document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08
配置属性是指设置属性的描述符;属性描述符包括数据属性和访问器属性。数据属性是指属性是否可写、可枚举、可配置;访问器属性是指属性的getter和setter函数。
使用defineProperty()定义属性配置的描述符如下表所示。
表8.3.1 属性描述符

1.可写描述符
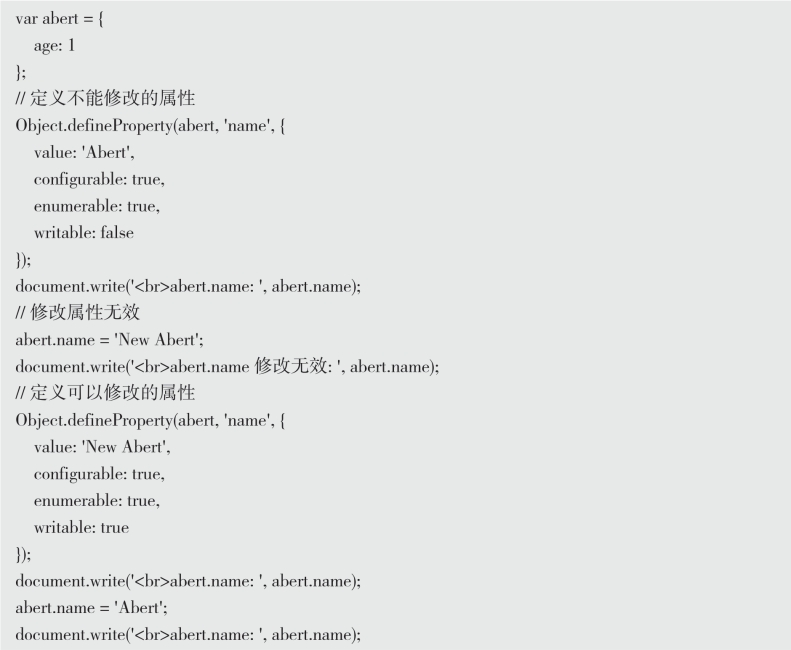
8.3.4.html先将属性设置为不可写,再将属性设置为可写,查看属性值是否修改成功,如下所示。
动手写8.3.4

执行8.3.4.html,输出结果到网页,如下图所示。

图8.3.4 配置属性数据描述符
先定义属性name的writable属性为false,表示该属性可读不可写。再次直接设置属性值,设置失败。修改writable属性为true,设置属性值成功。
2.枚举描述符
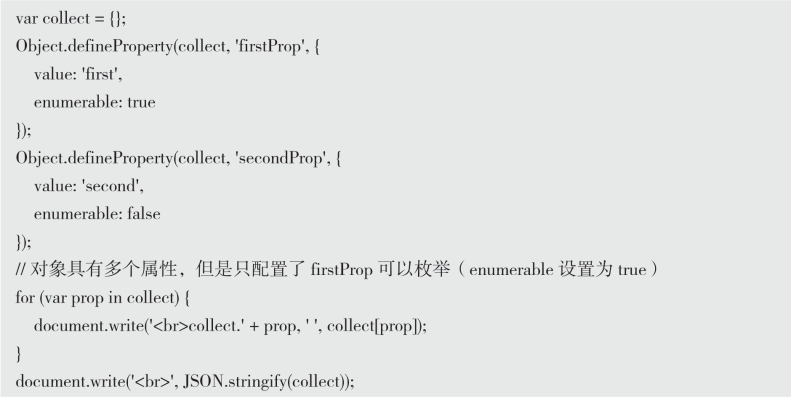
8.3.5.html定义两个属性,其中一个可以枚举,另一个不可以枚举,使用for循环枚举对象的属性列表,如下所示。
动手写8.3.5

执行8.3.5.html,输出结果到网页,如下图所示。(www.chuimin.cn)

