while循环while循环在循环开始前执行testExpression,属于前测试循环语句;do…while可以减少一次判断。while的testExpression含义与while循环中的完全一致,唯一区别是先执行statements,再执行testExpression。while循环语句提示do…while相比,while语句代码更易于理解。......
2023-11-08
1.for语句
for语句是使用简单、方便的循环语句,语法格式如下:

语法格式说明:
◇ initExpression是循环初始语句,用来设置循环初始变量、初始环境等,在这个语句中可以声明变量;
◇ testExpression是循环判断语句,如果testExpression布尔值为true,则执行本次循环,否则退出循环,包括第一次循环也会判断;
◇ stepExpression是循环步长语句,每次循环结束时执行该语句,因此第一次循环初始时不执行。
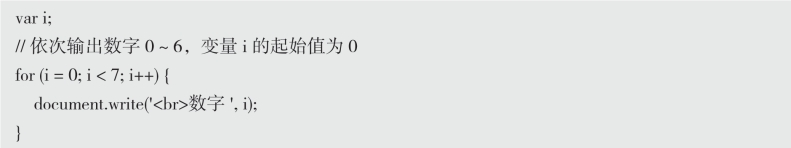
6.3.1.html使用for循环根据步长输出数字,如下所示。
动手写6.3.1


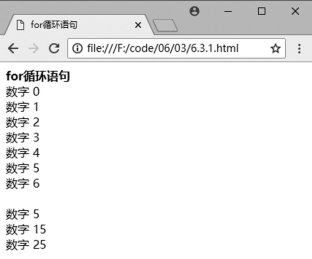
执行6.3.1.html,输出结果到网页,如下图所示。

图6.3.1 for循环语句
当testExpression为false时,循环结束,因此第一个for循环输出0、1、2、3、4、5、6,第二个循环输出5、15、25。
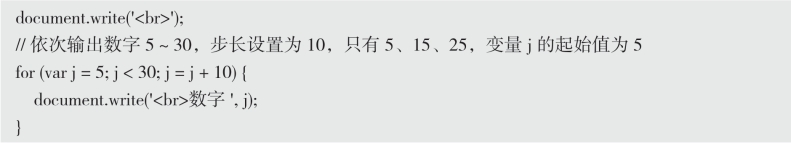
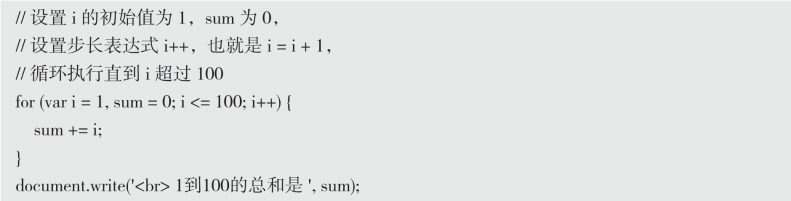
6.3.2.html使用for循环语句计算1到100的总和,如下所示。
动手写6.3.2

执行6.3.2.html,输出结果到网页,如下图所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图6.3.2 for循环计算1到100的和数
判断表达式i <= 100 确保i等于100时执行循环。
2.for…in语句
for语句可以用于循环数组获取数组元素,for…in是for语句的一种特殊形式,语法格式如下:

