用户可在此对话框中指定新文件的“名称”、“尺寸”、“分辨率”和“颜色模式”等属性。设置完成后,单击“确定”按钮,即可完成文档的创建。图 2-11图 2-12● 宽度/高度:“宽度/高度”选项用于设定新文档的宽度和高度,读者需要先确定相应的单位,例如厘米、像素等,然后直接在文本框中输入具体数值即可。......
2023-11-17
1.原型对象
所有类型的数据都通过对应的构造函数(constructor)创建。构造函数是数据的初始化方法,比如数值的构造函数是Number、字符串的构造函数是String、数组的构造函数是Array。构造函数初始化对象的值之后,将自身的prototype属性设置赋值给对象的__proto__属性,让对象能够通过__proto__访问对应原型上的属性和方法。
提示
这里的对象包括全部类型的有值数据,比如布尔值、数字、字符串、数组、函数、对象,不仅仅是使用typeof操作符得到返回值为object的数据,有时候也会以一切皆对象来代表这些数据。
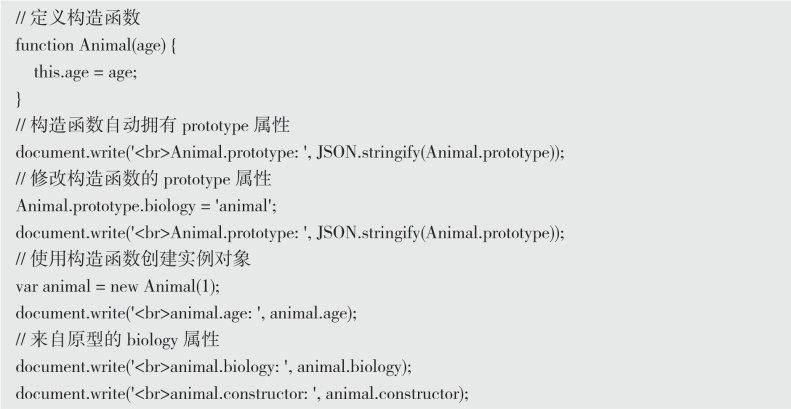
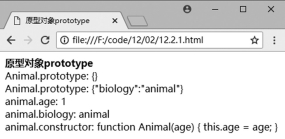
12.2.1.html查看构造函数的prototype属性,如下所示。
动手写12.2.1

执行12.2.1.html,输出结果到网页,如下图所示。

图12.2.1 原型对象prototype
2.原型继承
在JavaScript中每声明一个函数,就会创建一个原型对象。修改构造函数的原型属性,就可以在两个原型之间实现继承关系。(www.chuimin.cn)
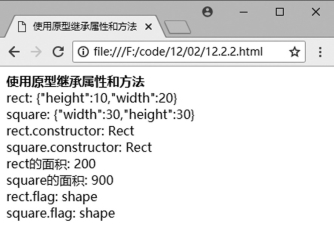
12.2.2.html修改构造函数的prototype属性实现原型继承,如下所示。
动手写12.2.2


执行12.2.2.html,输出结果到网页,如下图所示。

图12.2.2 使用原型继承属性和方法
因为使用Rect.prototype = new Shape()修改了Rect的原型对象,使Rect的实例具有Shape的属性和方法,紧接着使用Rect.prototype.constructor = Rect是为了修正Rect实例的构造函数。虽然不修正也不会造成明显的负面影响,但修正之后更加自然。
提示
面向对象编程语言Java使用关键字extends实现类继承,有明确的语法结构,形如class A extends B。JavaScript在ECMAScript 6之前没有提供这种语法结构,而是以上述示例中的形式修改构造函数的prototype属性来实现继承关系。
有关零基础JavaScript从入门到精通的文章

用户可在此对话框中指定新文件的“名称”、“尺寸”、“分辨率”和“颜色模式”等属性。设置完成后,单击“确定”按钮,即可完成文档的创建。图 2-11图 2-12● 宽度/高度:“宽度/高度”选项用于设定新文档的宽度和高度,读者需要先确定相应的单位,例如厘米、像素等,然后直接在文本框中输入具体数值即可。......
2023-11-17

图2-20机构2在“修改Ⅱ”工具条上单击“编辑属性”按钮。双击已插入的属性块。分别列出了标记、提示和值这几个属性,能修改的是图块的属性值,而标记和提示则不能修改。“文字选项”:对图块的文字属性进行修改,如图8-21所示。在“文字选项”卡中,分别列出了文字样式、对正、反向、颠倒、高度、宽度比例、旋转和倾斜角度这几个图块中文字属性,用户可以根据需要对这几个文字显示方式属性值进行修改。......
2023-06-20

包括焊接在内的制造信息是一种专业领域信息,它的本质和属性与信息有共性的一面,同时又具有其本领域自身的特征。焊接制造过程不仅具有信息的多领域、学科跨度大的一面,还表现为参数的耦合性强且带随机干扰的一面。图1-3为焊接制造信息的多领域、多因素特征的示意图。......
2023-06-30

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

在Flash CS6中,传统文本的文本类型可分为3种:静态文本、动态文本、输入文本。因此,读者在转换文本类型之后,应仔细检查文本并重新应用已经更改或丢失的任何设置。本节简要介绍一下传统文本的三种类型以及常用的一些文本属性。表示将文本向上移动,变成上标;表示将文本向下移动,变成下标。这个变量的值会显示在文本框中。......
2023-10-30

创建补间动画之后,用户可以使用属性检查器编辑当前帧中补间的任何属性的值。图5-43 补间动画的属性面板在“缓动”文本框中键入需要的强度值。在动画编辑器中应用的缓动可以影响补间的单个属性、一组属性或所有属性。在属性面板中设置X和Y值,也可以移动路径的位置。注意若要通过指定运动路径的位置来移动补间目标实例和运动路径,则应同时选择这两者,然后在属性面板中输入X和Y位置。......
2023-10-30

Cookies从JavaScript出现之初就一直存在,所以在Web上存储数据并不是个新概念。localStorage对象负责存储长期的数据。这两种存储对象具有相同的方法和属性。为了获得一致性,本书在所有的示例中使用的都是localStorage对象。HTML5 Web存储的浏览器支持十分实用,但是,较旧的浏览器需要在使用之前检查Web存储支持的浏览器。这种检查非常简单,可以使用一个简单的条件语句来查看HTML5存储对象是否已经定义。......
2023-10-28

■ 选择菜单栏中的→→命令。执行命令后,系统即弹出对话框,如图4-11所示。该选项用于设置是否锁定块参照中的属性的位置。若不选中该复选框,用户便可以利用夹点对属性进行移动。图4-11 对话框②文本框。该选项用于指定插入属性图块时显示的提示内容,如不输入提示,文本框中的内容将会用作提示。若选中复选框,即可在绘图区域拾取插入点;另外,用户也可在下方的文本框中手动输入插入点的坐标。该选项用于指定属性文字的对正方式。......
2023-09-22
相关推荐