图8.3.5 配置属性迭代
在一些特定环境中设置属性enumerable为false,既能存放属性,又能避免属性被其他函数访问。
3.getter和setter
如果定义了属性的getter描述符,则获取属性的值时会调用getter函数;同样地,如果定义了属性的setter描述符,则设置属性的值时会调用setter函数。
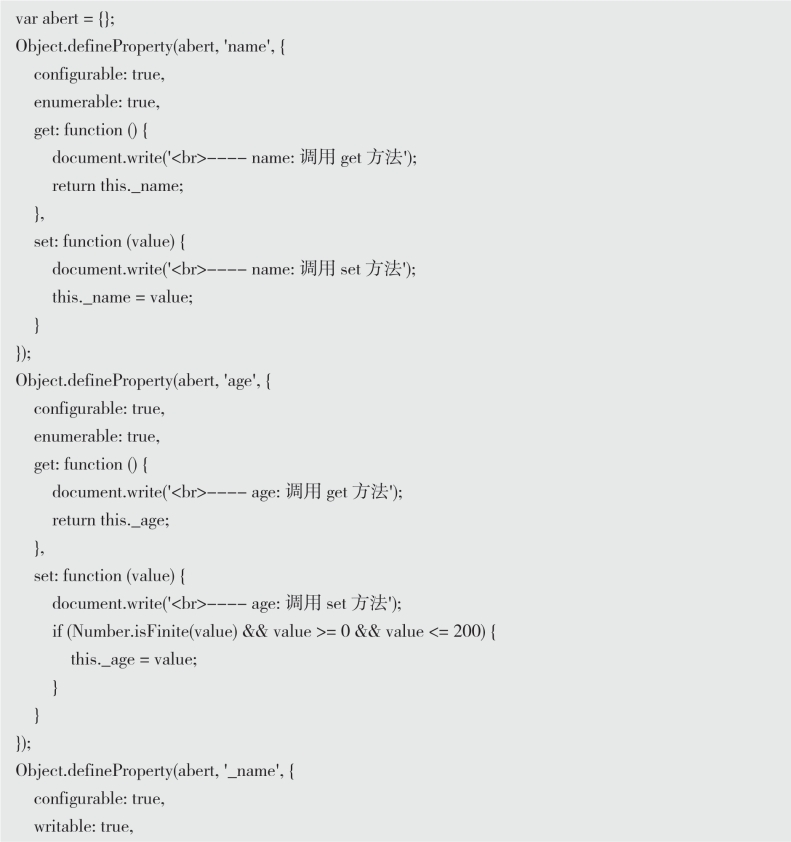
8.3.6.html设置属性的getter和setter函数,如下所示。
动手写8.3.6


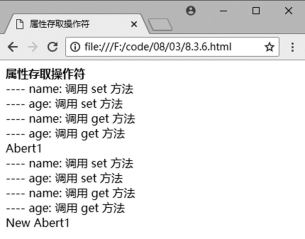
执行8.3.6.html,输出结果到网页,如下图所示。

图8.3.6 属性存取操作符
定义对象abert的name和age属性后,设置属性age时检测属性值是否为合理返回的数字,不合理则不设置。
提示
描述符writable或value和get或set不能同时出现,否则触发错误“Uncaught TypeError: Invalid property descriptor. Cannot both specify accessors and a value or writable attribute”,即不能同时指定这对描述符。
有关零基础JavaScript从入门到精通的文章

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

使用tag.getAttribute函数获取属性的值,使用tag.attributes获取全部属性列表,语法如下:参数说明:◇ tag:表示HTML元素(标签)。动手写14.3.1执行14.3.1.html,输出结果到网页,如下图所示。图14.3.1获取节点属性提示若HTML代码中没有指定属性的值,则属性的值会被设置为空字符串。图14.3.2属性默认值这类具有默认值的属性如readonly、checked等,一旦设置,不论其属性值是什么,都会生效。删除属性将在14.3.3小节中介绍。......
2023-11-08

未定义的值undefined表示变量的值未定义、属性的值未定义或属性不存在。undefined不是常量,也不是保留字,在语法上允许修改,但目前浏览器为了避免产生歧义,会阻止修改undefined。......
2023-11-08

附属到图块上的文字说明以及其他信息称为块属性。属性定义后,用BLOCK或WBLOCK命令将图形连同属性值一起创建为图块。1)执行ATTDER命令,弹出“属性定义”对话框。图8-16定义带属性高程图块图8-17编辑属性对话框4)单击“确定”按钮完成操作过程。......
2023-06-20

图9-45 系统示意图1.IO分配和定义变量表根据要求定义的变量表如图9-46所示。图9-46 变量表2.组态CPU脉冲输出在设备配置中组态CPU属性的“脉冲发生器”项,勾选激活脉冲发生器,脉冲输出类型为PTO型,则系统默认指定Q0.0为脉冲输出,Q0.1为方向输出,HSC1为此脉冲发生器功能的高速计数器。驱动器接口组态Q0.4作为“启用”输出,其他默认。最大速度、启动/停止速度组态以及加减速曲线组态如图9-48所示。4)令Control data.Velocity_value=100.0,设置速度为100。......
2023-06-15

执行ATTDEF命令可采用以下两种方式:● 命令行:ATTDEF↙。启动ATTDEF命令后,弹出对话框,如图5-27所示。该区有三个文本框:● :每一个属性都有自己的标记,可以认为属性标记就是属性的名字。......
2023-06-21
相关推荐