行内JavaScript与前两种方式不同,只需要将JavaScript代码写入HTML标签的属性中,不需要使用单独的
使用Object创建对象-零基础JavaScript入门
【摘要】:JavaScript为对象提供了包含数字Number()、字符串String()等一系列的构造函数Object(),支持使用Object()创建对象。函数的某个参数是可选时,在文档中可以使用中括号([])将参数包围起来,比如 Object,表示参数value是可选的。使用Object()创建对象与使用花括号创建对象的区别是:◇ 如果参数是null或undefined,Object()返回空对象;◇ 如果参数是其他类型,Object()将它转换为该数据类型对应的对象实例。图8.2.4使用Object()将参数对象化Object函数用于将参数arg0对象化。
JavaScript为对象提供了包含数字Number()、字符串String()等一系列的构造函数Object(),支持使用Object()创建对象。语法如下:

参数说明:
◇ value:可选参数,表示将该参数对象化,比如Object(1)的结果是数字1的对象表示形式,它的值仍然是1;缺少该参数时,返回值是一个空对象{}。
函数的某个参数是可选时,在文档中可以使用中括号([])将参数包围起来,比如 Object([value]),表示参数value是可选的。
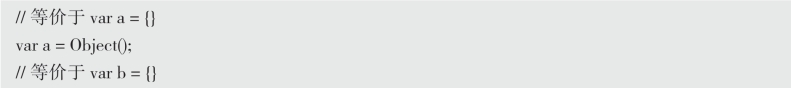
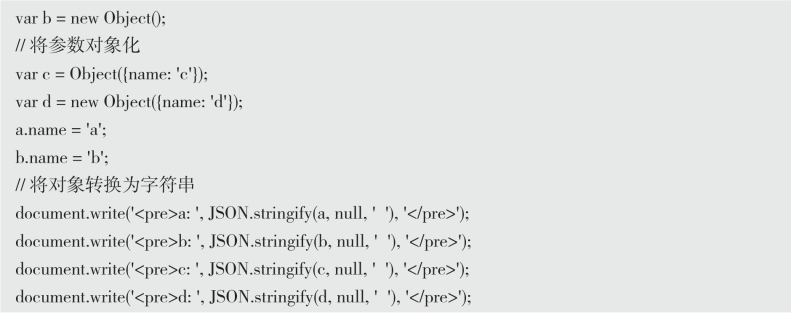
8.2.2.html使用Object()创建对象,如下所示。
动手写8.2.2


执行8.2.2.html,输出结果到网页,如下图所示。

图8.2.3 使用Object()创建对象
使用Object()和new Object()创建对象,效果一样。(www.chuimin.cn)
使用Object()创建对象与使用花括号创建对象的区别是:
◇ 如果参数是null或undefined,Object()返回空对象;
◇ 如果参数是其他类型,Object()将它转换为该数据类型对应的对象实例。
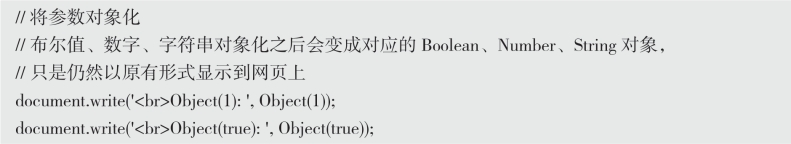
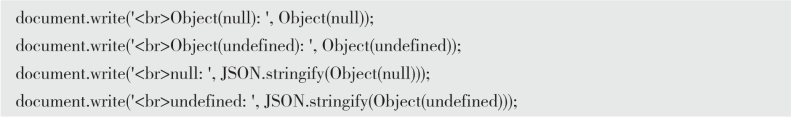
8.2.3.html使用Object()将参数对象化,如下所示。
动手写8.2.3


执行8.2.3.html,输出结果到网页,如下图所示。

图8.2.4 使用Object()将参数对象化
Object(arg0)函数用于将参数arg0对象化。如果参数arg0是对象、数组、函数,则直接返回参数arg0。

