明:
◇ parentNode:表示父节点。
◇ newChildNode:必选参数,表示新的子节点。(www.chuimin.cn)
◇ referenceNode:可选参数,表示参照节点。参照节点必须是parentNode的直接子节点,如果提供参照节点,则将newChildNode添加到该节点之前;如果没有参照节点,则将newChildNode添加到parentNode的子节点列表末尾。
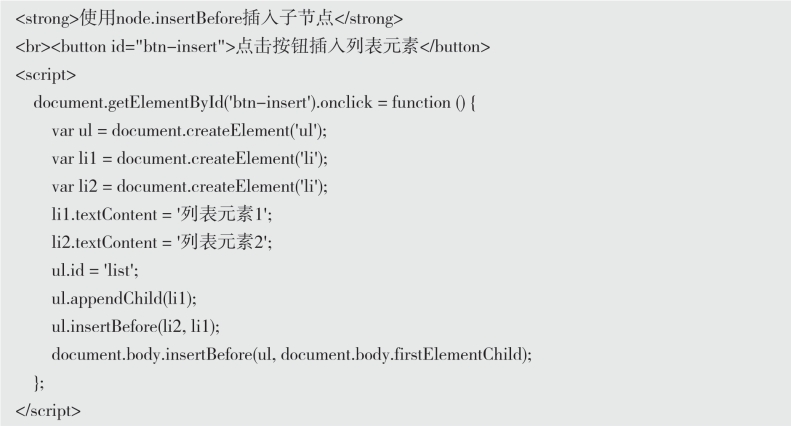
动手写14.4.7

执行14.4.7.html,输出结果到网页,如下图所示。

图14.4.7 使用node.insertBefore插入子节点
提示
使用appendChild()和insertBefore()方法添加子节点,如果newChildNode已经存在于DOM树形结构中,则newChildNode会先从原始位置移除。
3.insertAfter()
DOM标准没有提供insertAfter()方法,但可以组合使用insertBefore()和nextSibling模拟实现。
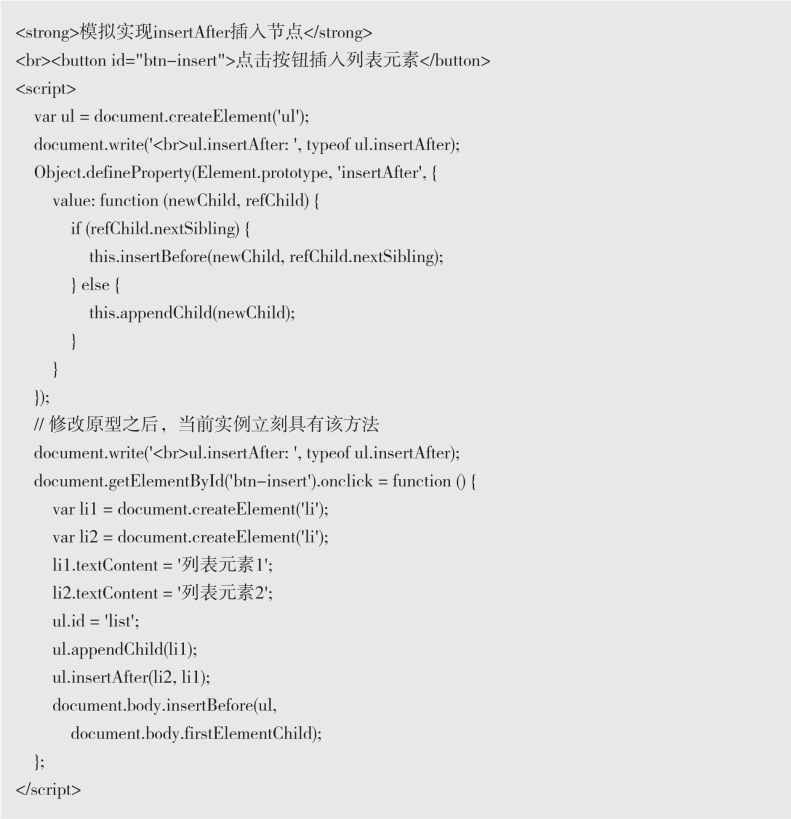
动手写14.4.8

执行14.4.8.html,输出结果到网页,如下图所示。

图14.4.8 模拟实现insertAfter插入节点
如果refChild节点有下一个兄弟节点,则在该兄弟节点前插入新节点,否则在最后追加新节点。
有关零基础JavaScript从入门到精通的文章

比如,将小汽车的最大挡位从5改为3,或者将小汽车的原型从机动车改为非机动车;虽然与实际行为不符,但是在JavaScript中允许替换构造函数的整个prototype属性。图12.3.2修改原型,调整小汽车最大速度2.替换整个原型替换整个原型有两种方式:为构造函数的prototype属性设置新的值;使用Object.setPrototypeOf函数修改对象的原型。动手写12.3.3执行12.3.3.html,输出结果到网页,如下图所示。......
2023-11-08

查找元素在数组中的位置,有三种方式:◇ 从前往后查找。图9.4.5indexOf查找元素值是否存在于数组中2.lastIndexOflastIndexOf()的查找标准和indexOf()的一样,不过前者是从后往前查找。find()函数从前往后依次使用数组元素调用callback回调,直到callback返回true时停止调用。动手写9.4.7执行9.4.7.html,输出结果到网页,如下图所示。图9.4.7find按条件查找元素数组还提供了一个与find()类似的findIndex()函数。......
2023-11-08

使用node.replaceChild将旧的子节点oldChildNode替换为新的子节点newChildNode,并返回被替换的子节点,语法如下:参数说明:◇ parentNode:表示父节点。◇ oldChildNode:必选参数,表示要被替换的子节点。oldChildNode必须是parentNode的直接子节点。动手写14.4.12执行14.4.12.html,输出结果到网页,如下图所示。图14.4.12使用node.replaceChild替换节点提示使用newChildNode替换oldChildNode时,如果newChildNode已经存在于DOM树结构中,则newChildNode会先从原始位置移除。......
2023-11-08

◇ tagName:必选参数,标签名称。动手写14.4.3执行14.4.3.html,输出结果到网页,如下图所示。图14.4.3使用document.createElement创建元素DOM支持创建任意名称的标签,和普通标签一样可以正常使用。图14.4.4使用浏览器解析HTML字符串创建元素使用浏览器解析HTML可以方便地创建DOM树形结构,实际应用中时常采用拼接HTML字符串来实现局部修改。......
2023-11-08

JavaScript的Date对象用来处理日期和时间的相关操作。Date对象以世界标准时间1970年1月1日0时0分0秒起的毫秒数进行相关操作。Date函数语法格式如下:注意时间戳一定要以毫秒为单位。图8.5.1创建Date对象Date对象支持的日期维度很长,时间戳为负数时即可支持1970年1月1日往前的日期。表8.5.2Date成员方法getter系列Date成员方法setter系列如下表所示。图8.5.2Date方法Date函数依赖本机电脑的时间和时区,如果本机的时间与实际时间不一致,那通过Date获得的日期就不准确。......
2023-11-08