而被贯彻执行的另一个前提就是流程要清晰。对于流程执行情况进行审计,确保流程的清晰度。在流程执行过程中需要定时对流程执行情况进行审计,通过审计查找出执行中存在的问题,并在此过程中进行改善,以此来保证流程的清晰度。执行流程的设计者要适时监督流程执行情况,确保流程能被有效地落地执行。......
2025-09-29
1.if语句
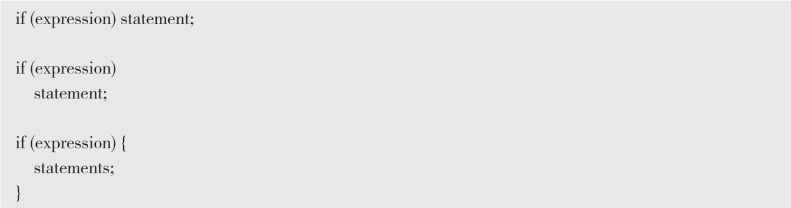
if语句是最基本的分支语句,语法格式如下:

语法格式说明:
◇ expression指条件表达式语句。
◇ statement指单条表达式语句。
◇ statements指复合语句。
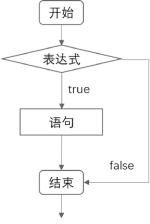
if语句执行流程如下图所示。

图6.2.1 if语句执行流程
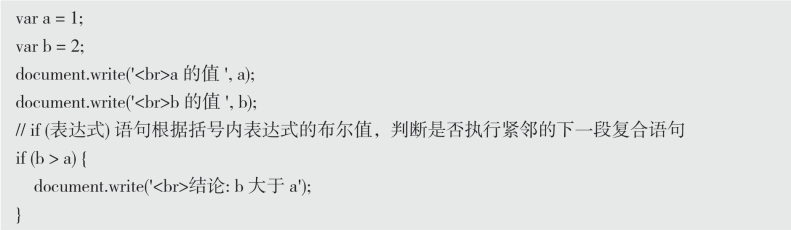
6.2.1.html根据两个变量的大小关系,使用if条件语句输出对应提示,如下所示。
动手写6.2.1

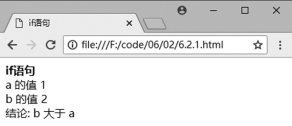
执行6.2.1.html,输出结果到网页,如下图所示。

图6.2.2 if语句
if语句中的表达式布尔值为true,执行语句console.log('b 大于 a');,执行完成之后继续执行console.log(a, b); 。
2.if…else语句
在最基本的if语句基础上扩展else从句,当条件表达式的布尔值为false时执行else从句对应的语句,语法格式如下:


语法格式说明:
◇ 表达式expression布尔值为true时,执行语句firstStatement(s)。
◇ 表达式expression布尔值为false时,执行语句secondStatement(s)。
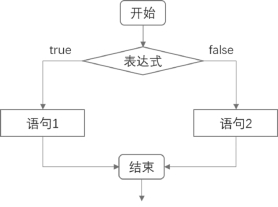
if…else语句执行流程如下图所示。

图6.2.3 if…else语句执行流程
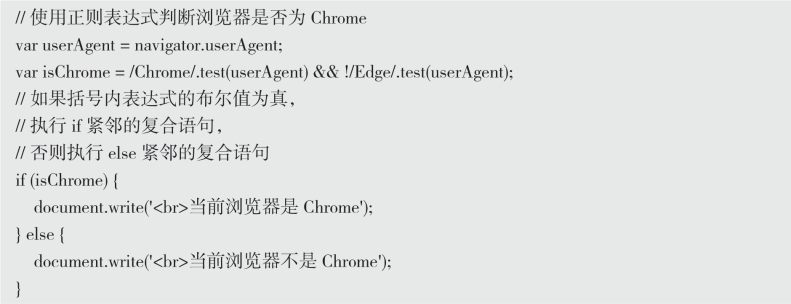
6.2.2.html根据表达式真值,使用if…else语句输出不同提示,如下所示。
动手写6.2.2

![]()
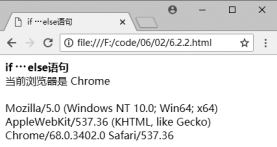
执行6.2.2.html,输出结果到网页,如下图所示。(https://www.chuimin.cn)

