Json使用JavaScript对象语法,能够以简单的语法格式对JavaScript对象进行表示。ajaxReturn默认情况下就是返回Json格式数据,能够方便地与前台Ajax实现高效互动,如以下代码所示。Jsonp请求数据时,会在url追加cakebale回调函数,Json数据必须回应该函数,才能绕过浏览器的安全策略,实现跨域通信。在Ajax异步请求时只需要为callback传入回调标识名称,即可实现Jsonp通信。......
2023-11-04
Json能够应用在许多场合,包括PHP本身就提供了对Json的反序列化操作。当然,Json更多地应用在Ajax或者各种终端与网站的通信上(例如手机程序、桌面客户端、Flash等)。接下来首先介绍PHP内置的json_decode函数,然后再结合JavaScript讲解Json在网站UI设计上的实际应用。
1.json_decode函数
json_decode函数是PHP内置的标准函数,该函数用于反序列化Json数据。json_decode函数共支持3个参数,表现形式为json_decode($json,$assoc,$depth),参数值如表9-4所示。
表9-4 json_decode函数参数

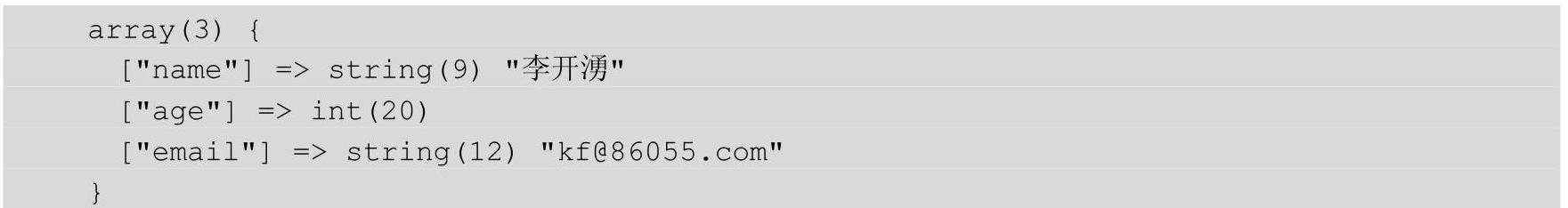
json_decode的使用非常简单,如以下代码所示。

上述Json数据序列化的结果如下代码所示。

