上述XML代码共有两条新闻数据,通过浏览器直接访问将能够正确识别。由于DOM首先将XML载入内存,这就意味着在引擎还没最终输出结果前,开发人员可以对内存中的数据进行增、删、改,这也是DOM最为强大的功能。DOM查询XML前面使用ASX引擎能够方便地对XML数据进行查询,接下来将使用DOM进行同样的查询操作,帮助读者加深对DOM与SAX的认识。......
2023-11-04
前面已经介绍过在连贯操作中的whrere方法,该方法为查询限制条件,接受的参数为SQL查询条件部分(即where部分语句),在赋参时一般使用字符串作为查询条件,如where(“add_user=’ceiba’”)。事实上这种方式是不建议使用的,因为这会导致查询溢出(SQL注入、查询边界超出等)造成安全隐患。所以系统提供了多套查询方式,其中最常用的为数组查询方式,使用数组代替字符串,系统会对所有数据进行过滤,确保数据最终的安全。数组查询方式能够实现大部分字符串所能够实现的查询类型,包括常见的普通查询、区间查询、组合查询、统计查询等。使用数组进行查询操作,就需要使用查询表达式,否则传统的字符串表达式将不能正确解释,下面首先理解查询表达式。
1.查询表达式
SQL语言是一种比较类似人类自然用语的结构化查询语言,它使用的表达式与传统的数学表达式非常类似。常见的等号(=)、不等号(<>)、大于(>)、小于(<)等表达式都通俗易懂,一般的开发人员几乎不必牢记,也能运用娴熟。这是SQL语言的一大特性,但是这些表达式的赋值是有讲究的,如果处理不当就会造成严重的安全隐患,早些年非常普遍的SQL注入百分之九十都出于这些表达式的运用不当。面对这些问题,在C#、Java等主流语言中使用预处理机制能够帮助提高查询的安全性,但PHP是一种脚本语言,必须依靠开发人员使用过滤函数进行处理,如果每个赋值都手动过滤,这无疑是效率低下的。
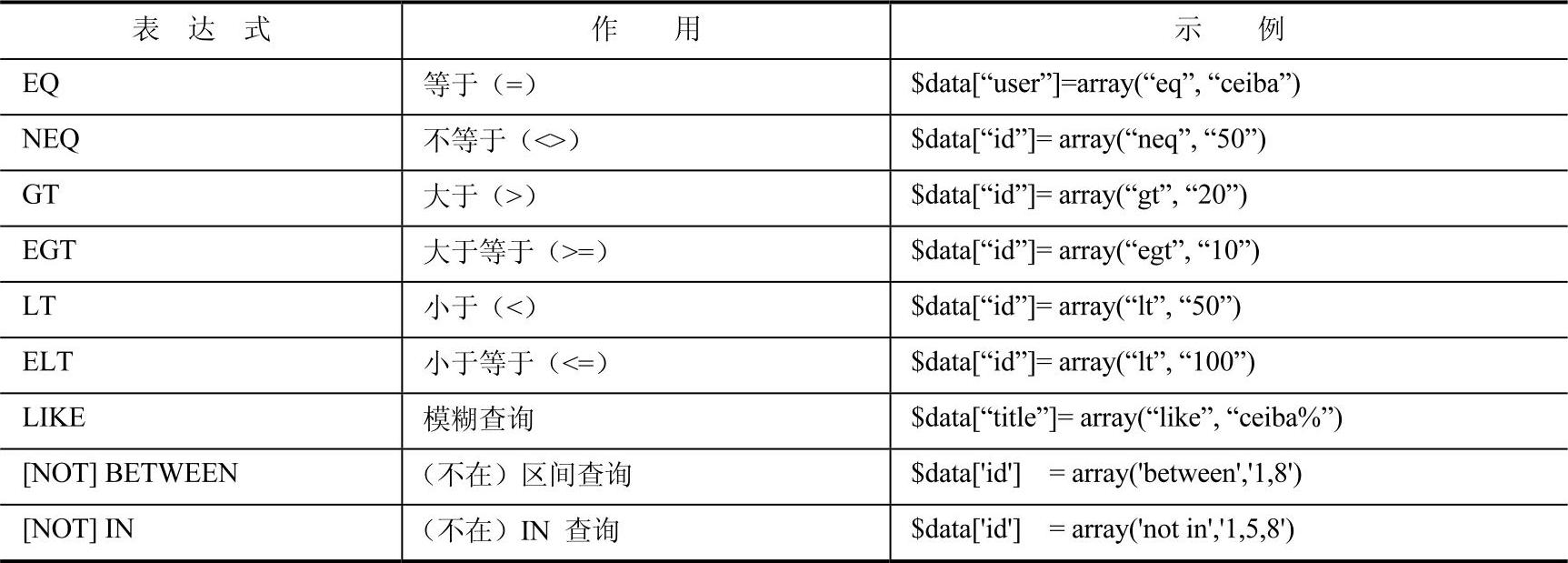
在MVC开发的年代,这一切早已发生了改变,无论是Zend Framework的PDO方式、还是Symfony的Yml表达式都能够很好地解决直接使用字符串带来的安全问题,并能有效提高开发效率。ThinkPHP作为一款流行的MVC框架,同样也提供了多种方式,常用的有数组表达式如表7-2所示。
表7-2 数组查询支持的表达式