图6.2.4 if…else语句
if语句中的表达式布尔值为true,执行语句 console.log('现代浏览器');,否则执行语句 console.log('推荐试用 Chrome 浏览器');,执行完成之后继续执行 console.log('继续执行其他语句');。
3.if…else if…else语句
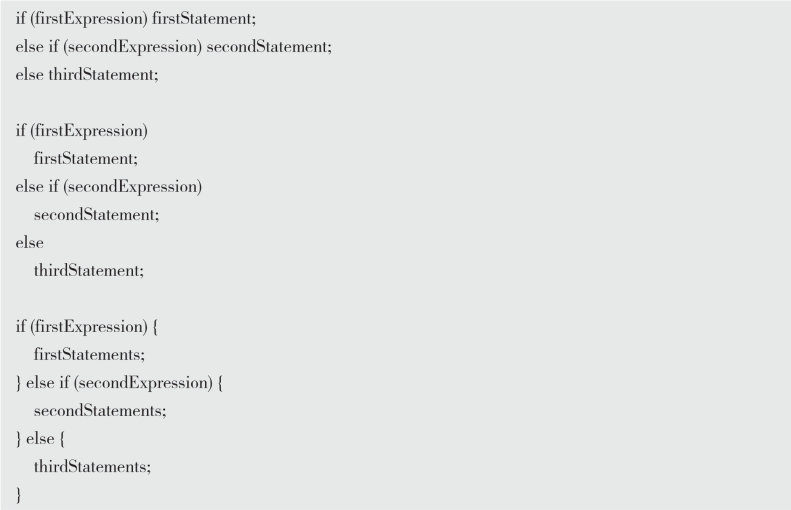
if…else语句是典型的二路条件分支语句,引入else if以支持更多分支结构。if…else if…else语法格式如下:

语法格式说明:
◇ 先判断firstExpression,若表达式为true,执行firstStatement(s)。
◇ 再判断secondExpression,若表达式为true,执行secondStatement(s)。
◇ 全部条件表达式都为false,执行thirdStatement(s)。
◇ 支持加入多个else if条件语句。
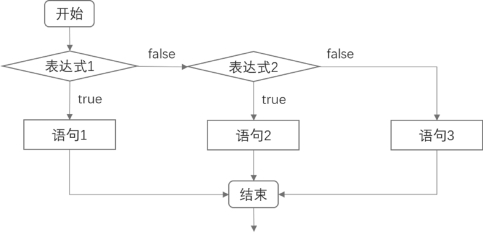
if…else if…else语句执行流程如下图所示。

图6.2.5 if…else if…else语句执行流程
提示
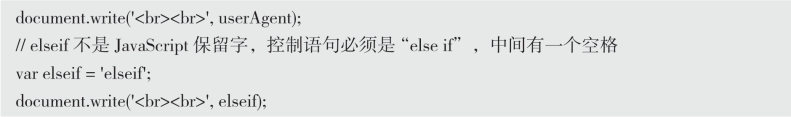
在某些编程语言中,elseif是关键字,但是需要注意JavaScript的else if中间有空格,没有关键字elseif,因此声明语句“var else if = 1”符合语法规则。
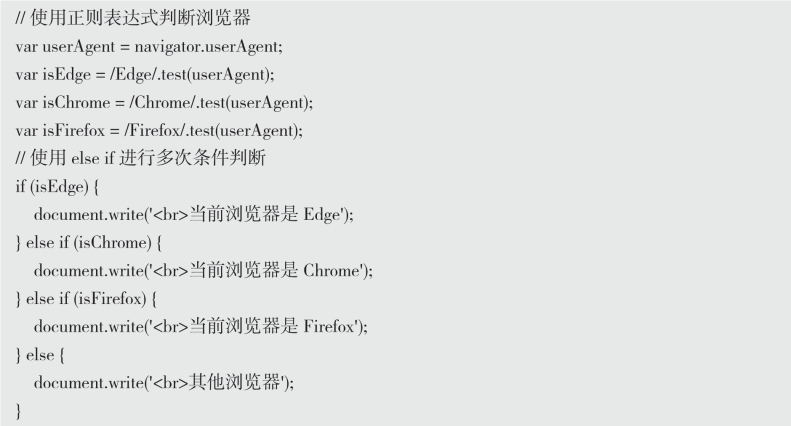
6.2.3.html使用if…else if…else实现根据多种条件执行不同语句,如下所示。
动手写6.2.3