json_decode虽然大多数情况下都可以实现对Json反序列,但需要注意的是Json数据编码必须为utf-8。另外,json_decode在反序列少量数据时,通常情况下是可靠的,但在反序列大量数据,尤其包含大量中文或特殊字符时,json_decode会出现异常。事实上,Json在传送大量数据时本身是存在溢出的,所以在设计时服务端要尽量避免输出大量Json数据。如果有此需求,建议使用XML或者后面章节将介绍的wsdl。
2.Ajax异步请求
Ajax是近年来发展迅速的一种网页UI编程技术,几乎所有SNS类型的网站都离不开Ajax,当然普通类型的网站使用Ajax也能明显提高用户体验。PHP开发人员虽然大多数情况下只负责后台的程序设计,但如果不了解Ajax就很难与前端设计进行良好的沟通。前端与后台本来就相互依赖的,前端可以不了解后台设计,但需要掌握怎样处理后台输出的结果;同样,后台开发可以不必精通前端设计,但需要理解怎样才能输出符合前端设计要求的数据格式。这就是典型的前后台分离设计,如果彼此配合恰当,对整个项目的开发无论是代码质量还是开发效率都是质的提升。
要达到前后台分离设计,使用Json通信最好不过了,因为主流的UI设计框架都对Json提供了完善的支持,下面将以Jquery为基础,详细介绍Ajax与Json的开发过程。
(1)Jquery
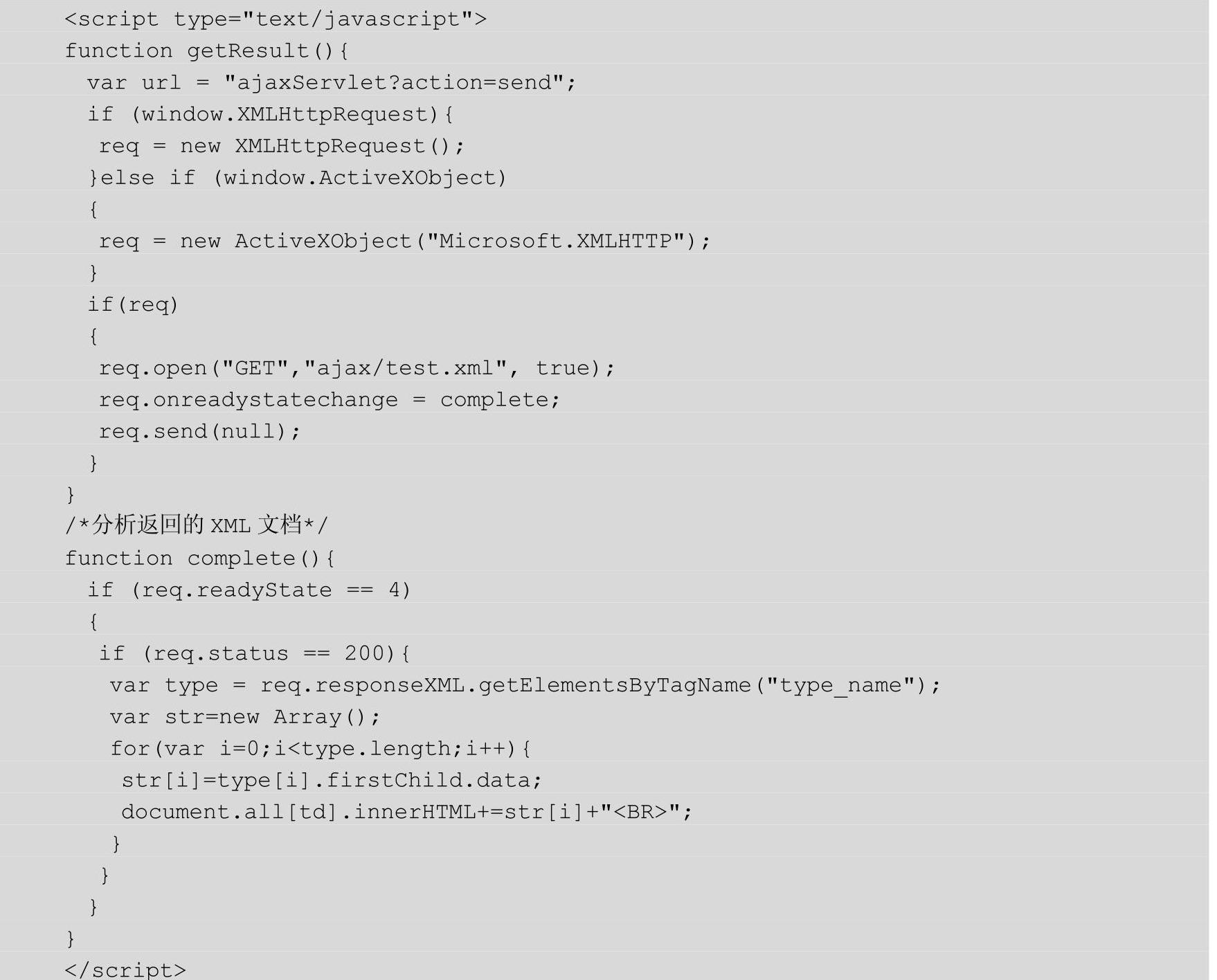
Jquery是当前最主流的UI设计框架,虽然整体功能及特性不及老牌ExtJs,但由于其轻巧、敏捷及兼容性全面,近年来纷纷被国内外大型网站所采用。Jquery是高效的,这种高效不仅是运行效率,还有开发效率,这点是毋庸置疑的。假设有一个Ajax异步请求,代码如下所示。

