◇ tagName:必选参数,标签名称。动手写14.4.3执行14.4.3.html,输出结果到网页,如下图所示。图14.4.3使用document.createElement创建元素DOM支持创建任意名称的标签,和普通标签一样可以正常使用。图14.4.4使用浏览器解析HTML字符串创建元素使用浏览器解析HTML可以方便地创建DOM树形结构,实际应用中时常采用拼接HTML字符串来实现局部修改。......
2023-11-08
要在网页中展示一段额外信息,但是又不愿意占据当前网页的空间时,可以使用window.open()函数打开一个具名窗口。用户在新窗口内阅读完成之后,可以再回到原窗口。比如,在账号注册页面,让用户在新窗口内阅读《注册协议》等信息,当滚动条滑到底部,新窗口通知原来的网页用户已阅读完成。open()函数也常用于打开一个下载页面。当浏览器检测到新窗口返回的数据是一个文件时,会将文件保存到本地并自动关闭新窗口,十分方便。
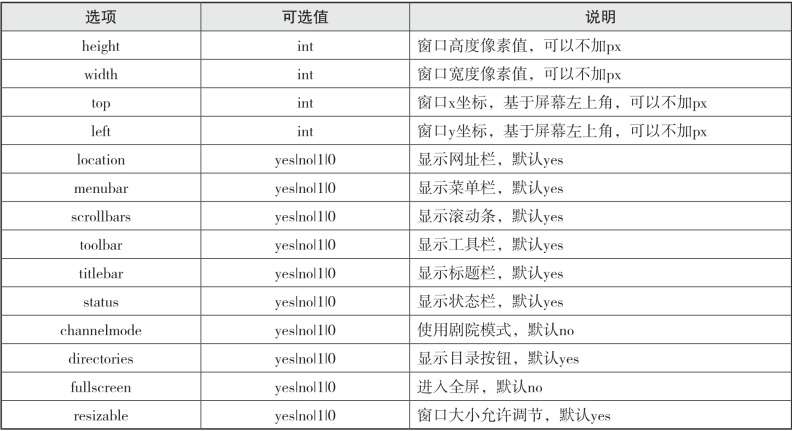
open(url, name, options)函数参数有name和options可选。如果第二次调用open()传递同名name参数,则聚焦到同名窗口而不是新建一个窗口。options是一个字符串,各个配置项使用逗号连接,比如'height=230,width=360'。options详细配置如下表所示。
表13.6.1 open()函数新建窗口选项

目前window.open()存在滥用现象,尤其是一些广告网站。浏览器为了避免open()函数滥用,当给用户新建无关的窗口时,会对该函数调用进行检测,如果不是用户的行为(按键、触摸、点击鼠标等)触发的函数调用,纯粹代码调用新建窗口是不会成功的。
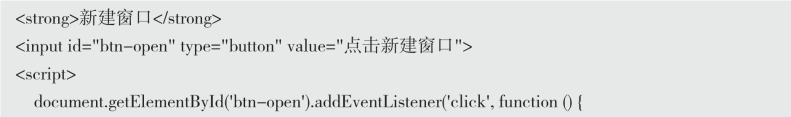
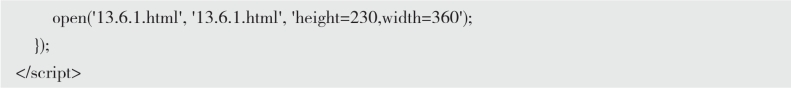
动手写13.6.5
 (www.chuimin.cn)
(www.chuimin.cn)

执行13.6.5.html,输出结果到网页,如下图所示。

图13.6.5 新建窗口
在动手写13.6.5中点击按钮“点击新建窗口”,打开新窗口,在新窗口中显示13.6.1.html的内容。
有关零基础JavaScript从入门到精通的文章

◇ tagName:必选参数,标签名称。动手写14.4.3执行14.4.3.html,输出结果到网页,如下图所示。图14.4.3使用document.createElement创建元素DOM支持创建任意名称的标签,和普通标签一样可以正常使用。图14.4.4使用浏览器解析HTML字符串创建元素使用浏览器解析HTML可以方便地创建DOM树形结构,实际应用中时常采用拼接HTML字符串来实现局部修改。......
2023-11-08

switch支持依次执行两个紧邻的分支语句。◇ default语句类似if语句中的else分支,如果expression与所有常量表达式不相等,执行default从句。图6.2.7switch语句执行流程从流程图可以看出break语句增加了switch分支语句的复杂性,导致相邻的case语句常量表达式判断失效,一般建议在case语句内都使用break语句。图6.2.8switch语句函数showGrade判断分数所属成绩等级:◇ 分别输入分数100到70,其中100、90、70分段正常输出。......
2023-11-08

图1-11 向《北大商业评论》学做PPT2.地铁广告最近一段时间在地铁里经常可以见到设计精美的广告,这些广告也可以用手机拍下来作为PPT设计的学习资源。图1-16 向影视海报学做PPT可见,生活中处处有学习的对象,只要善于发现,并加以利用和改造,就能给自己打造一份好的PPT作品。......
2023-11-20

有一天,陈尧咨练习射箭,只见他举起了弓,搭上箭,一连发出十支箭,每支箭都正中红心。陈尧咨自己也很得意,他环顾四周,发现一个卖油的老头只是略微地点了点头,有些不以为然的样子。陈尧咨听了十分惭愧,从此更加努力地练习射箭,再也不夸耀自己的箭术了。成长悟语学习不是一蹴而就的事情,它需要我们花费大量的时间和精力去钻研。所以,学习中不断地重复是必不可少的。......
2023-08-26

图15.4.5网页滑动事件滑动一次鼠标会多次触发window的scroll事件。鼠标的滑动事件mousewheel除了用于网页滑动,也可以用于控制日期选择器、Slider幻灯片滑动。mousewheel并不属于标准事件,常见浏览器仅有Chrome、Edge、IE支持,在Firefox下需要使用DOMMouseScroll代替。动手写15.4.6执行15.4.6.html,输出结果到网页,如下两图所示。图15.4.6鼠标滑动事件图15.4.7鼠标滑动事件目前浏览器没有统一鼠标滑动事件,需要对两个事件兼容时,一般直接添加两个事件。......
2023-11-08

我们相信,这个学习计划一定会让李强同学度过一个轻松、快乐又充实的暑假。为了让我们的学习变得更加轻松、快乐,我们也开始行动吧,为自己制订一个适合自己的学习计划!制订好学习计划后,可千万不要忘了严格执行哦!......
2024-08-31

使用外部JavaScript示例:1.编写2.2.2.js,JavaScript源代码文件通常采用缩写“js”作为后缀名;2.编写2.2.2.html,使用src属性引入当前目录下的2.2.2.js;3.执行2.2.2.html,查看外联JavaScript运行流程。提示通过src属性引入外联JavaScript的