【摘要】:例如,typeof 1.2输出结果为number,表示1.2是数字类型。在实际应用中,typeof常常用于检测参数的数据类型,如下表所示。typeof null返回值是object,这是早期JavaScript设计时遗留下的问题,即使到现在也无法通过typeof判断null类型。利用typeof可以避免使用未定义的变量导致程序执行出错。图3.2.7使用typeof获取数据类型关键字typeof在两种情况下会返回undefined:变量不存在和变量的值未定义。
JavaScript虽然是弱类型语言,没有显示设置变量的类型,但变量的值仍然会区分数据类型。使用关键字typeof,可以获取紧邻的操作数的数据类型。例如,typeof 1.2输出结果为number,表示1.2是数字类型。typeof也可以作为函数调用,typeof 1.2 与typeof(1.2) 输出结果一致。
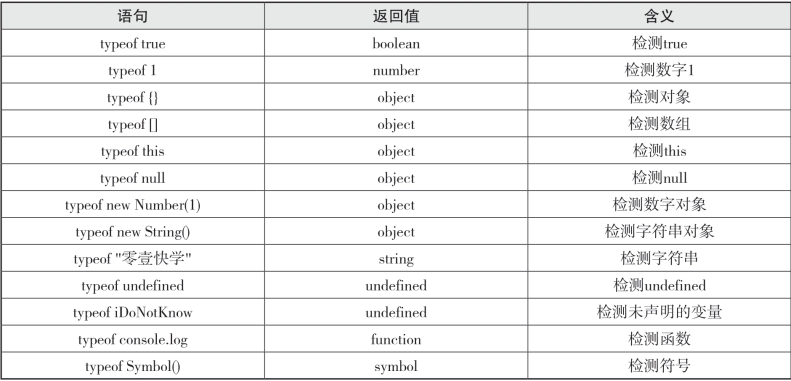
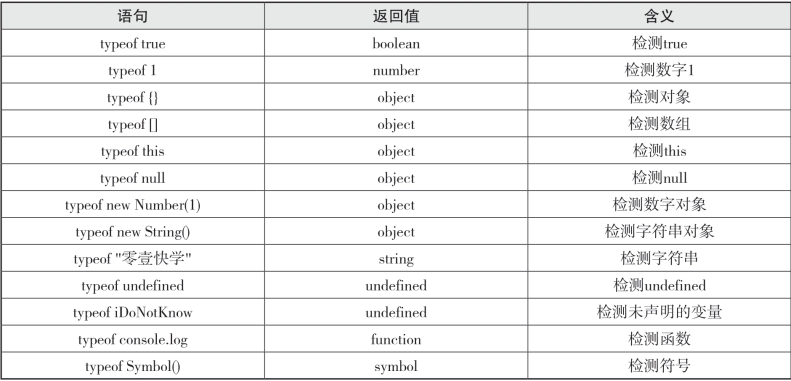
在实际应用中,typeof常常用于检测参数的数据类型,如下表所示。
表3.2.1 typeof检测数据类型

使用typeof得到的返回值有:boolean、function、number、object、string、undefined、symbol。typeof null返回值是object,这是早期JavaScript设计时遗留下的问题,即使到现在也无法通过typeof判断null类型。
typeof还有一个特性是检测不存在的变量。如果变量a没有使用var关键字声明但直接使用,会抛出类似错误“Uncaught ReferenceError: a is not defined”。在这种情况下,typeof a的返回值是"undefined",说明a没有定义,不能直接使用。利用typeof可以避免使用未定义的变量导致程序执行出错。
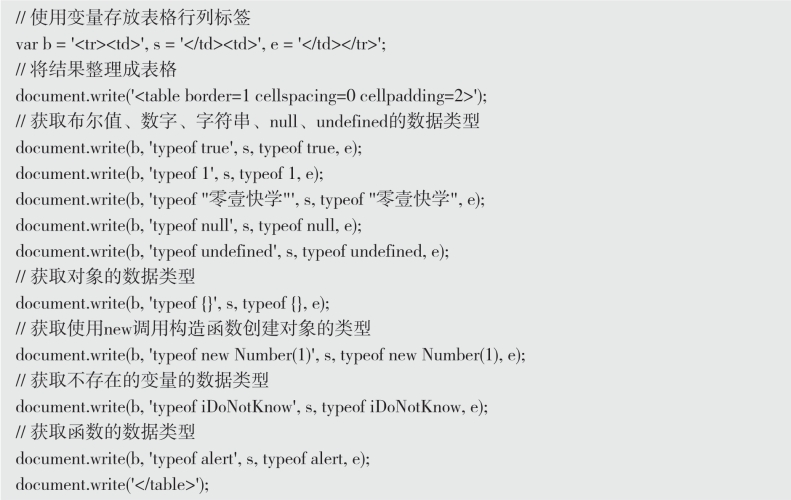
3.2.7.html使用typeof检测各种类型的数据,如下所示。(www.chuimin.cn)
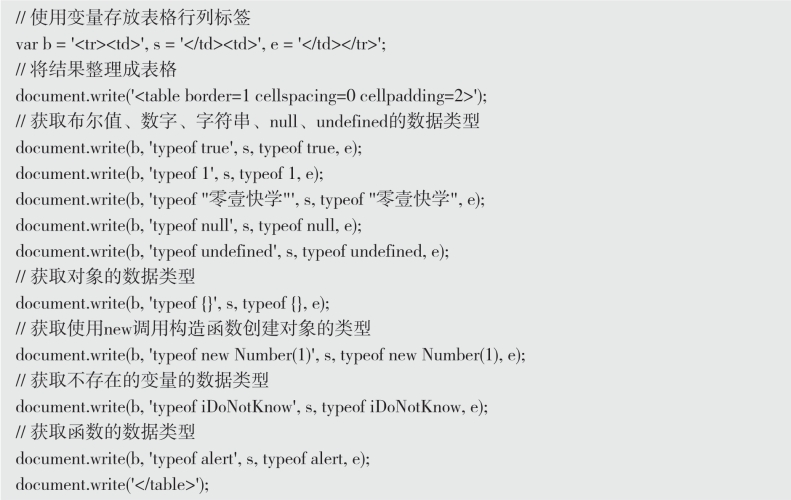
动手写3.2.7

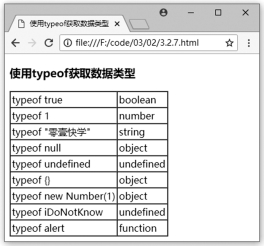
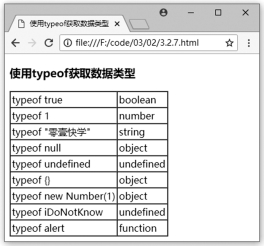
执行3.2.7.html,输出各个数据的类型,如下图所示。

图3.2.7 使用typeof获取数据类型
关键字typeof在两种情况下会返回undefined:变量不存在和变量的值未定义。在这两种情况下声明变量都不会出现错误。










相关推荐