【摘要】:图2.1.1选择新建HTML File图2.1.2新建HTML 5 file在新建的2.1.1.html文件中编写代码,如下所示。使用浏览器打开2.1.1.html,将在浏览器显示一段文字,如图2.1.3所示。图2.1.3显示“Hello, JavaScript”2.JavaScript启用提醒有两种情况会导致网页中的JavaScript脚本不会执行:浏览器不支持JavaScript;用户禁用某个或全部网站的JavaScript。下面通过动手写2.1.2展示浏览器不支持脚本的提醒。图2.1.6没有正常闭合的脚本标签网页中显示“Hello, ');”,是因为脚本没有被浏览器正确识别,导致出现错误的信息。
1.编写第一个JavaScript程序
首先,使用WebStorm以项目形式打开“F:\code”目录,并在第2章的第一个小节新建2.1.1.html文件。然后,在2.1.1.html文件中嵌入一段JavaScript代码,并且在网页中显示“Hello, JavaScript”。
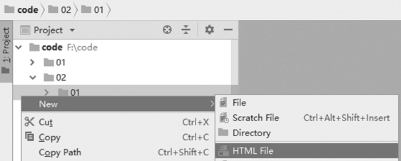
(1)打开WebStorm,在02→01目录,点击右键,在弹出菜单依次选择New→HTML File,如图2.1.1所示。
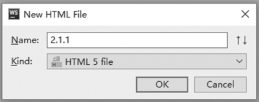
(2)在弹出的对话框输入2.1.1,并选择HTML 5 file,如下图所示。

图2.1.1 选择新建HTML File

图2.1.2 新建HTML 5 file
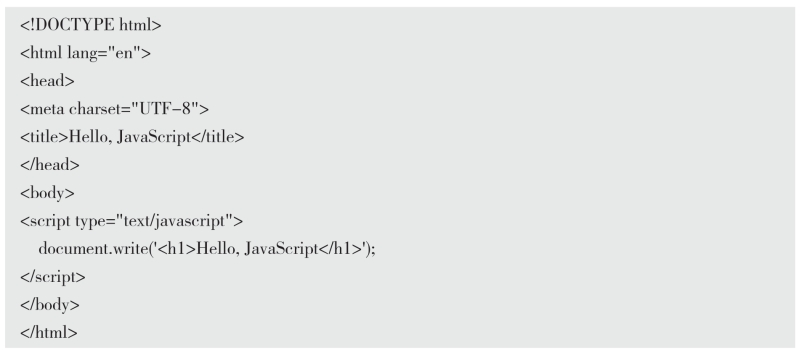
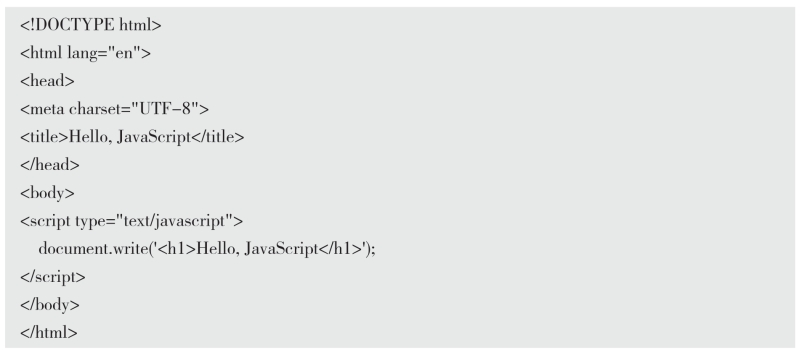
(3)在新建的2.1.1.html文件中编写代码,如下所示。
动手写2.1.1

在网页文件2.1.1.html中有几点需要注意:
◇ 首行代码使用DOCTYPE将文档类型声明为HTML,这是HTML 5新增的文档类型声明方式。
◇ <meta charset="UTF-8">标签表示网页编码为UTF-8。为了让浏览器正确显示字符,网页文件需要以UTF-8格式存储。
◇ <script type="text/javascript">标签表示嵌入脚本,type="text/javascript"表示嵌入的是JavaScript脚本。
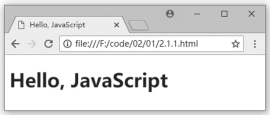
使用浏览器打开2.1.1.html,将在浏览器显示一段文字,如图2.1.3所示。
<script>标签缺少type字符串时,浏览器会自动将标签内的代码当作JavaScript解析并处理。<script>标签的type属性是其他值时,浏览器不会将其作为JavaScript脚本执行,也不会显示标签内的文字。例如,网页中出现代码<script type="text/plain">Hello, JavaScript</script>时,其既不会被浏览器显示,也不会被作为JavaScript脚本执行。

