未定义的值undefined表示变量的值未定义、属性的值未定义或属性不存在。undefined不是常量,也不是保留字,在语法上允许修改,但目前浏览器为了避免产生歧义,会阻止修改undefined。......
2023-11-08
JavaScript采用IEEE二进制浮点数算术标准(简称IEEE 754标准)表示浮点数,导致某些浮点数计算会出现误差。
5.5.2.html使用浮点数进行加法和乘法运算,如下所示。
动手写5.5.2
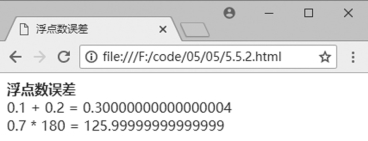
执行5.5.2.html,输出运算结果到网页,如下图所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图5.5.2 浮点数误差
表达式0.1 + 0.2出乎意料地不等于0.3,这是因为64个比特位(bit)无法存储完整的无限循环小数。当然,绝大部分浮点数计算仍是可信的。
凡是采用IEEE 754 Floating-point浮点数编码方案的语言都有这个问题,并不是JavaScript独有。比如,在Java中使用“System.out.println(.1 + .2);”输出的是0.30000000000000004,使用“System.out.println(.1F + .2F);”才能正常输出0.3。0.1 + 0.2这个问题非常有名,为此有人专门建立了一个兴趣网站http://0.30000000000000004.com/,该网站罗列了在处理0.1 + 0.2和使用浮点数形式表示0.3时会出现精度问题的语言。
JavaScript没有原生提供解决方案来解决这个问题,其他采用该标准的语言虽然也会出现此问题,但有的语言原生提供了解决方案。开发者可以使用JavaScript库math.js解决浮点数计算的精度问题,该函数库功能强大且稳定。
有关零基础JavaScript从入门到精通的文章

未定义的值undefined表示变量的值未定义、属性的值未定义或属性不存在。undefined不是常量,也不是保留字,在语法上允许修改,但目前浏览器为了避免产生歧义,会阻止修改undefined。......
2023-11-08

引起齿轮加工误差的因素很多,加工系统中机床、刀具、齿坯的制造、安装误差均会在加工过程中引起啮合关系的变化。下面以在滚齿机上加工齿轮为例,分析产生齿轮加工误差的主要原因。......
2023-06-15

为降低或解决截断误差,国内外有些专家和学者提出了一些改善措施。设输入数据段长度为N1,系统响应长度为N2。全相位滤波法则是使用最大重叠的新方法,它考虑了对某个输入样本的所有长度为N的分段情况,如图1-7所示。图1-6 理想低通滤波器加矩形窗重叠法是由Malvar等人在DCT基础上提出的解决“方块效应”的方法。......
2023-06-23

为了对测量结果的误差进行估算,我们用约定真值来代替真值求误差。例如,用同一仪器测量10m 长相差1mm 与测量100m长相差1mm,其绝对误差相同。显然,只有绝对误差还难以评价测量结果的可靠程度,因此引入相对误差的概念。在近似情况下,相对误差也往往表示为绝对误差与测量值之比。相对误差常用百分数表示,即如果待测量有理论值或公认值,也可用百分差来表示测量的好坏,即绝对误差、相对误差和百分差通常取1~2位有效数字来表示。......
2023-11-02

目前常见的测量仪表很多,下面仅介绍几种常见的仪表。读数误差是由动铁的磁饱和以及谐波对线圈内的电感的影响所引起的,仪表的精度一般是0.5级。市场上可买到的该种仪表基本是用于测量正弦电流的,而正弦电流的波形系数是。典型的仪表精度是1.0级。可测量电压、电流、功率等基波值和谐波值,并显示其曲线。目前,特别适于变频器的测量谐波分析仪有FLUKE公司的F43和F41B。......
2023-06-19

使用外部JavaScript示例:1.编写2.2.2.js,JavaScript源代码文件通常采用缩写“js”作为后缀名;2.编写2.2.2.html,使用src属性引入当前目录下的2.2.2.js;3.执行2.2.2.html,查看外联JavaScript运行流程。提示通过src属性引入外联JavaScript的