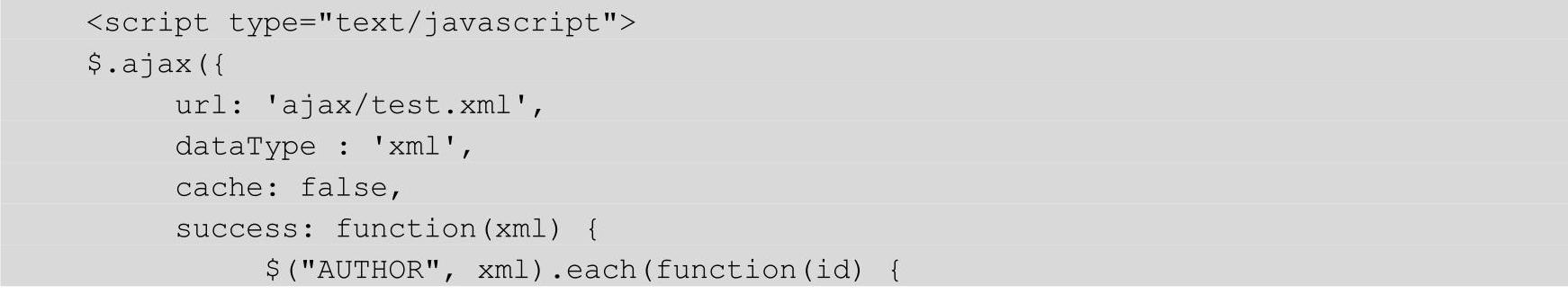
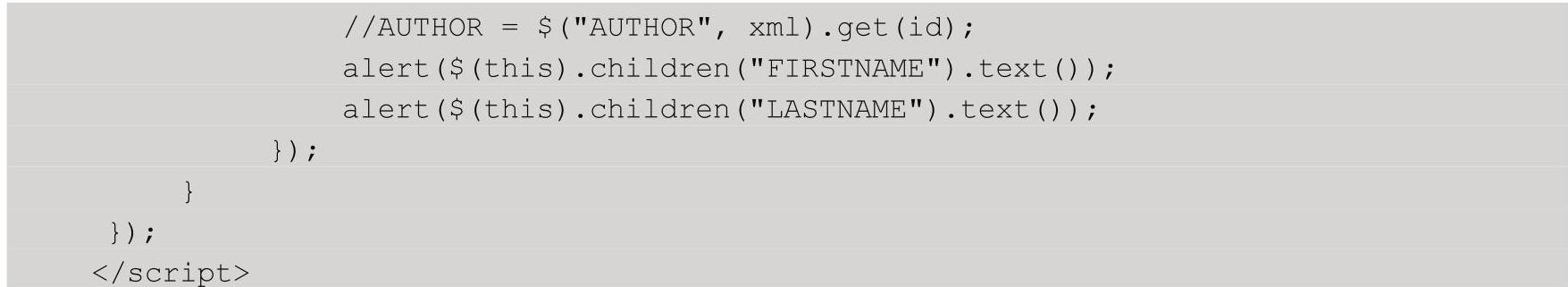
上述代码用于异步请求xml数据,如果使用jquery来开发,那么将简化为如下代码。


可以看到,使用Jquery后,无论是代码质量还是数量,都发生了极大变化,开发人员只需要填充$.ajax方法属性即可。如果处理Json数据,代码将变得更加简单,因为Jquery从设计之初就非常重视轻量级的Json数据,提供了快捷选择器$.getJSON。
Jquery易学易用,通过上述代码演示,读者应该对$符号非常熟悉,这种符号称为选择符,后面的标识称为方法(或称动作)。这里所说的选择符与css设计中的选择符原理是一样的,都是用于选择指定的HTML文档模型中的节点,这个过程称为DOM选择操作。
总之,Jquery是强大的,配合数以万计的扩展插件,Jquery在前端设计中几乎无所不能。由于本书并非介绍UI设计的,读者如需要更深一步学习Jquery,需要自行查阅相关图书或资料,这里为了方便演示Json数据处理过程,只需要理解Jquery的异步请求功能即可。
(2)异步请求Json
异步请求即通常所说的Ajax(Asynchronous JavaScript and XML),早期是为了前端与后台的XML异步通信而设计的,但现在的Ajax早已与XML没有特定关系,它不仅用于异步处理XML,还用于异步处理Json、Eval等所有序列化数据,并且性能上比XML更为出色。Jquery对Ajax的封装是彻底及灵活的,开发人员甚至不需要了解XMLHttpRequest任何知识,也能够开发出稳定强大的Ajax应用。下面将通过一个示例演示Jquery中的Json处理过程。
Ajax开发大体上共分为两个步骤,即后台及前端。首先在ThinkPHP中设计后台,这里为了方便演示,将创建一个显示新闻标题的页面,代码如下所示。
 (www.chuimin.cn)
(www.chuimin.cn)
article动作用于获取文章列表数据,并将数据输出到视图模板中,相应的article.html视图模板文件代码如下所示。