图2.1.3 显示“Hello, JavaScript”
2.JavaScript启用提醒
有两种情况会导致网页中的JavaScript脚本不会执行:(1)浏览器不支持JavaScript;(2)用户禁用某个或全部网站的JavaScript。
第一种情况出现在过渡时期,某些早期的浏览器或现在的手持设备不支持运行脚本。第二种情况可能是出于安全考虑,用户设置浏览器禁用脚本;此时使用<noscript>标签,提醒用户需要支持和启用JavaScript。
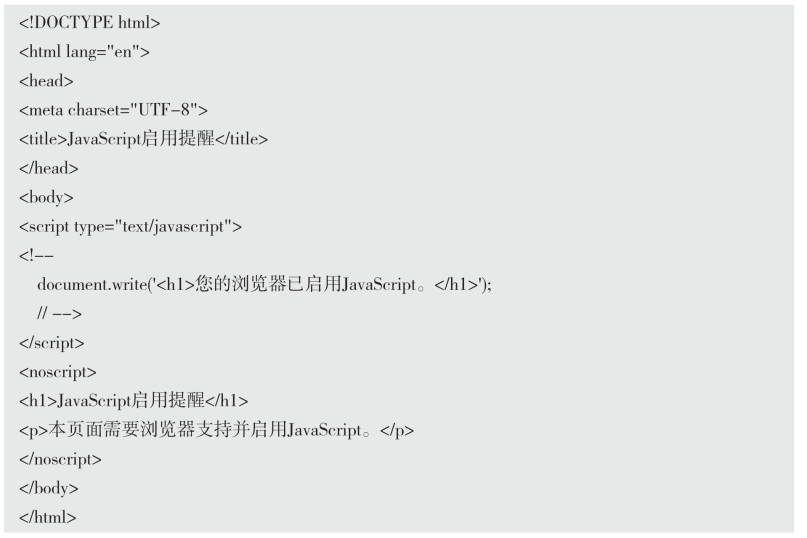
下面通过动手写2.1.2展示浏览器不支持脚本的提醒。在目录“F:\code\02\01”中新建文件2.1.2.html,编写代码如下所示。
动手写2.1.2

动手写2.1.2与动手写2.1.1有两点区别:
◇ <script>标签内部多了<!-- -->。这是HTML注释的书写方式,用于确保在早期不支持脚本的浏览器上不会显示这段JavaScript代码。浏览器不论是否启用JavaScript脚本,它都不影响脚本运行和网页的显示效果。
◇ 增加了<noscript>标签。<noscript>标签的字符串既可以是普通文本,也可以是HTML标签,并且能够设置显示样式。
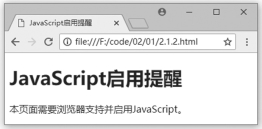
使用浏览器打开2.1.2.html,如果浏览器支持JavaScript,则显示JavaScript已启用的提示,如下图所示。

图2.1.4 浏览器已开启JavaScript
如果浏览器不支持JavaScript,则提醒开启浏览器支持,如下图所示。(www.chuimin.cn)

图2.1.5 浏览器不支持JavaScript或未开启JavaScript
提示
在Chrome浏览器内打开网址“chrome://settings/content/javascript”,关闭JavaScript,再执行2.1.2.html,查看上图提示。
3.<script>标签闭合
浏览器采用自上而下的方式对HTML代码进行解析,当遇到<script>开始标签时认为开始一段新的脚本,遇到</script>结束标签时认为本段脚本结束。因此,在<script>标签内嵌入脚本时,不要在其他任何地方出现<script>或</script>,除非本段代码确实已经结束。
在网页内运行的主要脚本是JavaScript。当开始标签<script>没有包含type="text/javascript"属性时,该脚本被浏览器默认当作JavaScript脚本。
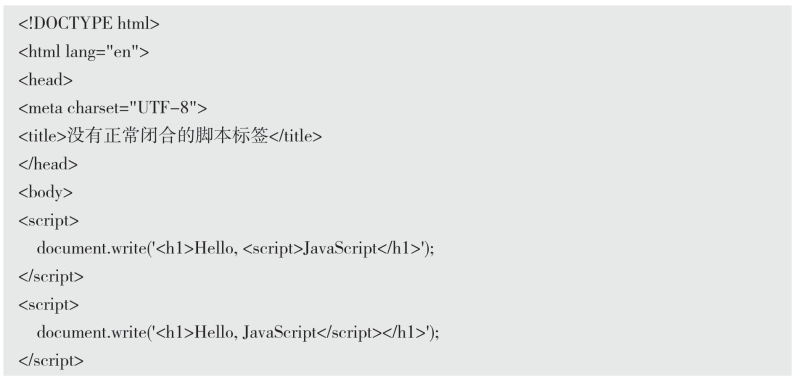
通过动手写2.1.3展示在代码中错误地使用了<script>、</script>字符串,让浏览器误认为脚本结束的情况。在目录“F:\code\02\01”中新建文件2.1.3.html,编写代码如下所示。
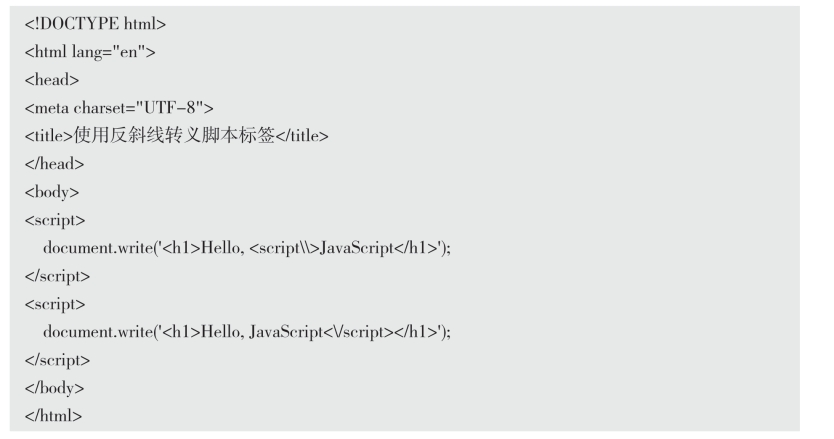
动手写2.1.3


