使用外部JavaScript示例:1.编写2.2.2.js,JavaScript源代码文件通常采用缩写“js”作为后缀名;2.编写2.2.2.html,使用src属性引入当前目录下的2.2.2.js;3.执行2.2.2.html,查看外联JavaScript运行流程。提示通过src属性引入外联JavaScript的
JavaScript异步调用
异步调用是指代码不需要马上执行,可以等待外部环境满足条件之后再执行。这就像是我们要烧一壶开水,水不会马上烧开,在烧水期间可以去洗菜、切肉,等到水烧开时再去关闭电源。执行网页代码也会有这样的情况,比如在网页加载过程中,通常会存在1秒到几秒的白屏状态,此时可以在网页加载完成之后再去执行指定函数。
JavaScript的运行场景与异步调用相似,比如等待用户点击“同意”按钮、等待用户选择文件、等待用户提交表单,异步调用能够在有限空间内提高代码的执行效率。
JavaScript提供了三个函数,用于执行异步代码,分别是:setTimeout()、setInterval()、requestAnimationFrame()。
这三个函数的使用方式类似,语法如下:

参数说明:
◇ callback:必选参数,表示需要异步执行函数。
◇ delay:可选参数,表示等待几毫秒之后调用callback函数,如果没有指定该参数,则会在本段代码块执行完毕之后调用callback函数。
使用requestAnimationFrame()函数设置延时执行的异步代码时不需要为异步代码指定delay参数,在浏览器的下一个周期会自动调用callback函数。
提示
setTimeout()在计时到达时调用一次callback函数;setInterval()在每次计时到达时都调用一次callback函数,比如每隔100毫秒更新网页上展示的时间。(www.chuimin.cn)
函数setTimeout()和setInterval()还会返回一个计时器ID,在计时到达之前,调用对应的clearTimeout(timeoutId)、clearInterval(intervalId)可以清除计时器,阻止调用callback函数。使用cancelAnimationFrame()可以清除requestAnimationFrame()函数设置的延时调用,这个方法不属于标准函数,不过目前基本上只有最新的浏览器支持。
函数setTimeout()和setInterval()的参数callback也可以是一段JavaScript代码,但是一般不建议使用代码作为这两个函数的参数。
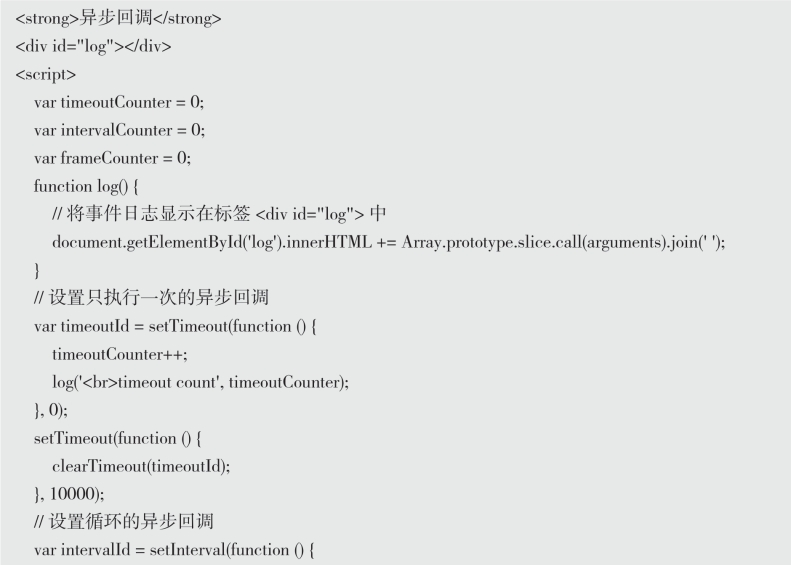
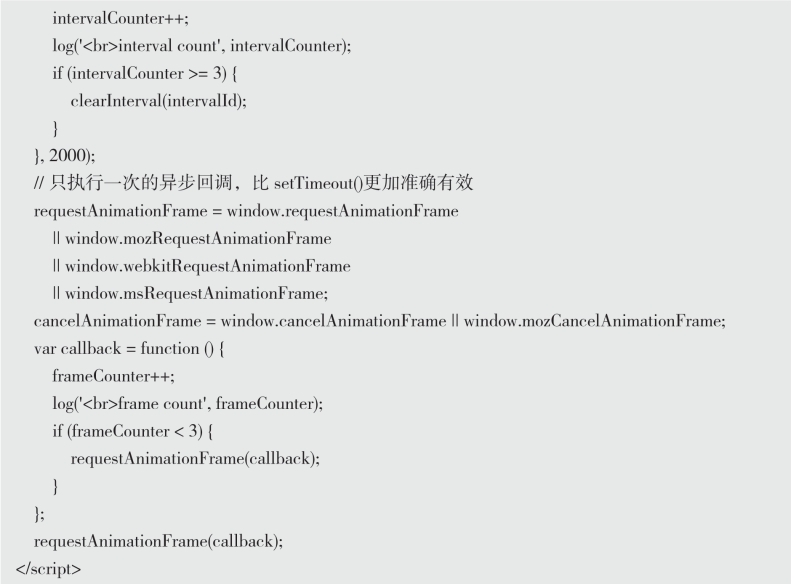
动手写13.6.9


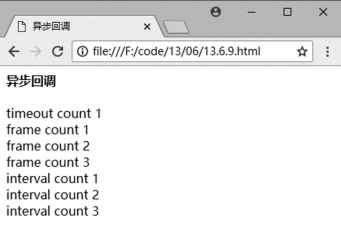
执行13.6.9.html,输出结果到网页,如下图所示。

图13.6.10 异步回调
setTimeout()和setInterval()的delay参数可以传递任意自然数,但是浏览器会限制最小时间。每个浏览器的最小延时不同,感兴趣的读者可以使用类似这样的代码“console.log(Date.now()); setTimeout(function(){console.log(Date.now());},1);”进行测试。使用clearTimeout()和clearInterval()清除过期或者不存在的计时器时不会产生副作用,可以放心使用。