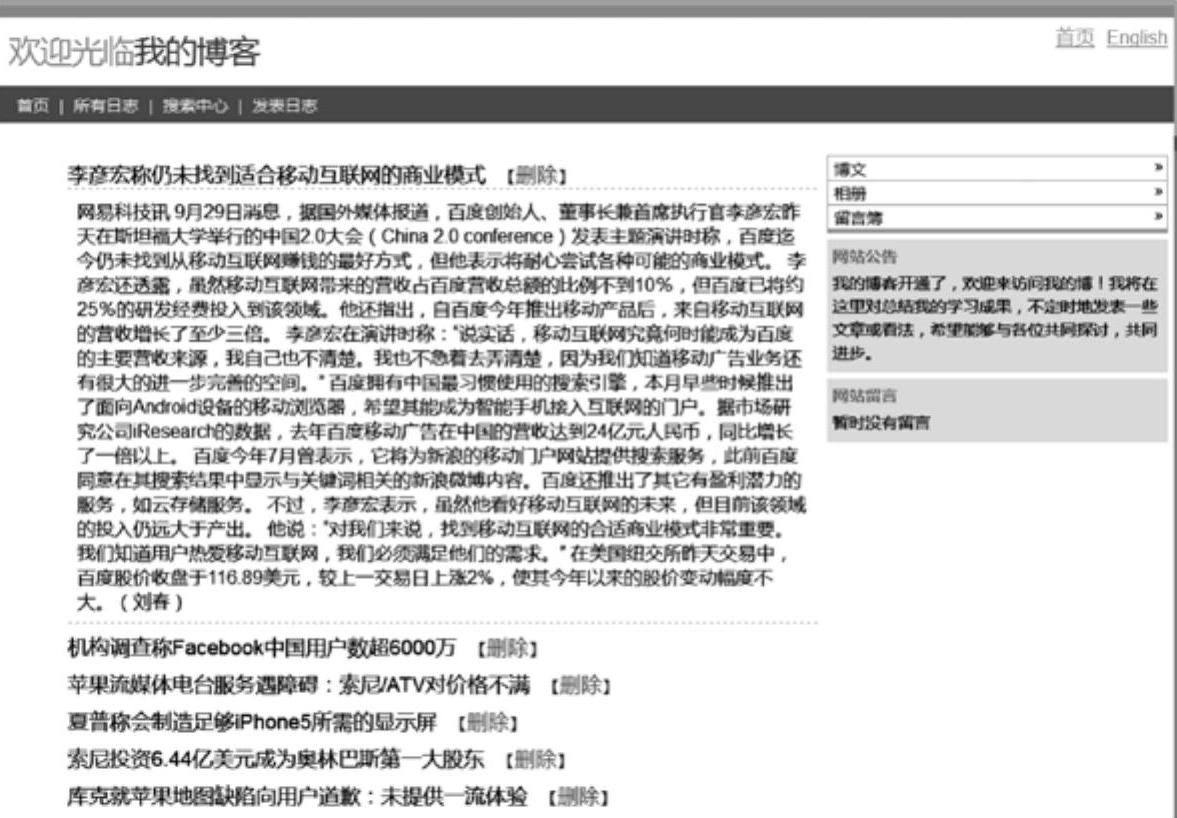
最终的模板视图效果如图9-3所示(注意需开启LAYOUT_ON布局选项,并按照6.4.3节的内容设计好布局文件)。

