【摘要】:表13.2.3document对象方法◇ document.getElementById,即使存在多个相同id,也返回第一个节点,从语义上不应该存在多个相同id。动手写13.2.3执行13.2.3.html,输出结果到网页,如下图所示。图13.2.3document对象方法HTMLCollection和NodeList并不是数组,只是和数组的数据结构类似,不具有数组相关方法,俗称伪数组。函数内部的arguments对象也属于伪数组。提示HTMLCollection使用时一般将其实例转换为数组,比如使用boldCollection=[].slice.call,转换成数组后,节点变化不再影响数组长度。
document对象提供了常用的节点获取方法:getBy系列和querySelector系列。如下表所示。
表13.2.3 document对象方法

◇ document.getElementById(id),即使存在多个相同id,也返回第一个节点,从语义上不应该存在多个相同id。
◇ document.getElements*()方法返回的是节点集合HTMLCollection实例。
◇ document.querySelector(selector)返回一个满足selector条件的节点,即使有多个节点满足条件也只返回第一个,selector表示CSS元素选择器。
◇ document.querySelectorAll(selector)返回的是节点集合NodeList实例。
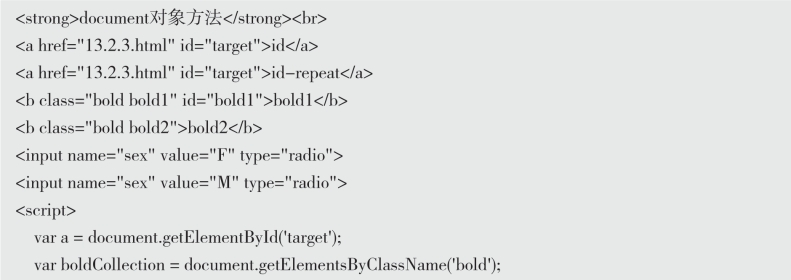
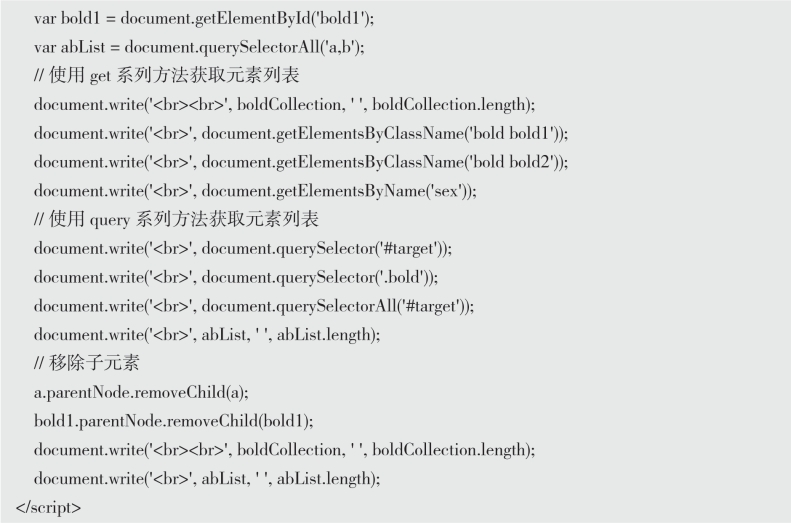
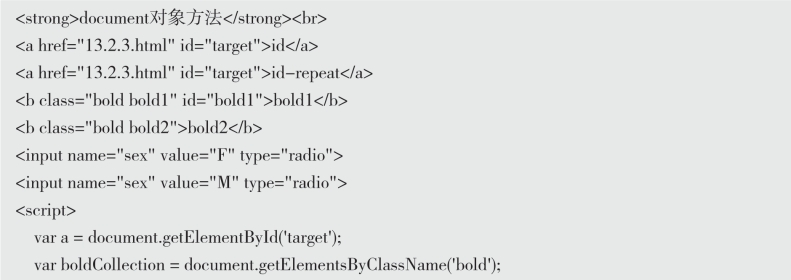
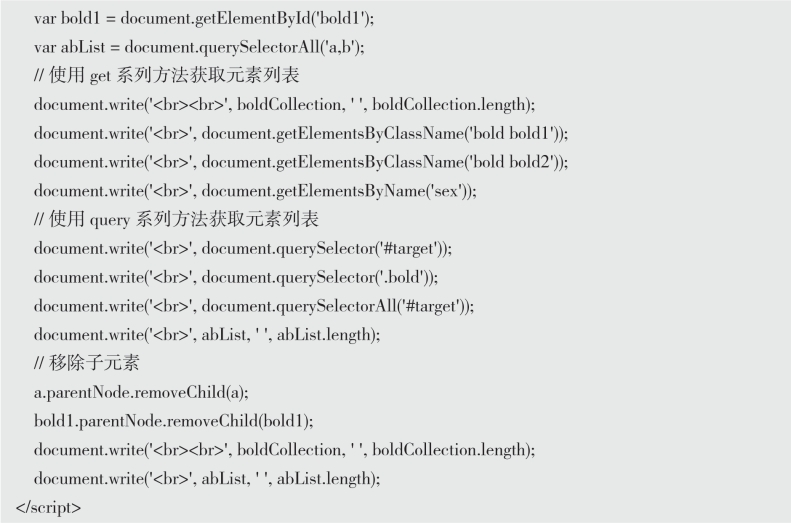
13.2.3.html使用getBy系列和querySelector系列获取元素,如下所示。
动手写13.2.3(www.chuimin.cn)


执行13.2.3.html,输出结果到网页,如下图所示。

图13.2.3 document对象方法
HTMLCollection和NodeList并不是数组,只是和数组的数据结构类似,不具有数组相关方法,俗称伪数组。函数内部的arguments对象也属于伪数组。
提示
HTMLCollection使用时一般将其实例转换为数组,比如使用boldCollection=[].slice.call(boldCollection),转换成数组后,节点变化不再影响数组长度。