document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08
使用tag.getAttribute(name)函数获取属性的值,使用tag.attributes获取全部属性列表,语法如下:
![]()
参数说明:
◇ tag:表示HTML元素(标签)。
◇ name:必选参数,表示节点属性名称,因为HTML不区分标签大小写,所以<div> 和 <DIV>都表示同一种标签,tag.getAttribute(name)也受此影响,name参数不区分大小写;如果元素没有名为name的属性,则返回null。
14.3.1.html使用tag.getAttribute()函数和tag.attributes获取节点属性,如下所示。
动手写14.3.1

执行14.3.1.html,输出结果到网页,如下图所示。

图14.3.1 获取节点属性(www.chuimin.cn)
提示
若HTML代码中没有指定属性的值,则属性的值会被设置为空字符串。一旦拥有HTML的部分属性,则它们只能有一个值,比如readonly、checked等属性,即使将它们设置为其他值,该设置也不会生效。
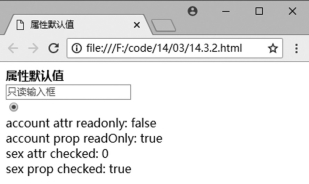
14.3.2.html查看特殊属性readonly、checked等的值,如下所示。
动手写14.3.2

执行14.3.2.html,输出结果到网页,如下图所示。

图14.3.2 属性默认值
这类具有默认值的属性如readonly、checked等,一旦设置,不论其属性值是什么,都会生效。若要让其失效,只能将属性删除。删除属性将在14.3.3小节中介绍。
有关零基础JavaScript从入门到精通的文章

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

图8.3.4配置属性数据描述符先定义属性name的writable属性为false,表示该属性可读不可写。图8.3.5配置属性迭代在一些特定环境中设置属性enumerable为false,既能存放属性,又能避免属性被其他函数访问。图8.3.6属性存取操作符定义对象abert的name和age属性后,设置属性age时检测属性值是否为合理返回的数字,不合理则不设置。......
2023-11-08

使用getComputedStyle获得元素完整的样式对象computedStyle,该对象包含了浏览器解析并修正之后的值。图14.6.1获取tag.style动手写14.6.2执行14.6.2.html,输出结果到网页,如下图所示。图14.6.2获取computedStyle计算样式会将样式值转换为合适的表示方式,比如统一单位、统一不识别的样式值。图14.6.3获取图像真实高宽提示HTML5定义了更为便捷的naturalHeight、naturalWidth属性,分别表示图像的真实高度和宽度,在图像加载完成之后即可获得,不受图像样式影响。......
2023-11-08

例如,typeof 1.2输出结果为number,表示1.2是数字类型。在实际应用中,typeof常常用于检测参数的数据类型,如下表所示。typeof null返回值是object,这是早期JavaScript设计时遗留下的问题,即使到现在也无法通过typeof判断null类型。利用typeof可以避免使用未定义的变量导致程序执行出错。图3.2.7使用typeof获取数据类型关键字typeof在两种情况下会返回undefined:变量不存在和变量的值未定义。......
2023-11-08