图9-3 article.html模板视图效果
设计好视图之后,接下来就需要使用Json异步处理数据了,本例中需要的效果共分为3大部分:首先是用户单击新闻标题,将会在新闻标题下方显示新闻的详细内容;当用户单击【删除】链接,将删除当前单条新闻;当用户在标题及文本框中输入完内容并提交时,需要使用异步处理提交到后台,最后无刷新返回到当前页面。下面首先实现显示新闻详细数据。

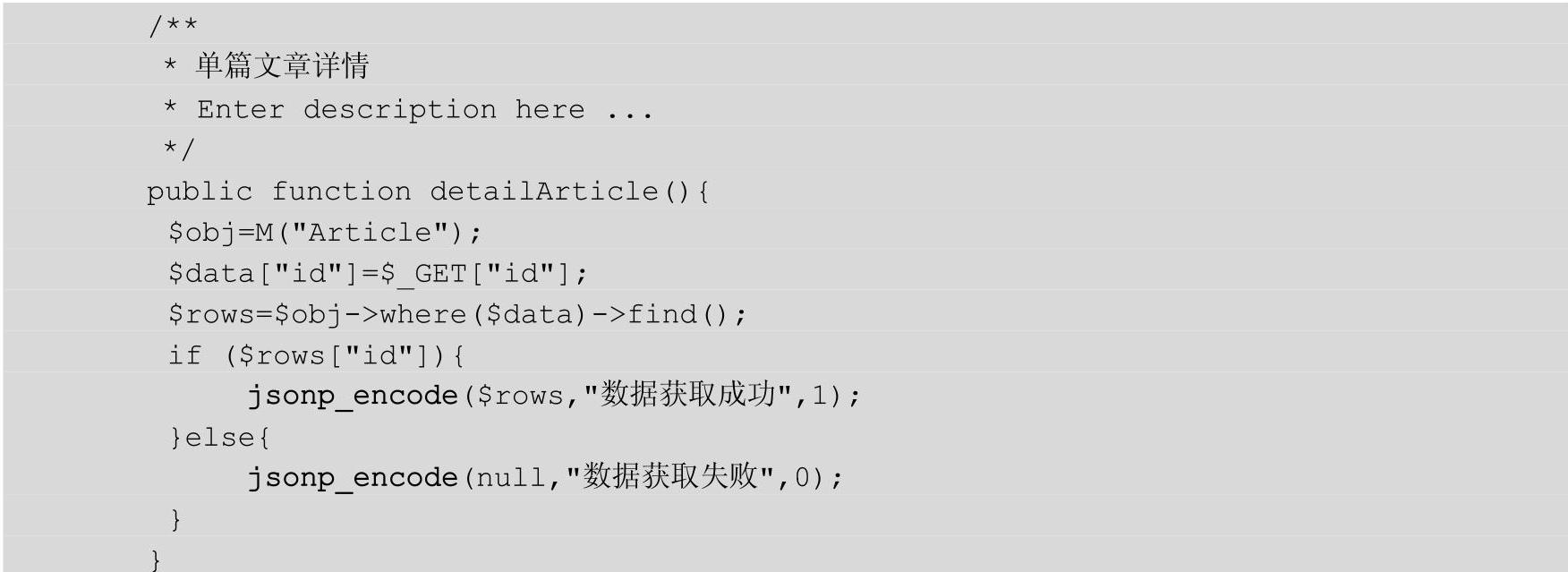
当用户单击页面上的文章标题时,将触发detailArticle脚本函数。代码如下所示。

如上述代码所示,在使用Jquery前必须首先引入框架核心类库。在detailArticle函数中使用$.ajax选择器获取远程(跨域)数据。这里为了方便介绍,使用127.0.0.1代替远程地址(本地域名为tp.localhost),在实际应用开发中只需要替换为真实的域名即可。最终的运行效果如图9-4所示。
由于使用Jsonp进行异步获取数据,所以Ajax异步通信变得简单。与常见的同域Json通信不同,Jsonp通信时会在callback参数后附加上随机函数,通过Firebug查看,如图9-5所示。

