行内JavaScript与前两种方式不同,只需要将JavaScript代码写入HTML标签的属性中,不需要使用单独的
掌握模板字符串,零基础JS入门
1.声明多行字符串
JavaScript字符串不支持在双引号或单引号之间加入换行,如果使用换行,必须在字符串末尾增加反斜线。
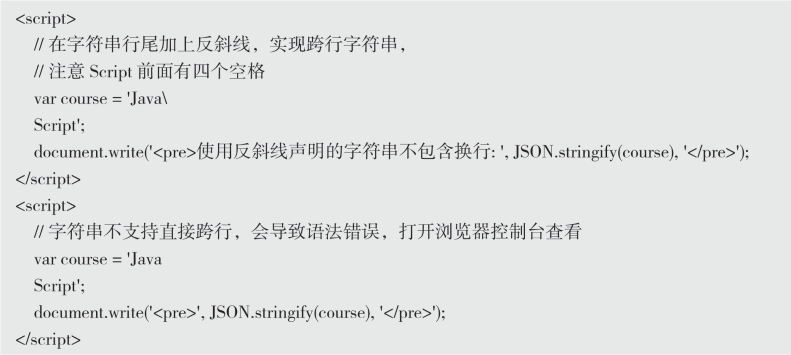
10.6.1.html使用反斜线跨行声明字符串直接量,如下所示。
动手写10.6.1

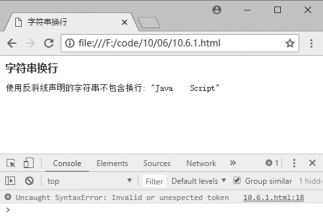
执行10.6.1.html,输出结果到网页,第二段<script>标签没有使用反斜线,会导致语法错误,打开浏览器控制台查看错误提示,如下图所示。

图10.6.1 字符串换行
使用反斜线让跨行字符串拼接在一起,但最终的字符串没有包含换行符,与直观上的代码差异太明显,而且字符串中间多了一段空白。
ECMAScript 6定义了模板字符串,允许在字符串中间直接插入换行符,且不需要使用转义字符。模板字符串使用反引号(``)作为字符串边界符。
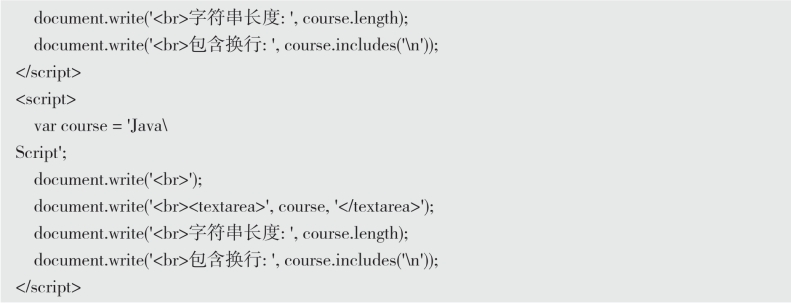
10.6.2.html使用反引号(``)声明跨行字符串,如下所示。
动手写10.6.2


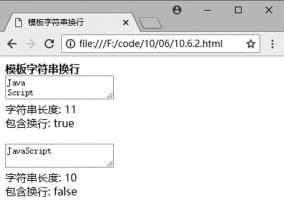
执行10.6.2.html,输出结果到网页,如下图所示。

图10.6.2 模板字符串换行(www.chuimin.cn)
模板字符串最终返回的结果能够正常包含换行,更符合代码的直观感受,比使用反斜线连接的字符串长度多1。
2.变量插值
模板字符串支持声明时使用变量,替换成变量的值后返回新的字符串,语法如下:
![]()
表达式${name}表示在本段模板中,使用变量name的值进行替换。
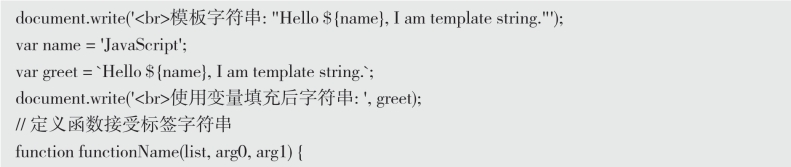
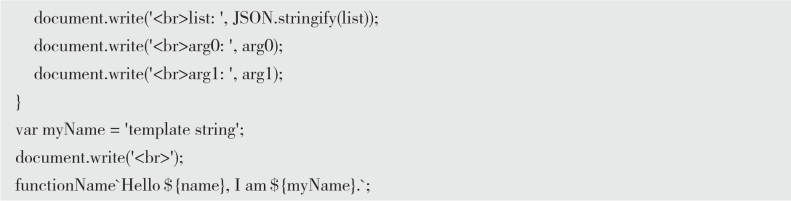
10.6.3.html在模板字符串中使用变量,如下所示。
动手写10.6.3


执行10.6.3.html,输出结果到网页,如下图所示。

图10.6.3 模板字符串变量
模板字符串greet使用了变量name,将${name}替换为变量真实值即得到最新的字符串。模板字符串减少了字符串拼接,使用更直接,阅读性更强。
模板字符串``紧跟函数名,函数接收到的参数是根据变量符号分割之后的字符串数组、模板中使用的参数0、参数1、参数2等,使用各个参数与字符串数组交叉拼接,得到模板使用变量转换后的字符串。
提示
反斜线(\)也可以转义反引号。在模板字符串中使用反引号,需要用反斜线进行转义,比如`\``。

