document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08
JavaScript对象是最常用的引用类型数据。对象包含多种类型的数据,通过属性访问对象的数据成员。对象既是对现实世界的抽象,又是根据抽象定义的实例。对象的属性值支持任意数据类型,但最终被转换为字符串。
8.1.1.html定义一个代表数学老师的对象,并且拥有开始讲课startLecture方法,如下所示。
动手写8.1.1


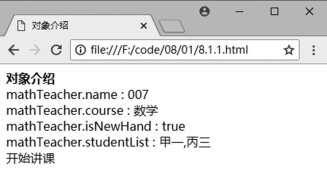
执行8.1.1.html,输出数学老师的所有属性到网页,最后执行startLecture,输出“开始讲课”提示,如下图所示。

图8.1.1 对象介绍
JavaScript的对象有以下三个特点:
◇ 对象可以组织任意类型的数据。
◇ 对象属性值是字符串,为对象设置非字符串的属性,该属性名称会被转换为字符串。
◇ 对象不能进行排序,但使用for循环获取对象属性的顺序与设置属性的顺序一致。
虽然JavaScript语法没有要求对象属性的格式,但大部分情况下对象的属性名称是合法的标识符,这样方便获取和使用存取操作符点号(.)所设置和获取的对象属性值。
1.转换属性名称为字符串
对象的属性都是字符串,为对象设置非字符串的属性时,该属性名称会被转换为字符串。
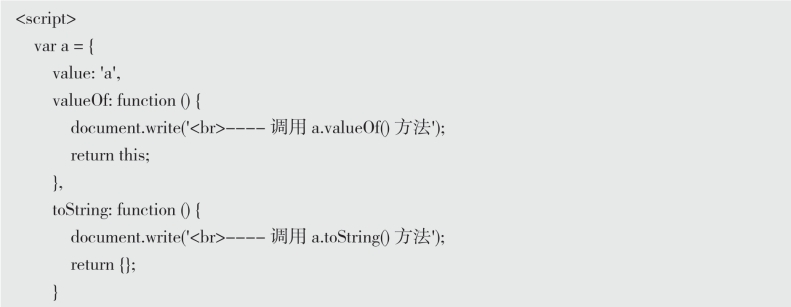
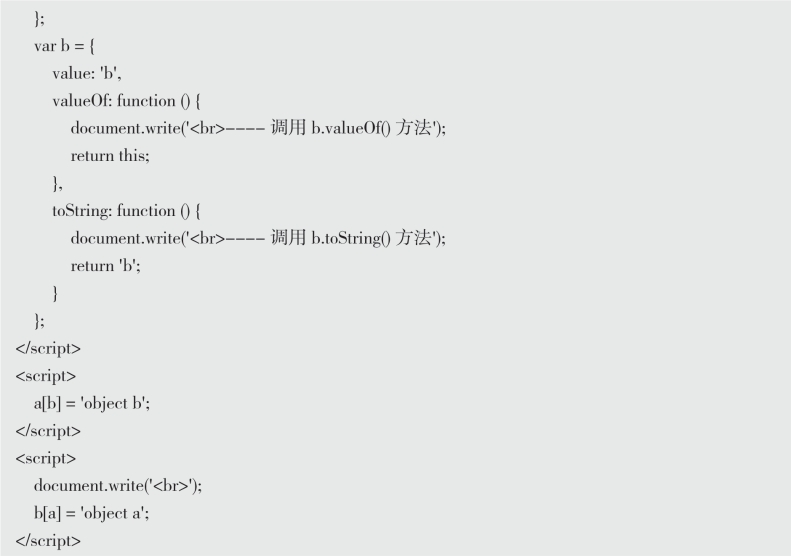
8.1.2.html将一个对象设置为另一个对象的属性名,如下所示。
动手写8.1.2(www.chuimin.cn)


执行8.1.2.html,输出结果到网页,如下图所示。

图8.1.2 对象属性名自动转换为字符串
设置和获取对象成员时,如果属性值不是字符串,依次尝试调用属性值的toString()和valueOf(),直到其中一个函数返回原始值;如果无法获取原始值,则触发错误“Uncaught TypeError: Cannot convert object to primitive value”。
2.环形对象
对象包含的数据可以是任意数据,甚至包含自身,包含自身的对象也被称为环形对象。JavaScript的对象能够通过函数JSON.stringify()序列化成字符串,使用JSON.parse()又可以将字符串反序列化成对象,而获取环形对象的属性会造成无限循环,因此无法将环形对象序列化成字符串。
8.1.3.html将对象设置为自身的属性值,形成环形对象,如下所示。
动手写8.1.3