图9-4 远程获取文章数据

图9-5 Jsonp跨域异步通信
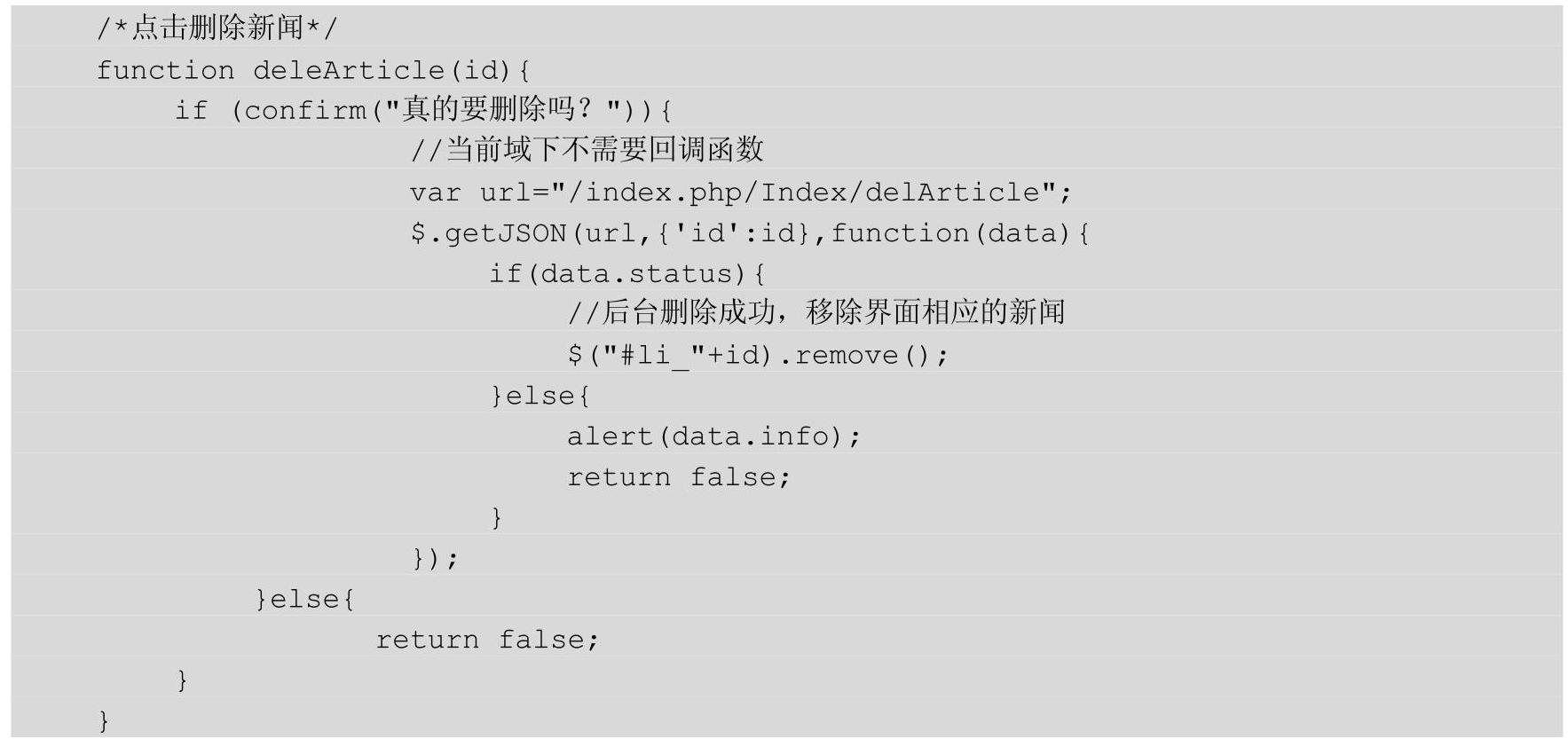
接下来将实现删除文章功能。用户单击【删除】链接,将触发deleArticle脚本函数,代码如下所示。

