中括号运算符([])也属于存取运算符,可以实现点号运算符不支持的功能。图4.7.9中括号运算符点号运算符右侧必须是合法标识符,因此在表达式course.key中key就是属性的名称,但在表达式course[key]中变量key的值才是属性的名称,两者返回结果不一致。数组是一种特殊的对象,其索引全是数字,因此访问数组元素必须使用中括号运算符。动手写4.7.10执行4.7.10.html,输出数组元素到网页,如下图所示。......
2023-11-08
delete用于删除对象属性、数组元素,但不能删除变量。在浏览器全局作用域下,delete可以删除给window新增的属性。
1.删除普通属性
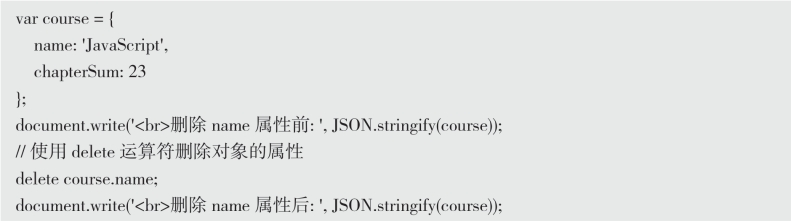
4.7.3.html使用delete删除对象的属性,如下所示。
动手写4.7.3

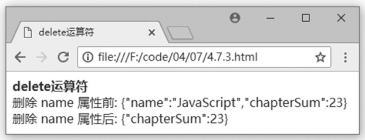
执行4.7.3.html,输出删除前后对象的属性值,如下图所示。

图4.7.3 delete运算符
执行delete运算之后,course的name属性被删除。delete可以删除自定义的属性,不能删除从原型链(见第12章原型链)继承的属性,比如course.constructor。
2.删除继承属性无效
4.7.4.html删除继承的属性,虽然删除运算返回值为true,但实际上并没有删除这类属性,如下所示。
动手写4.7.4

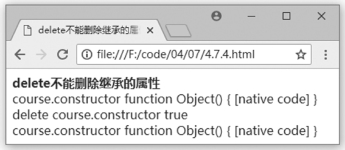
执行4.7.4.html,删除某些特殊属性返回true,但实际上并没有删除,如下图所示。

图4.7.4 delete不能删除继承的属性
一般情况下,delete删除成功返回true,删除失败返回false。但是上述示例的运行结果说明,根据delete语句的返回结果判断是否删除成功是不可靠的。在实际应用中基本都会忽略delete的返回值。
3.删除变量无效(www.chuimin.cn)
delete运算符可以删除对象的属性,但是不能删除使用var声明的变量。
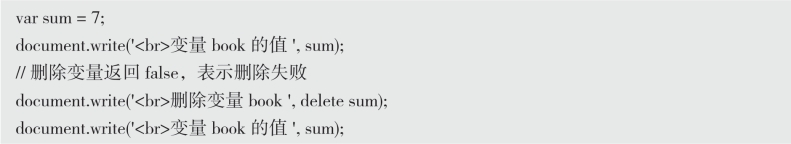
4.7.5.html使用delete删除变量,查看是否删除成功,如下所示。
动手写4.7.5

执行4.7.5.html,输出删除前后变量的值到网页,如下图所示。

图4.7.5 delete不能删除变量
4.删除数组元素
数组是特殊的对象,是一种列表结构,用中括号([])表示一个数组,数组的元素采用从0开始的索引作为键值,比如数组['a','b','c']的第0个元素是字符串a,第1个元素是b,以此类推。
delete运算符也可以用于删除数组元素,但不会影响其他元素的索引值,不会触发重新排序。
4.7.6.html删除数组第1个元素,如下所示。
动手写4.7.6
执行4.7.6.html,输出删除前后的数组到网页,如下图所示。

图4.7.6 delete删除数组元素
JavaScript中数组(Array)的索引从0开始,将在第9章 JavaScript数组详细介绍。
删除数组array的第1个元素之后,数组并没有更新所有元素的索引,第1个数组元素缺失,占了一个空位。调用数组的hasOwnProperty(1)函数,发现缺少该索引。
有关零基础JavaScript从入门到精通的文章

