【摘要】:continue语句用于终止本次循环,继续执行下一次循环,语法格式如下:语法格式说明:◇ continue有两种使用形式,默认不加标签名,结束紧邻的循环语句。◇ continue跟随标签名,表示终止本次循环之后跳转的位置。图6.4.3continue语句终止本次循环上例使用continue语句跳过奇数。提示continue跳出外层循环会使代码的可读性变得很差,一般情况下不建议使用。
continue语句用于终止本次循环,继续执行下一次循环,语法格式如下:

语法格式说明:
◇ continue有两种使用形式,默认不加标签名,结束紧邻的循环语句。
◇ continue跟随标签名,表示终止本次循环之后跳转的位置。
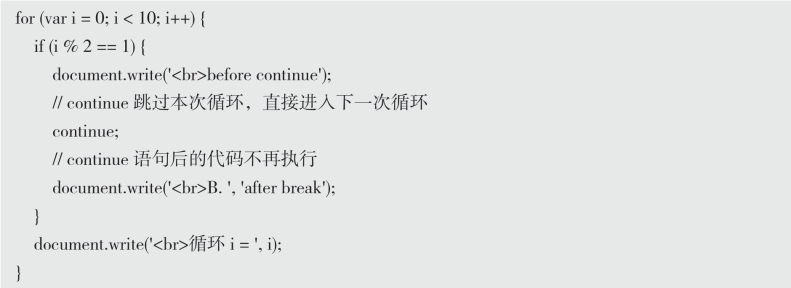
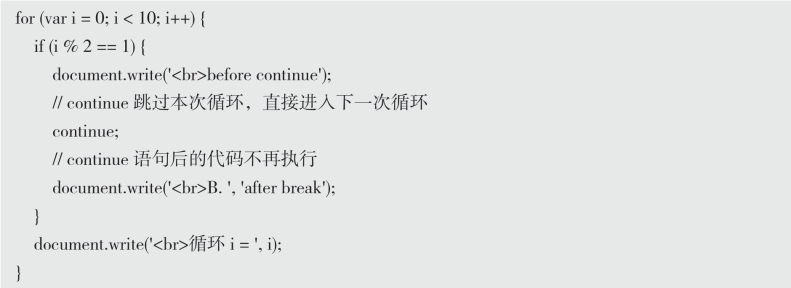
6.4.3.html中,当变量i为奇数时,使用continue跳过本次循环,如下所示。
动手写6.4.3

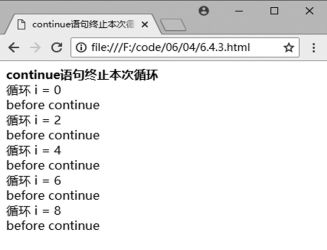
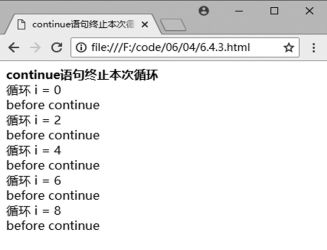
执行6.4.3.html,输出结果到网页,如下图所示。

图6.4.3 continue语句终止本次循环(www.chuimin.cn)
上例使用continue语句跳过奇数。continue只能用于循环语句for和while中,在其他地方使用会触发语法错误“Uncaught SyntaxError: Illegal continue statement: no surrounding iteration statement”。
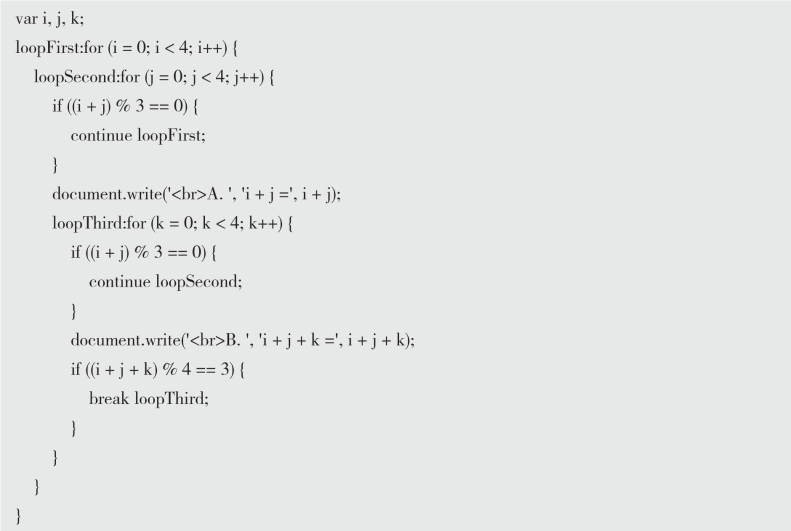
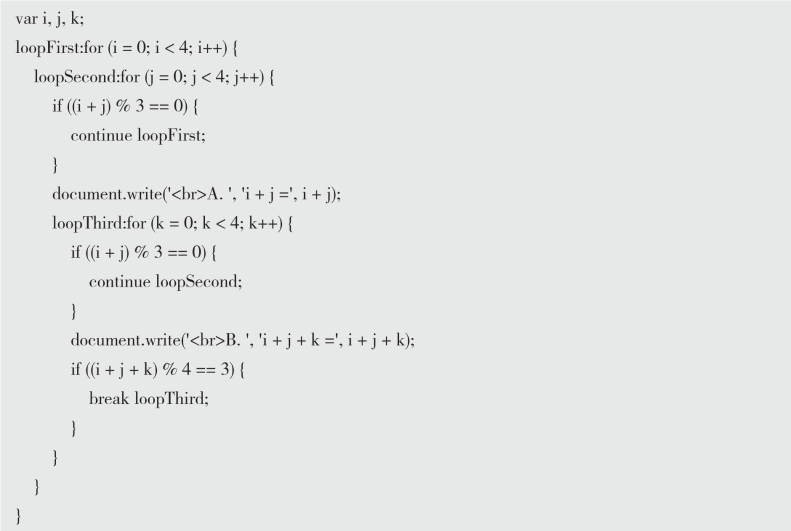
6.4.4.html使用break、continue结合标签语句跳出两层和三层循环,如下所示。
动手写6.4.4

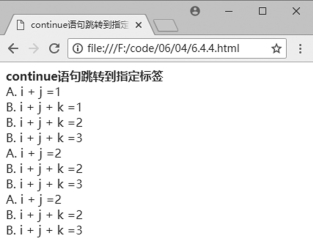
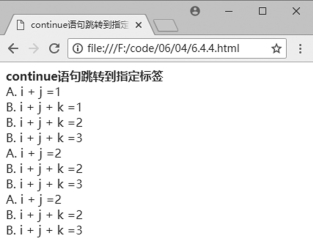
执行6.4.4.html,输出结果到网页,如下图所示。

图6.4.4 continue语句跳转到指定标签
continue紧跟标签名跳转到指定位置,标签名必须是标识循环语句,不能跳转到其他位置的标签;break语句跳出循环时,同样只能跳出所在循环或外层嵌套循环,不能跳转到任意标签位置,否则触发语法错误“Uncaught SyntaxError: Undefined label 'loopThird'”。
提示
continue跳出外层循环会使代码的可读性变得很差,一般情况下不建议使用。通过下一章对函数的学习,我们可以将复杂的语句封装成函数,让代码更加简洁,可读性更强。