这里使用了getJSON方法,该方法是Ajax的子方法,只能处理单纯的Json数据格式。删除数据是一项特殊的操作,在实际应用开发中还需要结合系统认证权限来处理数据的删除,这里为了方便演示,省略了相关操作。
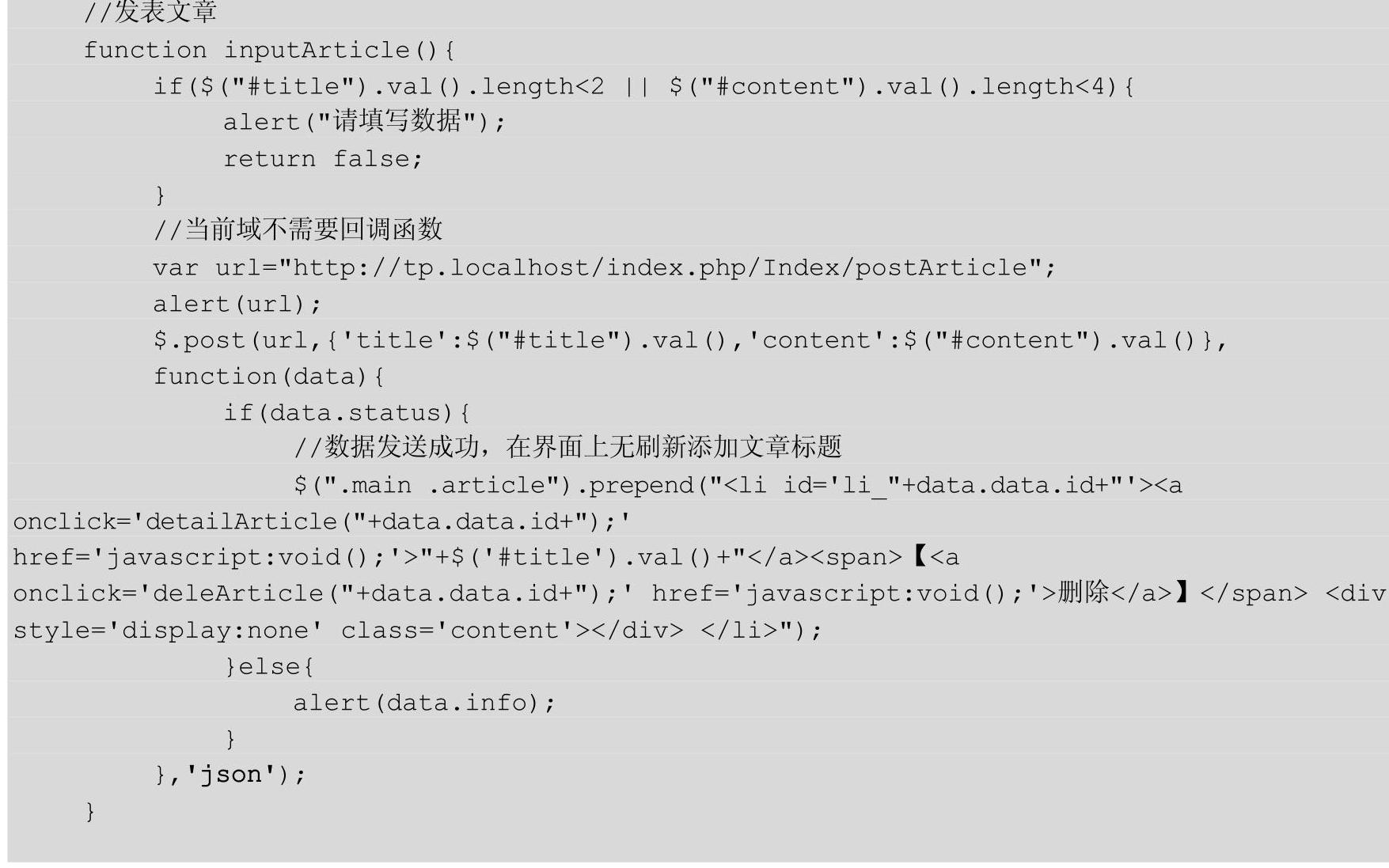
接下来将继续使用Json实现数据的提交。当用户在页面下方的文本框中输入标题及内容,单击【提交】按钮将触发inputArticle脚本函数,该函数代码如下所示。

