【摘要】:图10.4.1使用indexOf()查找子字符串2.lastIndexOf()方法lastIndexOf()函数与indexOf()函数类似,区别是lastIndexOf()从后往前搜索子字符串,有则返回第一个字符的下标,没有则返回-1,语法如下:参数说明:◇ str:表示字符串、字符串变量或字符串对象。图10.4.3使用includes()判断是否包含指定子字符串4.replace()函数查找字符串常常和替换字符串一起出现。动手写10.4.4执行10.4.4.html,输出结果到网页,如下图所示。
JavaScript提供了三种在字符串中查找子串的方法,这三种方法与在数组中查找元素是类似的,包括indexOf()、lastIndexOf()、includes()。
1.indexOf()方法
indexOf()用于从前往后搜索子串在字符串中首次出现的位置,有则返回第一个字符的下标,没有则返回-1,语法如下:

参数说明:
◇ str:表示字符串、字符串变量或字符串对象。
◇ substr:必选参数,表示要在字符串中查找的子字符串。
◇ startIndex:可选参数,表示从指定位置开始搜索,没有则从首字符开始搜索。
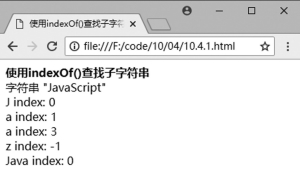
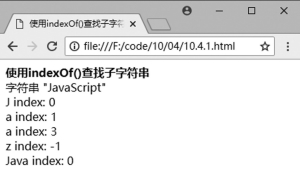
10.4.1.html使用indexOf()在字符串“JavaScript”中搜索字符,如下所示。
动手写10.4.1

执行10.4.1.html,输出结果到网页,如下图所示。

图10.4.1 使用indexOf()查找子字符串
2.lastIndexOf()方法
lastIndexOf()函数与indexOf()函数类似,区别是lastIndexOf()从后往前搜索子字符串,有则返回第一个字符的下标,没有则返回-1,语法如下:

参数说明:
◇ str:表示字符串、字符串变量或字符串对象。
◇ substr:必选参数,表示要在字符串中查找的子字符串。
◇ startIndex:可选参数,表示从指定位置开始搜索,没有则从最后一个字符开始搜索。
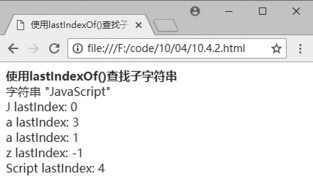
10.4.2.html使用lastIndexOf()从后往前搜索字符,如下所示。
动手写10.4.2

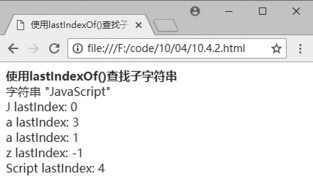
执行10.4.2.html,输出结果到网页,如下图所示。

图10.4.2 使用lastIndexOf()查找子字符串(www.chuimin.cn)
3.includes()方法
includes()函数同样用于查找子字符串,但与indexOf()、lastIndexOf()的不同点在于如果查找到子字符串,includes()函数返回true,没有则返回false,语法如下:

参数说明:
◇ str:表示字符串、字符串变量或字符串对象。
◇ substr:必选参数,表示要在字符串中查找的子字符串。
◇ startIndex:可选参数,表示从指定位置开始搜索,没有则从首字符开始搜索。
10.4.3.html使用includes()函数判断子字符串是否存在,并与indexOf()、lastIndexOf()对比,如下所示。
动手写10.4.3

执行10.4.3.html,输出结果到网页,如下图所示。

图10.4.3 使用includes()判断是否包含指定子字符串
4.replace()函数
查找字符串常常和替换字符串一起出现。使用replace(substr, newSubstr)将子字符串替换为新的子字符串,只有substr存在于字符串中时,才进行替换并返回新的字符串,否则返回原字符串的拷贝,语法如下:

参数说明:
◇ str:表示字符串、字符串变量或字符串对象。
◇ substr:必选参数,表示待替换的子字符串;该参数也可以是一个正则表达式,表示根据匹配模式查找子字符串,正则表达式将在第11章介绍。
◇ newSubstr:必选参数,表示新的子字符串;该参数也可以是一个函数,callback接收参数substr,replace(substr, callback)使用callback(substr)的返回值作为newSubstr。
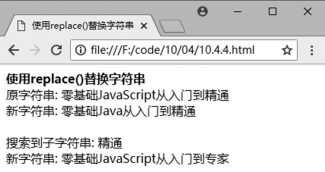
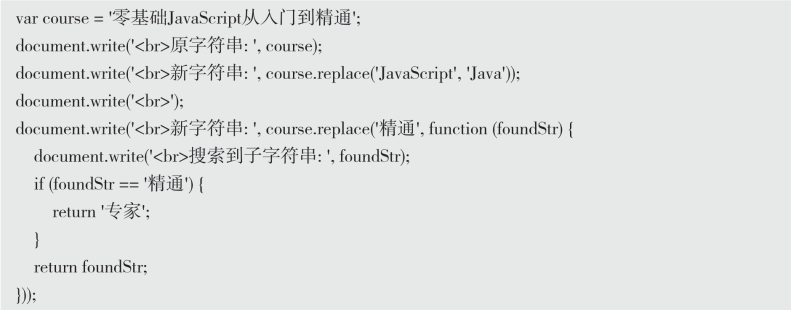
10.4.4.html使用replace()函数替换子字符串,如下所示。
动手写10.4.4

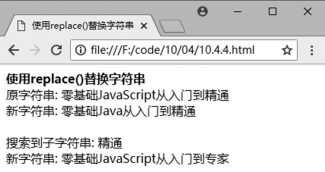
执行10.4.4.html,输出结果到网页,如下图所示。

图10.4.4 使用replace()替换字符串