语法格式说明:
◇ for…in只支持一个表达式,JavaScript引擎在每次循环时自动设置objectProp为对象的属性值。
◇ object可以是任意数据类型,主要用于循环对象、数组。
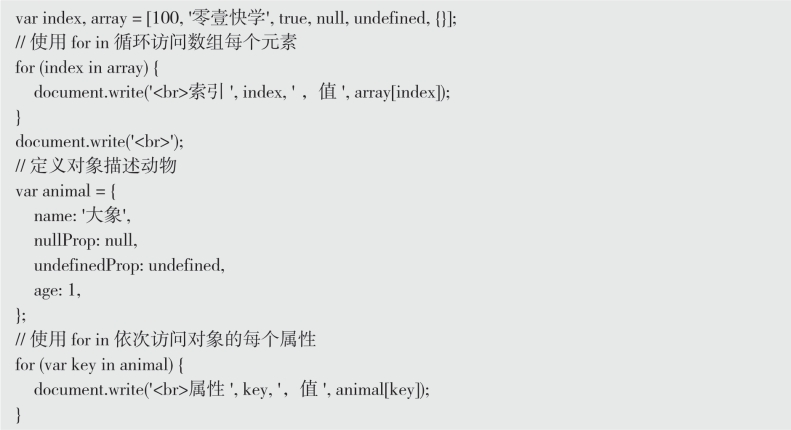
6.3.3.html使用for…in循环输出数组的元素和对象的属性,如下所示。
动手写6.3.3

执行6.3.3.html,输出结果到网页,如下图所示。

图6.3.3 for…in循环语句枚举数组元素和对象属性
在循环体内使用object[objectProp]获取属性对应的value。
提示
for…in语句用于枚举对象的所有属性,如果对象的属性是不可枚举的,则使用for…in进行枚举时不会出现该属性。
在第12章原型链会介绍for…in语句存在的隐患。
有关零基础JavaScript从入门到精通的文章

while循环while循环在循环开始前执行testExpression,属于前测试循环语句;do…while可以减少一次判断。while的testExpression含义与while循环中的完全一致,唯一区别是先执行statements,再执行testExpression。while循环语句提示do…while相比,while语句代码更易于理解。......
2023-11-08

for循环是一个功能强大并且使用方便的循环语句,是Java程序中最为常见的循环语句,它的基本格式如下:for循环语句由3个部分组成,分别是变量的声明和初始化、布尔表达式以及循环表达式,每一部分都用分号分隔。for循环的执行流程也十分简单,通过图3-14所示的过程,读者就可以很清楚地理解for循环语句是如何执行的。图3-15 for循环语句多学一招除了上面的循环语句,在for循环语句中还可以允许有多个控制循环。......
2023-11-05

大部分高级语言都给出了可以方便表示这两种情况的循环语句。这样循环体的语句组S将总共被执行/c次。用第7章讨论的计算1+2+3++100问题的C语言程序来说明两种方式的循环语句。图7-3 for循环执行流程示例显然,对于循环次数已知的循环问题来说,使用第二种循环语句比使用第一种循环语句更简洁明了。......
2023-11-18

通过对比图2.2和图2.3可知,物质循环延长了产业链条,增加了回收再利用阶段,从而改变了废弃物直接排放的模式,使可利用资源重新回到生产或消费过程,减少自然资源的开采量和废弃物的处理量。图2.2物质单向流动过程图2.3物质循环过程清洁生产的概念在于“过程”控制。......
2023-06-20

C++支持三种格式的循环控制语句:while、do和for语句。图1.3while语句的执行过程编写一个程序,将用户输入的整数反向显示出来。解:程序如下:3.for语句for语句通常用于预先知道循环次数的情况,其一般形式为:for语句;其中,“初始化语句”可以是一个定义语句或表达式语句,一般用于对一组变量进行初始化或赋值。“表达式2”在每次循环执行完成后执行,一般用于改变控制循环的变量。......
2023-11-07

如果表达式成立,就重复执行循环体内的语句块;如果表达式不成立,就终止while循环,执行循环结构之外的下一行语句。do-while循环语句与while循环语句相比较,前者把while循环条件作了后移,即把循环条件测试的位置从起始处移至循环的结尾处。do-while循环语句用于至少执行一次循环体的场合。......
2023-11-17

②然后求循环条件表达式2的值,当满足循环条件时执行循环体语句并计算更新表达式3。④一直进行到循环条件表达式2的结果为假时,退出循环体。......
2023-11-04

与香农侧重于发送者与接收者之间的传递渠道不同,奥斯古德-施拉姆的循环模式主要讨论传播过程中传播参与者的行为,但两者之间仍然存在一些重要的相似性。......
2023-11-30
相关推荐