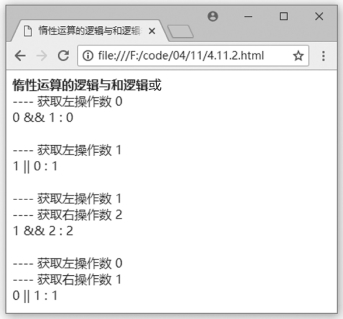
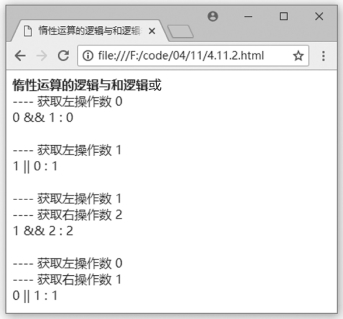
【摘要】:动手写4.11.2执行4.11.2.html,输出操作数的获取顺序到网页,如下图所示。图4.11.2惰性运算的逻辑与和逻辑或在4.11.2.html中,使用惰性运算获取表达式的值:◇ 表达式0 && 1 ,第一个操作数0不为真,直接返回结果,不需要继续判断第二个操作数1,因此控制台只输出“左操作数 0”。惰性运算可以减少不必要的计算,提高代码性能,但是在语义上惰性运算不够明显,因此进行逻辑运算时,注意避免因惰性运算而产生错误。
惰性运算主要是指在运算表达式中,只需要计算部分操作数就可以获取结果并返回,之后的操作数不再执行计算。
JavaScript的惰性运算主要体现在逻辑与(&&)和逻辑或(||)。
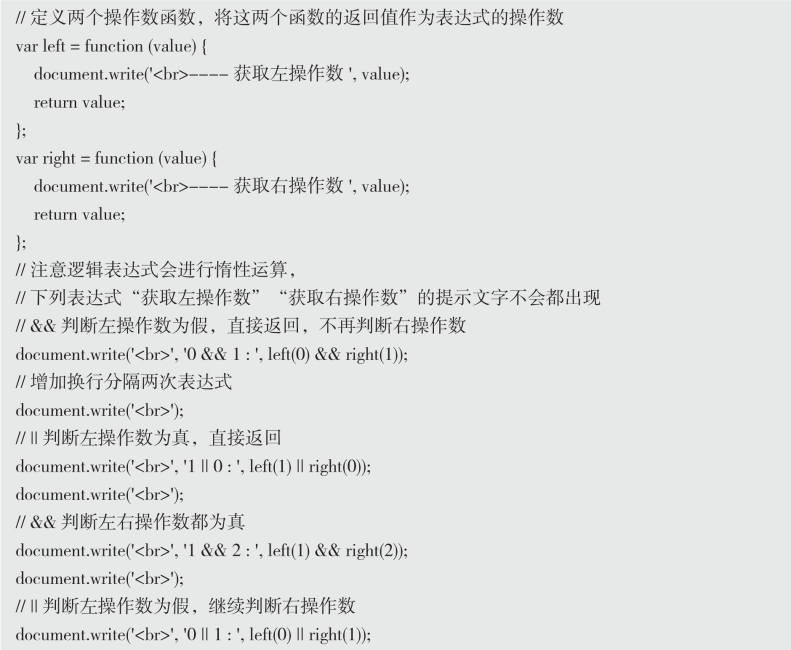
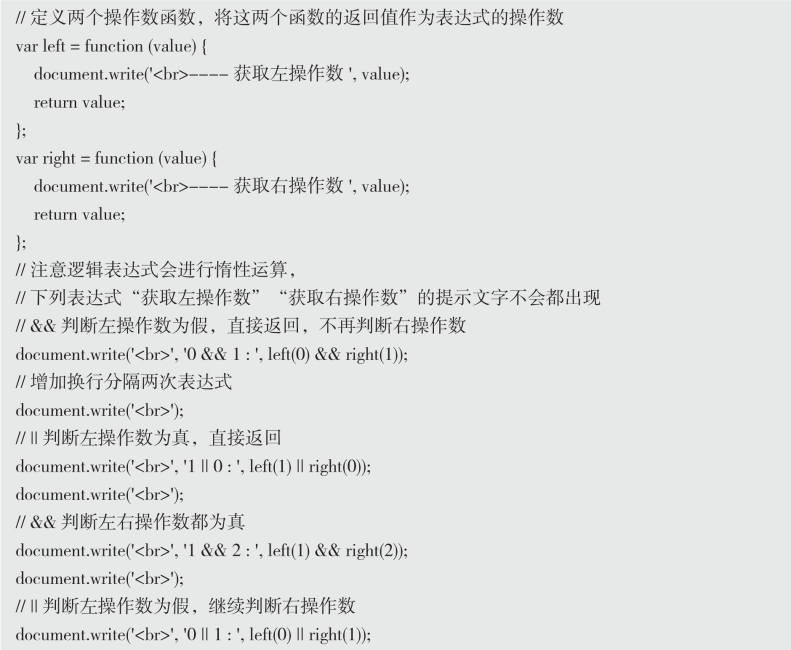
4.11.2.html同样使用函数返回值作为操作数,原样返回操作数,同时输出操作数提示,如下所示。
动手写4.11.2

执行4.11.2.html,输出操作数的获取顺序到网页,如下图所示。

图4.11.2 惰性运算的逻辑与和逻辑或(www.chuimin.cn)
在4.11.2.html中,使用惰性运算获取表达式的值:
◇ 表达式0 && 1 ,第一个操作数0不为真,直接返回结果,不需要继续判断第二个操作数1,因此控制台只输出“左操作数 0”。
◇ 表达式1 || 0,第一个操作数1为真,直接返回结果,不需要继续判断第二个操作数0,因此控制台只输出“左操作数1”。
◇ 表达式1 && 2 ,仅根据第一个操作数1为真不能判断整个表达式为真,继续判断第二个操作数2,因此控制台输出“左操作数 1”“右操作数 2”。
◇ 表达式0 || 1 ,仅根据第一个操作数0为假不能判断整个表达式为假,继续判断第二个操作数1,因此控制台输出“左操作数 0”“右操作数 1”。
惰性运算可以减少不必要的计算,提高代码性能,但是在语义上惰性运算不够明显,因此进行逻辑运算时,注意避免因惰性运算而产生错误。