inputArticle函数实现了无刷新操作,上述代码中使用$.post方法提交数据,并且强制声明回调处理数据为Json格式(默认txt格式)。
最终的体验效果是,用户提交数据后将感觉不到曾经离开过当前页面,但界面上的文章数量却发生了改变,这正是Ajax的核心理念,也是Web 2.0/3.0最显著的特性之一。
上述例子完美地演示了Json与Jsonp的实际应用,读者可以在此基础上继续完善。例如加入权限判断,返回的文章数据增加分类、发表时间、发表用户等,以提高对Json及Jsonp的认识。
有关PHP MVC开发实战的文章

Json使用JavaScript对象语法,能够以简单的语法格式对JavaScript对象进行表示。ajaxReturn默认情况下就是返回Json格式数据,能够方便地与前台Ajax实现高效互动,如以下代码所示。Jsonp请求数据时,会在url追加cakebale回调函数,Json数据必须回应该函数,才能绕过浏览器的安全策略,实现跨域通信。在Ajax异步请求时只需要为callback传入回调标识名称,即可实现Jsonp通信。......
2023-11-04

首先需要使用content方法连接上Memcached服务器,代码如下所示。接下来将继续使用Memcache成员方法对缓存数据库进行操作。stats cachedump:显示slabs指定范围内的缓存项,例如stats cachedump 0,3。......
2023-11-04

接下来将使用CodeIgniter实现一个简单的新闻列表,用户点击列表中的新闻标题将会进入新闻的正文页面,通过该例子演示CodeIgniter实现MVC开发的流程。在CodeIgniter中,控制器命名规则比较灵活,它不需要加前缀或后缀,一个普通的文件即可。......
2023-11-04

ThinkPHP的模板引擎高效之处在于灵活的视图标签,熟悉这些标签的使用方式将能够提高视图模板的设计水平。接下来将从基本的创建视图开始,然后深入介绍默认视图引擎的使用。创建一个视图可分为以下几个步骤。需要注意的是,使用默认的{$}边界符,在视图模板中使用JavaScript等脚本时,有可能造成冲突。ThinkPHP内置了多种视图引擎,在默认情况下系统会使用内置的视图引擎,如果使用第三方的视图引擎,变量的分配方式会有所不同。......
2023-11-04

在数据库开发中,查询和插入数据是同等重要的,ThinkPHP对数据的插入、更新等都做了高度封装,系统提供create方法,用于创建数据对象。图7-2 create创建数据流程2.create数据操作前面介绍了create方法的运行过程,读者只需要理解即可,在实际应用开发中创建数据的过程是极其简单的。下面将结合示例代码,介绍create方法的实际应用,加深对create方法的认识。一切完成后,此时数据对象存放于内存中,使用add方法进行提交,完成整个create创建数据的过程。......
2023-11-04

图6-4 网站布局ThinkPHP 3.0之前的模板引擎没有布局的概念,但开发人员可以使用include包含文件达到网站布局的效果。布局文件允许嵌套,如果网站页面更加复杂,还可以结合include等标签实现开发需求。另外,如果不需要全局布局,也可以单独在当前页面中使用布局文件,只需要在当前页面头部加上
2023-11-04

PHP 5后的版本借鉴了大量Java思想,得益于早期PHP面向过程编程支持,PHP在实现MVC设计中变得较灵活、易用。但是随着PHP 5.x的到来,各种MVC框架的出现,尤其Zend推出的Zend Framework,彻底地改变了PHP状况,使得PHP也能够实现优雅的Web编程。MVC设计模式将使代码将变得简洁。但是在MVC设计模式中,Index称为动作。当然,MVC只是一种设计模式,在开源的PHP编程世界中,已经拥有众多的MVC编程框架。......
2023-11-04

5.统计查询如果严格来区分,统计查询并不算查询语言的讲述范畴,因为在ThinkPHP中要进行字段数值统计并不需要额外定义数组元素,只需要更改显示方式即可。......
2023-11-04
相关推荐