要在网页中展示一段额外信息,但是又不愿意占据当前网页的空间时,可以使用window.open()函数打开一个具名窗口。如果第二次调用open()传递同名name参数,则聚焦到同名窗口而不是新建一个窗口。表13.6.1open()函数新建窗口选项目前window.open()存在滥用现象,尤其是一些广告网站。图13.6.5新建窗口在动手写13.6.5中点击按钮“点击新建窗口”,打开新窗口,在新窗口中显示13.6.1.html的内容。......
2023-11-08
使用document.createElement(tagName)创建元素,元素创建之后使用appendChild()方法将其添加到某个标签,作为该标签的子元素,语法如下:
![]()
参数说明:
◇ document:表示DOM文档对象,一个网页对应一个document对象。
◇ tagName:必选参数,标签名称。
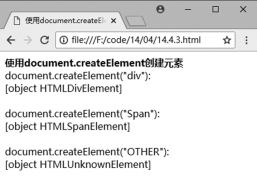
动手写14.4.3

执行14.4.3.html,输出结果到网页,如下图所示。

图14.4.3 使用document.createElement创建元素
DOM支持创建任意名称的标签,和普通标签一样可以正常使用。
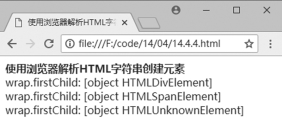
动手写14.4.4(www.chuimin.cn)

执行14.4.4.html,输出结果到网页,如下图所示。

图14.4.4 使用浏览器解析HTML字符串创建元素
使用浏览器解析HTML可以方便地创建DOM树形结构,实际应用中时常采用拼接HTML字符串来实现局部修改。
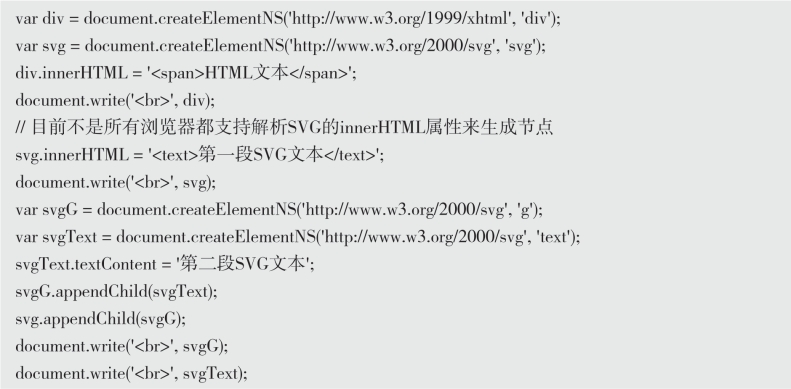
动手写14.4.5

执行14.4.5.html,输出结果到网页,如下图所示。

图14.4.5 使用document.createElementNS创建矢量图元素
在HTML中可以引入其他XML格式的文档,也能够使用和DOM类似的方式操作节点,但必须有命名空间(namespace),比如操作HTML中的SVG文档时,必须使用document.createElementNS()创建相关节点。
有关零基础JavaScript从入门到精通的文章

要在网页中展示一段额外信息,但是又不愿意占据当前网页的空间时,可以使用window.open()函数打开一个具名窗口。如果第二次调用open()传递同名name参数,则聚焦到同名窗口而不是新建一个窗口。表13.6.1open()函数新建窗口选项目前window.open()存在滥用现象,尤其是一些广告网站。图13.6.5新建窗口在动手写13.6.5中点击按钮“点击新建窗口”,打开新窗口,在新窗口中显示13.6.1.html的内容。......
2023-11-08

图14.4.6使用node.appendChild在末尾追加子节点2.insertBefore()使用node.insertBefore将子节点插入到指定子节点之前,语法如下:参数说明:◇ parentNode:表示父节点。图14.4.7使用node.insertBefore插入子节点提示使用appendChild()和insertBefore()方法添加子节点,如果newChildNode已经存在于DOM树形结构中,则newChildNode会先从原始位置移除。动手写14.4.8执行14.4.8.html,输出结果到网页,如下图所示。图14.4.8模拟实现insertAfter插入节点如果refChild节点有下一个兄弟节点,则在该兄弟节点前插入新节点,否则在最后追加新节点。......
2023-11-08

查找元素在数组中的位置,有三种方式:◇ 从前往后查找。图9.4.5indexOf查找元素值是否存在于数组中2.lastIndexOflastIndexOf()的查找标准和indexOf()的一样,不过前者是从后往前查找。find()函数从前往后依次使用数组元素调用callback回调,直到callback返回true时停止调用。动手写9.4.7执行9.4.7.html,输出结果到网页,如下图所示。图9.4.7find按条件查找元素数组还提供了一个与find()类似的findIndex()函数。......
2023-11-08

使用node.replaceChild将旧的子节点oldChildNode替换为新的子节点newChildNode,并返回被替换的子节点,语法如下:参数说明:◇ parentNode:表示父节点。◇ oldChildNode:必选参数,表示要被替换的子节点。oldChildNode必须是parentNode的直接子节点。动手写14.4.12执行14.4.12.html,输出结果到网页,如下图所示。图14.4.12使用node.replaceChild替换节点提示使用newChildNode替换oldChildNode时,如果newChildNode已经存在于DOM树结构中,则newChildNode会先从原始位置移除。......
2023-11-08

switch支持依次执行两个紧邻的分支语句。◇ default语句类似if语句中的else分支,如果expression与所有常量表达式不相等,执行default从句。图6.2.7switch语句执行流程从流程图可以看出break语句增加了switch分支语句的复杂性,导致相邻的case语句常量表达式判断失效,一般建议在case语句内都使用break语句。图6.2.8switch语句函数showGrade判断分数所属成绩等级:◇ 分别输入分数100到70,其中100、90、70分段正常输出。......
2023-11-08

使用外部JavaScript示例:1.编写2.2.2.js,JavaScript源代码文件通常采用缩写“js”作为后缀名;2.编写2.2.2.html,使用src属性引入当前目录下的2.2.2.js;3.执行2.2.2.html,查看外联JavaScript运行流程。提示通过src属性引入外联JavaScript的