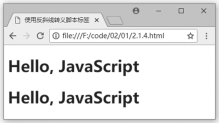
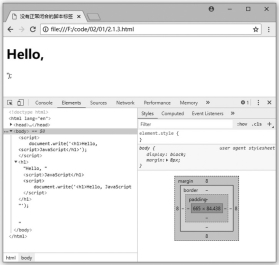
执行2.1.3.html时,既不会在网页中输出“<h1>Hello, <script>JavaScript</h1>”,也不会输出“<h1>Hello, JavaScript</script></h1>”,如下图所示。

图2.1.6 没有正常闭合的脚本标签
网页中显示“Hello, ');”,是因为脚本没有被浏览器正确识别,导致出现错误的信息。浏览器读取到第一个位于单引号里的<script>标签时,认为新起一段脚本,同时将“<h1>Hello,”输出到网页;读取到第二个位于单引号里的</script>标签时,认为本段脚本结束,将“</h1>');”作为普通HTML字符串解析,闭合标签“</h1>”会被丢弃,只留下“');”,最终在网页上显示“Hello, ');”。总体来说,脚本没有被正确识别,执行失败。
4.浏览器开发者工具
图2.1.7使用了Chrome浏览器的开发者工具,该工具可以查看网页元素、网络资源状态、调试代码错误、分析网页性能等,使用该工具辅助开发能够显著提高开发效率。打开开发者工具,在网页任意地方单击右键弹出右键菜单,选择“检查”元素,即可出现如图2.1.6所示的代码结构。检查元素步骤如下图所示。

图2.1.7 使用Chrome的“检查”元素功能
提示
在网页中,按下F12、Ctrl+Shift+C、Ctrl+Shift+I等快捷键,都可以调出开发者工具。按下Ctrl+Shift+C,再移动鼠标,可直接检查鼠标指向的标签元素。
5.<script>转义闭合
如果想在<script>标签内部嵌套代码,就一定要使用<script>和</script>,有两种方式可以解决:一是将<script>拆分成两段字符串,例如“<scr”和“ipt>”;二是使用反斜线(\)对字符串进行转义。
转义是指让浏览器将两个字符(反斜线与之后紧邻的字符)当作一个普通的字符去处理,这样能够避免出现歧义字符,同时也可以赋予这两个字符一些特殊的含义。
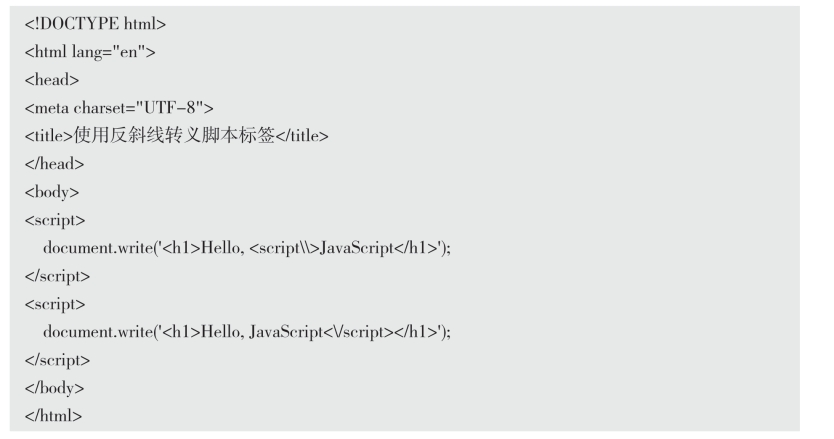
新建文件2.1.4.html,在2.1.3.html的基础上使用反斜线对<script>和</script>进行转义,让字符串正常输出,编写代码如下所示。
动手写2.1.4

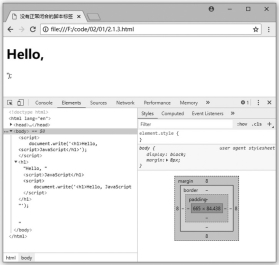
执行2.1.4.html,网页中会输出两段“Hello, JavaScript”,如下图所示。

图2.1.8 使用反斜线转义script标签
JavaScript转义字符应用广泛,除了在字符串中使用,还可以在正则表达式中使用,相关内容将在第10章JavaScript字符串和第11章JavaScript正则表达式为大家讲解。编程语言中经常使用反斜线(\)作为转义字符,例如C、C++、Go、Java、Lua、PHP、Python等。