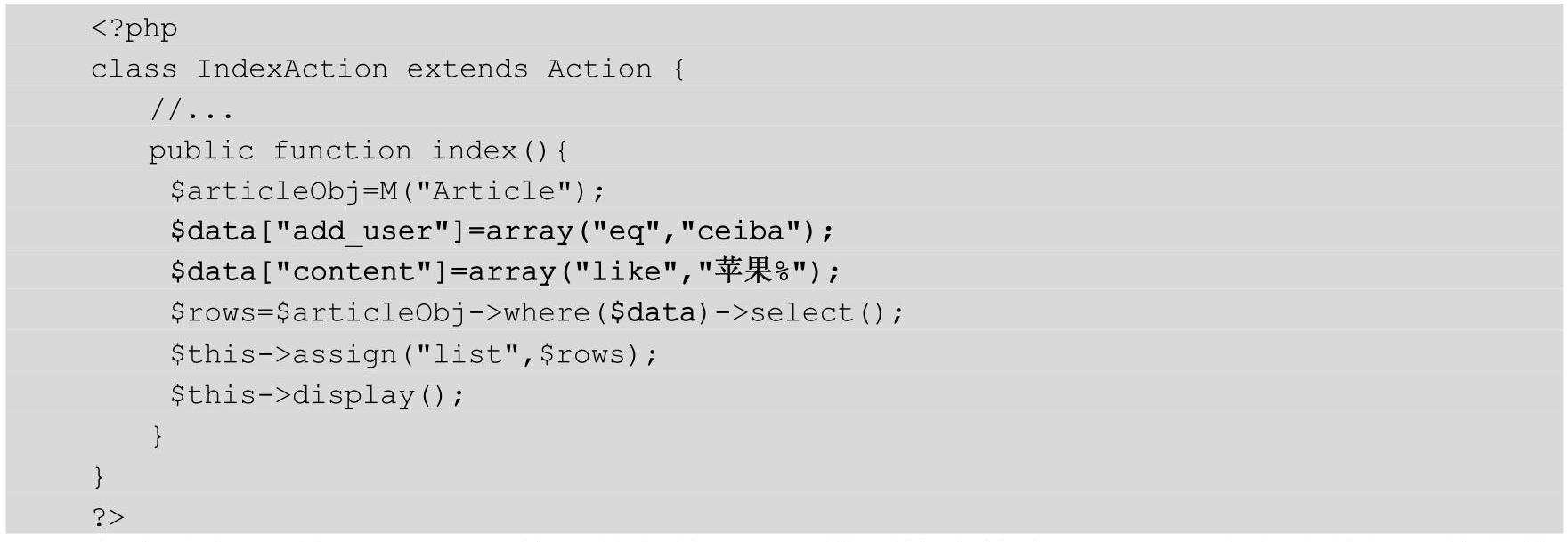
定义好表达式后,就可以直接作为参数传递给where连贯操作了,如以下代码所示。

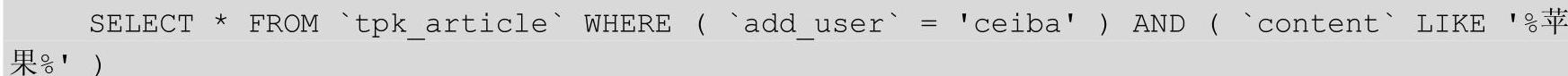
如上述代码所示,where传入的参数不再是前面的字符串,而是一个多维数组,这些数组元素最后被转换成标准的SQL语句,如以下代码所示。

读者可以使用echo$articleObj->getLastSql();得到转换后的SQL语句。上述代码中共有两个查询条件:add_user和content。它们之间的关系为AND(默认情况),即两个条件都必须成立。如果需要更改查询关系为OR,可以使用$data['_logic']='OR'数组元素值进行更改。
从上述代码中可以看出,查询表达式可以完美地代替传统的字符串查询表达式,并带来了非常好的效果,不会降低开发效率,建议读者采用这种方式。另外查询表达式是不区分大小写的。
2.普通查询
所谓的普通查询是相对功能而言的,事实上所有查询语言都是以普通查询为基础的,在实际应用开发中读者没必要区分查询分类,因为无论哪种查询都是连贯操作的结果,不同的只是where方法中的参数。前面所介绍过的查询语句都可归为普通查询。通常情况下,普通查询都会返回数据集,例如使用select或find等方法。由于普通查询在前面的内容中已经多次出现,这里就不再重述。
3.区间查询
区间查询就是需要查询的结果限制于两个或两个以上的查询条件。例如需要查询id>10并且id<30之间的数据,这就限制了结果为id字段11~29之间的数据,如果使用传统的SQL语句编写,代码如下所示。
 (www.chuimin.cn)
(www.chuimin.cn)
如果使用查询表达式,那么可以使用多个数组进行表达。此时的id数组元素值就会变为一个多维数组,如以下代码所示。