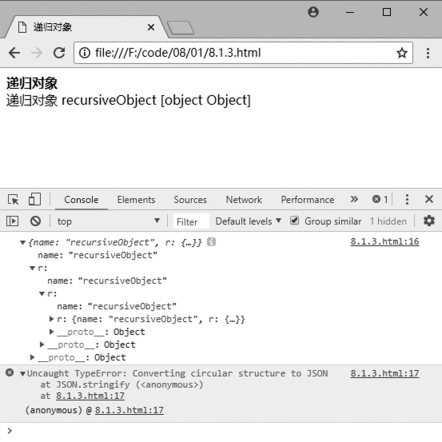
执行8.1.3.html,打开浏览器控制台,查看环形对象的结构,使用JSON.stringify()序列化环形对象时触发错误“Uncaught TypeError: Converting circular structure to JSON”,如下图所示。

图8.1.3 递归对象
提示
环形对象是一种无限循环结构,使用时要特别小心,避免出现不合理的递归访问,造成网页崩溃。
有关零基础JavaScript从入门到精通的文章

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

图3.1.4JavaScript变量对象和数字一样,是JavaScript的一种数据类型,将在下一节详细介绍。如果按下F12打开浏览器控制台,我们可以看到变量variable的详细信息。图3.1.5声明多个变量虽然在一行内声明多个变量可以减少代码行数,但是一次只声明一个变量,代码会比较清晰。......
2023-11-08

this表示当前函数运行的上下文环境,也就是调用该函数的对象。图7.9.1this 指向 window调用函数getMaxNumber()时,this是全局对象window,在网页中显示this转换成字符串之后是"[object Window]"。图7.9.3this指向调用对象大部分情况下,只需要使用这两种形式访问this对象;少数情况下,可以通过特定方式修改this对象。图7.9.4使用apply()函数修改 this7.9.5.html调用函数的call()函数,传入指定参数并修改this对象,如下所示。......
2023-11-08

JavaScript函数内的特殊变量arguments是函数调用时所有参数的集合;通过arguments对象可以获取任意数量的参数,即使没有形参与之对应。arguments对象是一种类似数组的数据结构,但是没有数组操作的方法。动手写7.3.5执行7.3.5.html,输出arguments到网页,如下图所示。图7.3.5arguments对象使用arguments提高了函数编程的灵活性和容错性。arguments虽然不是关键字,但为了避免冲突,声明变量时不要使用arguments作为变量名。......
2023-11-08

表13.2.3document对象方法◇ document.getElementById,即使存在多个相同id,也返回第一个节点,从语义上不应该存在多个相同id。动手写13.2.3执行13.2.3.html,输出结果到网页,如下图所示。图13.2.3document对象方法HTMLCollection和NodeList并不是数组,只是和数组的数据结构类似,不具有数组相关方法,俗称伪数组。函数内部的arguments对象也属于伪数组。提示HTMLCollection使用时一般将其实例转换为数组,比如使用boldCollection=[].slice.call,转换成数组后,节点变化不再影响数组长度。......
2023-11-08

以下关于VB对象属性的叙述中,错误的是()。A)属性是对象的特征B)对象的所有属性值都可以在属性窗口中设置C)不同对象可以具有同名的属性D)对象的某些属性可以在程序中设置假定已在窗体上画了多个控件,其中有一个被选中,为了在属性窗口中设置窗体的属性,预先应执行的操作是()。A)语法错误B)逻辑错误C)逻辑错误和语法错误D)运行错误下面关于VB应用程序的叙述中正确的是()。......
2023-11-19

JavaScript的Date对象用来处理日期和时间的相关操作。Date对象以世界标准时间1970年1月1日0时0分0秒起的毫秒数进行相关操作。Date函数语法格式如下:注意时间戳一定要以毫秒为单位。图8.5.1创建Date对象Date对象支持的日期维度很长,时间戳为负数时即可支持1970年1月1日往前的日期。表8.5.2Date成员方法getter系列Date成员方法setter系列如下表所示。图8.5.2Date方法Date函数依赖本机电脑的时间和时区,如果本机的时间与实际时间不一致,那通过Date获得的日期就不准确。......
2023-11-08

JavaScript为对象提供了包含数字Number()、字符串String()等一系列的构造函数Object(),支持使用Object()创建对象。函数的某个参数是可选时,在文档中可以使用中括号([])将参数包围起来,比如 Object,表示参数value是可选的。使用Object()创建对象与使用花括号创建对象的区别是:◇ 如果参数是null或undefined,Object()返回空对象;◇ 如果参数是其他类型,Object()将它转换为该数据类型对应的对象实例。图8.2.4使用Object()将参数对象化Object函数用于将参数arg0对象化。......
2023-11-08
相关推荐