执行6.2.3.html,输出结果到网页,如下图所示。

图6.2.6 if…else if…else语句
上述代码执行步骤如下:
◇ 依次判断表达式 isChrome 、 isFirefox、 isEdge的布尔值是否为true,如果为true,则执行紧跟该表达式之后的复合语句,其他表达式对应的复合语句不执行。
◇ 一旦遇到布尔值为true的表达式,则停止判断。
◇ 如果所有表达式的布尔值都为false,则执行else对应的复合语句。
◇ 最后执行其他语句console.log('继续执行其他语句');。
if语句的其他限制:
◇ if语句是必选项,else if和else语句是可选项。
◇ if条件语句之后的复合语句如果是一条语句,就可以省略花括号。
相关文章

而被贯彻执行的另一个前提就是流程要清晰。对于流程执行情况进行审计,确保流程的清晰度。在流程执行过程中需要定时对流程执行情况进行审计,通过审计查找出执行中存在的问题,并在此过程中进行改善,以此来保证流程的清晰度。执行流程的设计者要适时监督流程执行情况,确保流程能被有效地落地执行。......
2025-09-29

制度具有约束性,完善的制度可以有效地约束和规范执行流程,有助于企业执行流程更加标准化、规范化,可以促进执行效率的提高。同时,执行制度应由企业的高管以及人事行政部牵头制定,将制度与执行相结合。对企业的执行流程进行制度化管理,是企业迈向规范化管理的重要一步,企业需要在执行过程中按照执行标准循序渐进,持之以恒,不断完善和修正执行制度,这样才能够帮助提高企业执行效率。......
2025-09-29

使用Encounter进行后端物理实现的设计流程如图8.1所示。图8.1 EDI APR流程待布图规划完成后,工具会依据布图规划中的物理约束信息及SDC中的时序约束信息进行布局。如果数目较少,一般通过小范围的改动即可使之满足要求,这种改动称作ECO。DFM包含范围很广,而在APR流程中的DFM主要是进行诸如double via和spread wire width等优化,预防制造过程中由于加工的偏差使得芯片的功能失效。由于本章着重点在EDI的使用,关于此部分内容并不详细展开。......
2025-09-29

封装在事件、通用或函数过程中的程序代码,执行顺序是三种基本程序结构的组合:顺序结构:程序按语句顺序由上而下逐句执行。其语法结构为:图1.2单分支结构图1.3双分支结构③多分支结构。给定的条件称为循环条件,反复执行的程序段称为循环体。图1.6不计次循环结构(后测型)其语法结构如下:功能:当关键字While 或关键字Until后条件为真时,执行循环体。......
2025-09-30

本节采用内嵌在Cadence Virtuoso Layout Editor的菜单选项来启动Calibre PEX。图4.100 打开Miller_OTA版图4)打开Calibre PEX工具。图4.107 Calibre LVS结果查看图形界面11)在Calibre PEX运行后,同时会弹出参数提取后的主网表,如图4.108所示,此网表可以在HSPICE软件中进行后仿真。图4.108 Calibre PEX提出部分的主网表示意图以上就完成了Calibre PEX寄生参数提取的流程。......
2025-09-29

用户销户须向供电企业提出申请。图3.40销户——结清电费⑥合同终止:合同终止环节录入终止原因与终止时间,如图3.41所示;合同归档环节直接保存,完成合同归档,如图3.42所示。图3.41销户——合同终止图3.42销户——合同归档⑦客户空间位置及拓扑关系维护:删除客户计量箱图形。图3.43销户——客户空间位置及拓扑关系维护⑧归档:完成信息归档后结束整个销户流程,如图3.44所示。......
2025-09-30

1)流量控制机制该机制主要用于确保发送端发送的数据量不超过接收端的最大处理能力。TCP的流量控制具体通过滑动窗口算法来实现。地面网络常用TCP的拥塞控制机制主要包括TCP-Tahoe,TCP-Reno,TCP-SACT等。......
2025-09-29

Step3.创建图9.2.3b所示的边倒圆特征1。选择图9.2.5a所示的边链为边倒圆参照,并在文本框中输入值3,完成边倒圆特征3的创建。Step6.创建图9.2.6所示的零件特征——拉伸特征2。选择下拉菜单命令,系统弹出“创建草图”对话框;选取图9.2.11所示的平面为草图平面,选取Y轴为草图水平参考方向,单击按钮;进入草图环境,绘制图9.2.10所示的草图1;单击按钮,退出草图环境。说明:图9.2.10所示的直线的一端点与曲线的圆心重合,且此曲线为构造线。......
2025-09-29
相关推荐