while型循环结构是C语言中提供的直到型循环结构,控制结构的一般形式为:图4.2do…while循环控制结构的执行过程如图4.2所示。while循环结构的循环体内必须有能改变循环条件的语句存在。编写程序实现功能:从键盘上输入一个正整数,判断其是否是“回文数”。上面程序中,通过输入数据与其对应的“倒序数”进行比较来判断输入数据是否是“回文数”,在程序中要注意以下几点:①输入数据后需要拷贝一个备份,因为拆分数字会破坏原数。......
2023-11-20
1.while循环
while循环语句用于持续测试一个表达式,不会主动修改表达式内的变量,语法格式如下:

语法格式说明:
◇ 每次循环开始前,判断testExpression,如果表达式布尔值为true,则执行循环,否则退出循环。
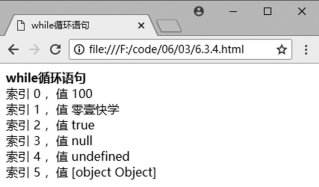
6.3.4.html使用while语句循环输出数组元素,如下所示。
动手写6.3.4

执行6.3.4.html,输出结果到网页,如下图所示。

图6.3.4 while循环语句
因为JavaScript引擎不修改while循环使用的变量,所以需要显示修改表达式使用的变量,比如index++; 在循环结束后将索引index自增1,若不修改变量,可能会导致死循环,直到达到浏览器的安全限制触发浏览器结束该网页进程,即网页crash。
while循环也可以用来模拟for循环,语法格式如下:

2.do…while循环(www.chuimin.cn)
while循环在循环开始前执行testExpression,属于前测试循环语句;do…while在每次循环后执行testExpression,属于后测试循环语句。已知初始循环必然为true时,使用do…while可以减少一次判断。
语法格式如下:

语法格式说明:
◇ do…while的testExpression含义与while循环中的完全一致,唯一区别是先执行statements,再执行testExpression。
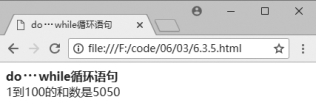
6.3.5.html使用do…while循环语句计算1到100的总和,如下所示。
动手写6.3.5

执行6.3.5.html,输出结果到网页,如下图所示。

图6.3.5 do…while循环语句
提示
do…while循环语句先执行一次statements,再根据testExpression表达式判断是否再次执行statements,因此必然会执行一次statements,即使第一次判断testExpression就为false。一般推荐使用while语句,因为和do…while相比,while语句代码更易于理解。
有关零基础JavaScript从入门到精通的文章

while型循环结构是C语言中提供的直到型循环结构,控制结构的一般形式为:图4.2do…while循环控制结构的执行过程如图4.2所示。while循环结构的循环体内必须有能改变循环条件的语句存在。编写程序实现功能:从键盘上输入一个正整数,判断其是否是“回文数”。上面程序中,通过输入数据与其对应的“倒序数”进行比较来判断输入数据是否是“回文数”,在程序中要注意以下几点:①输入数据后需要拷贝一个备份,因为拆分数字会破坏原数。......
2023-11-20

图6.3.1for循环语句当testExpression为false时,循环结束,因此第一个for循环输出0、1、2、3、4、5、6,第二个循环输出5、15、25。图6.3.2for循环计算1到100的和数判断表达式i <= 100 确保i等于100时执行循环。in是for语句的一种特殊形式,语法格式如下:语法格式说明:◇ for…在第12章原型链会介绍for…in语句存在的隐患。......
2023-11-08

for循环是一个功能强大并且使用方便的循环语句,是Java程序中最为常见的循环语句,它的基本格式如下:for循环语句由3个部分组成,分别是变量的声明和初始化、布尔表达式以及循环表达式,每一部分都用分号分隔。for循环的执行流程也十分简单,通过图3-14所示的过程,读者就可以很清楚地理解for循环语句是如何执行的。图3-15 for循环语句多学一招除了上面的循环语句,在for循环语句中还可以允许有多个控制循环。......
2023-11-05

While循环重复执行代码片段直到条件接线端接收到某一特定的布尔值为止。图5-13 While循环的输入端和输出端图5-14 条件为真时停止执行或执行While循环是执行后再检查条件端子,而For循环是执行前就检查是否符合条件,所以While循环至少执行一次。如果把控制条件接线端子的控件放在While循环外,则根据初值的不同将出现两种情况:无限循环或仅被执行一次。图5-16 处于死循环状态的While循环图5-17 添加了布尔控件的While循环......
2023-11-26

While循环可以反复执行循环体的程序,直至到达某个边界条件。图2-34 While循环示意图图2-35 While循环示意图While循环位于结构选板。松开鼠标时,While循环的边框将包围选中部分。只需将对像拖放到While循环内部即可为其添加程序框图对象。因此,While循环的控制量应该在循环内产生。图2-37为合理使用While循环的方法。但这并不能保证While循环真正的合理运行。解决这个问题的简单办法就是在While循环中插入延时节点。......
2023-07-02

while循环控制结构的执行过程如图4.1所示。使用while循环结构时需要注意以下几点:图4.1while控制结构执行过程①由于整个结构的执行过程是先判断、后执行,因而循环体有可能一次都不执行。......
2023-11-20

大部分高级语言都给出了可以方便表示这两种情况的循环语句。这样循环体的语句组S将总共被执行/c次。用第7章讨论的计算1+2+3++100问题的C语言程序来说明两种方式的循环语句。图7-3 for循环执行流程示例显然,对于循环次数已知的循环问题来说,使用第二种循环语句比使用第一种循环语句更简洁明了。......
2023-11-18

While循环重复执行代码片段直到条件接线端接收到某一特定的布尔值为止。如果把控制条件接线端子的控件放在While循环外,则根据初值的不同将出现两种情况:无限循环或仅被执行一次。图5-11 For循环的自动索引但是此时对于While循环直接执行则不可以,因为While循环自动索引功能是关闭的需要在自动索引的方框 上单击右键,选择启用索引,使其变为。图5-12 处于死循环状态的While循环图5-13 添加了布尔控件的While循环......
2023-11-07
相关推荐