中括号运算符([])也属于存取运算符,可以实现点号运算符不支持的功能。图4.7.9中括号运算符点号运算符右侧必须是合法标识符,因此在表达式course.key中key就是属性的名称,但在表达式course[key]中变量key的值才是属性的名称,两者返回结果不一致。数组是一种特殊的对象,其索引全是数字,因此访问数组元素必须使用中括号运算符。动手写4.7.10执行4.7.10.html,输出数组元素到网页,如下图所示。......
2023-11-08

在MapInfo的查询中,空间对象是其区别于传统关系型数据库的重要特征。地物之间的关系包括如下5种。④ Entirely Within——Object A is Entirely Within Object B。Contains 与 Within的比较是根据对象的形心,而Contains Entire 与 Entirely Within的比较是根据整个对象。这时,利用地理运算符比较两个图层对象之间的空间关系,在“SQL选择”中输入查询条件:shang.obj within xia.obj,使用了地理运算符within,如图7-29所示。图7-28空间建模图7-29地理运算符图7-30地理运算条件返回结果within语句判断shang图层的哪些对象位于xia图层中。......
2023-08-18

在“视图”选项卡的“母版视图”组中单击“幻灯片母版”按钮,进入“幻灯片母版”视图,出现“幻灯片母版”选项卡。创建和删除幻灯片母版。应用了该母版版式的幻灯片会自动转换为默认幻灯片母版的对应版式。要保证新创建的幻灯片母版即使在没有任何幻灯片使用它的情况下仍然存在,可以在左侧窗格中右击该幻灯片母版,在弹出的快捷菜单中选择“保留母版”选项。......
2023-11-20

表2-5 关系运算符3.逻辑运算符布尔逻辑运算符是最常见的逻辑运算符,用于对Boolean型操作数进行布尔逻辑运算,Java中的布尔逻辑运算符信息如表2-6所示。图2-16 逻辑运算符4.位运算符位运算符是用来对二进制数进行操作的。图2-17 位运算符5.赋值运算符和条件运算符赋值运算符是一种很简单的运算符,在本书前面的内容中已经接触过。图2-18 条件运算符多学一招在实例7中,可根据条件运算符的结构语句判断结果,最终结果是“我及格了”。......
2023-11-05

源代码15-6 PCI插槽使用中断请求信号在ACPI规范中,PCI插槽的中断请求信号的标识符“PNP0C0F”。_PRS描述PCI插槽的中断请求信号可能使用的中断资源,对于PIRQA而言,可能使用的irq号为{3,4,5,7,9,10,11,12}。源代码15-7 acpi_pci_link_init函数acpi_pci_link_init函数调用acpi_bus_register_driver→...→acpi_pci_link_add函数将LPC的PIRQA~H引脚与irq号对应在一起。如果一个处理器系统使能了I/O APIC,acpi_pci_link_init函数的执行结果并不重要,因为PCI设备在执行pci_enable_de-vice函数后,该设备使用的irq号,还将发生变化。......
2023-10-20

表4.1.1JavaScript一元运算符(续上表)2.二元运算符二元运算符是指需要两个操作数的运算符,它是JavaScript中最常见的运算符,比如加减乘除、位移、大小比较等。表4.1.2JavaScript二元运算符(续上表)3.三元运算符三元运算符是指需要三个操作数的运算符,JavaScript中唯一的三元运算符是条件运算符(?表4.1.3JavaScript三元运算符有C++开发经验的读者应该知道,C++支持运算符重载,即运算符根据不同的操作数类型执行不同运算。......
2023-11-08

在绘制图形对象时,可以通过执行“删除”命令,对一些出现失误以及不需要的图形对象或辅助对象进行删除操作,让绘图区显现用户要求的图形对象。调用命令方式·下拉菜单:修改→删除。选择对象:↙删除图6-29中虚线上半部分的多边形。图6-29 例题6-6图例图6-30 删除后效果需要说明的是:删除对象可以先执行“删除”命令,再选择要删除的对象,也可以先选择要删除的对象,再执行“删除”命令。......
2023-10-21

图9.5-3 数据装载显示2.CNC系统数据校验选择引导系统的系统数据校验项目,可以检查、校验CNC系统数据。5)按软功能键〖SELECT〗退出系统数据校验操作。图9.5-4 系统数据校验显示2)按软功能键〖SELECT〗选定,LCD显示图9.5-4所示的CNC系统数据文件目录,文件较多时分多页显示。6)删除完成后,状态行显示“DELETE COMPLETE”。......
2023-06-25
相关推荐