商业应用的推动,使Internet的发展更加迅猛。为此,一些信息服务机构为了方便Internet的用户通过网络使用它们公开发布的信息,提供了一种“匿名FTP服务”。但由于Internet上的信息散乱地分布在各处,因此除非知道所需信息的位置,否则无法对信息进行搜索。......
2025-09-30
switch语句是更加易读的多路分支语句,通过判断一个条件表达式的值来执行不同的分支语句。switch支持依次执行两个紧邻的分支语句。
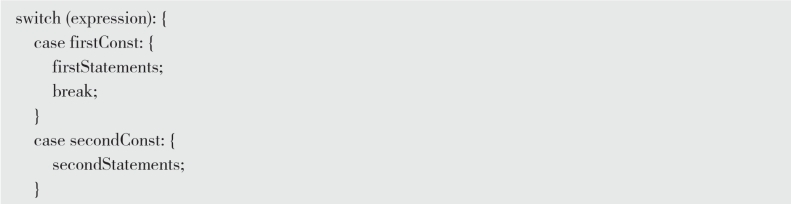
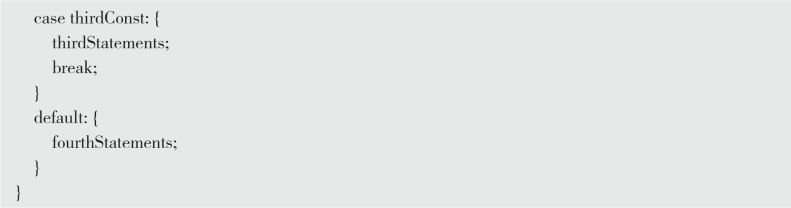
switch语法格式如下:


语法格式说明:
◇ switch表达式expression的值匹配不同的case从句,执行case对应的语句。
◇ break从句用于结束switch语句,当执行某个case对应的语句时,如果遇到break语句,则结束switch语句,否则依次执行之后相邻的case,直到遇到break语句。
◇ default语句类似if语句中的else分支,如果expression与所有常量表达式不相等,执行default从句。
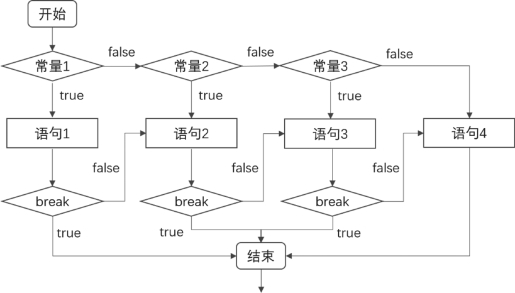
switch语句执行流程如下图所示。

图6.2.7 switch语句执行流程
从流程图可以看出break语句增加了switch分支语句的复杂性,导致相邻的case语句常量表达式判断失效,一般建议在case语句内都使用break语句。default语句作为补充语句,类似于else,可以不使用。(https://www.chuimin.cn)
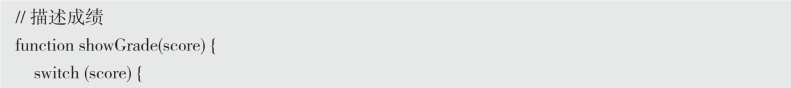
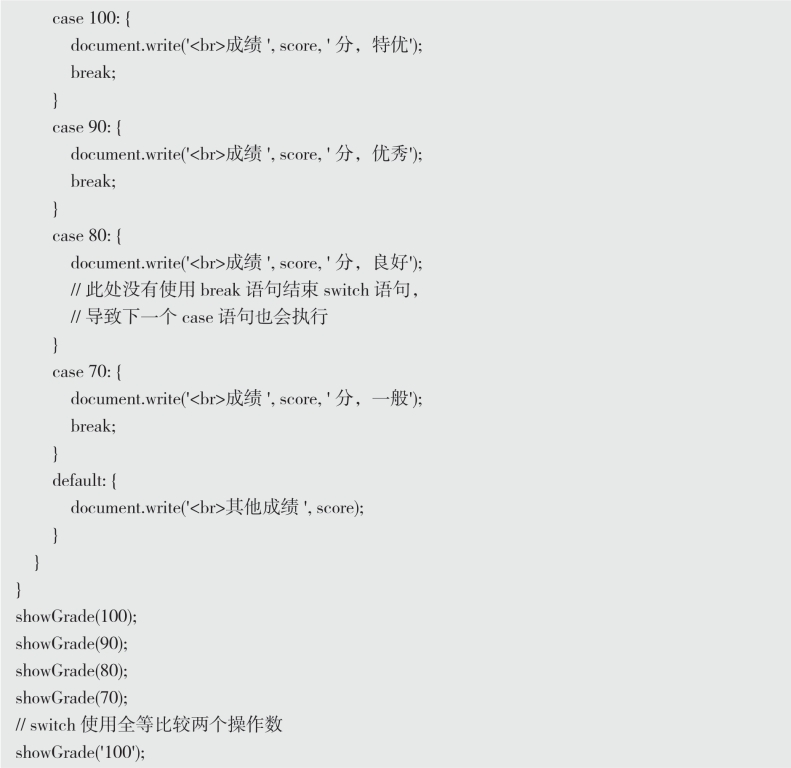
6.2.4.html使用switch语句根据同一变量不同的值输出不同提示,如下所示。
动手写6.2.4


执行6.2.4.html,输出结果到网页,如下图所示。

图6.2.8 switch语句
函数showGrade(score)判断分数所属成绩等级:
◇ 分别输入分数100到70,其中100、90、70分段正常输出。
◇ 因为80分级别没有使用break,导致输出“成绩 80 分,一般”。
◇ 因为字符串100与数字100不全等,导致输出“其他成绩 100”。
相关文章

商业应用的推动,使Internet的发展更加迅猛。为此,一些信息服务机构为了方便Internet的用户通过网络使用它们公开发布的信息,提供了一种“匿名FTP服务”。但由于Internet上的信息散乱地分布在各处,因此除非知道所需信息的位置,否则无法对信息进行搜索。......
2025-09-30

司马迁西汉史学家,文学家。司马迁生于史官世家,祖先自周代起就任王室太史,掌管文史星卜。父亲司马谈在武帝即位后,任太史令达30年之久。司马迁10岁起诵读古文,并接受其父的启蒙教育。此后,司马迁开始撰写《史记》。司马迁因为李陵仗义执言而被判死刑。司马迁忠于写史的精神实在令人敬佩。除《史记》外,司马迁还作赋八篇,均已散失。司马迁的学术思想,在中国古代思想文化史上占有重要突出的地位。......
2025-09-30

使用外部JavaScript示例:1.编写2.2.2.js,JavaScript源代码文件通常采用缩写“js”作为后缀名;2.编写2.2.2.html,使用src属性引入当前目录下的2.2.2.js;3.执行2.2.2.html,查看外联JavaScript运行流程。提示通过src属性引入外联JavaScript的