如上述代码所示,数组id元素的值使用了一个多维数组,多维数组中每个数组元素代表一个查询条件,最后一个数组元素为查询关系,可选的值有and或者or,如果为空则使用and默认值。
4.组合查询
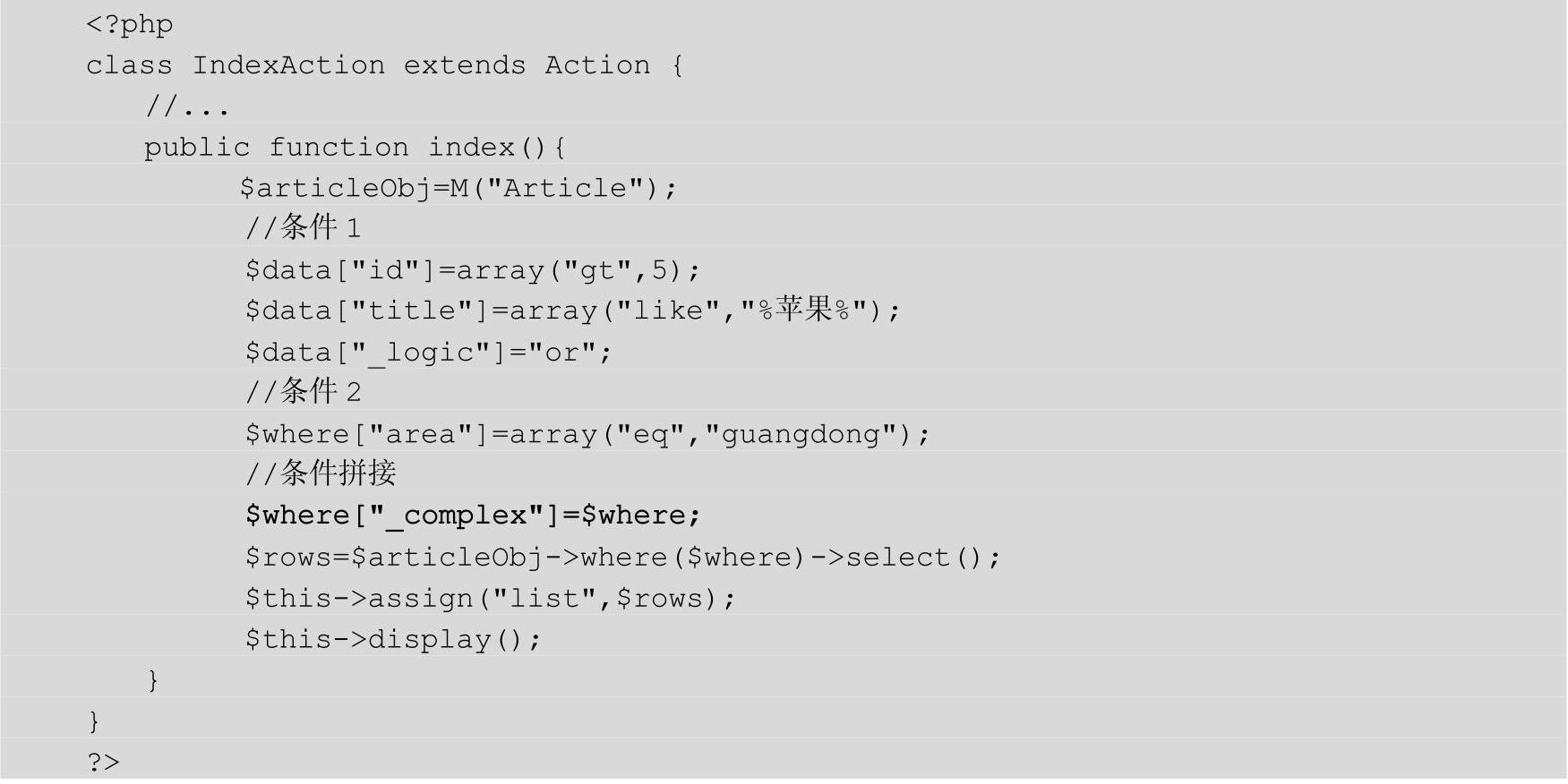
组合查询可以对复杂的多个查询条件进行封装,并且能够在数组元素中直接使用字符串,最终的结果由所有元素值决定。比如需要查询id>5或者title包含有“苹果”词汇的数据,最后还限制新闻来源地区为“guangdong”,那么使用组合查询代码就变得简洁,如以下代码所示。

如上述代码所示,使用_complex数组元素对2个查询条件进行拼接,如果有更多的条件需要拼接,依此类推即可。最终的SQL代码如下所示。

5.统计查询
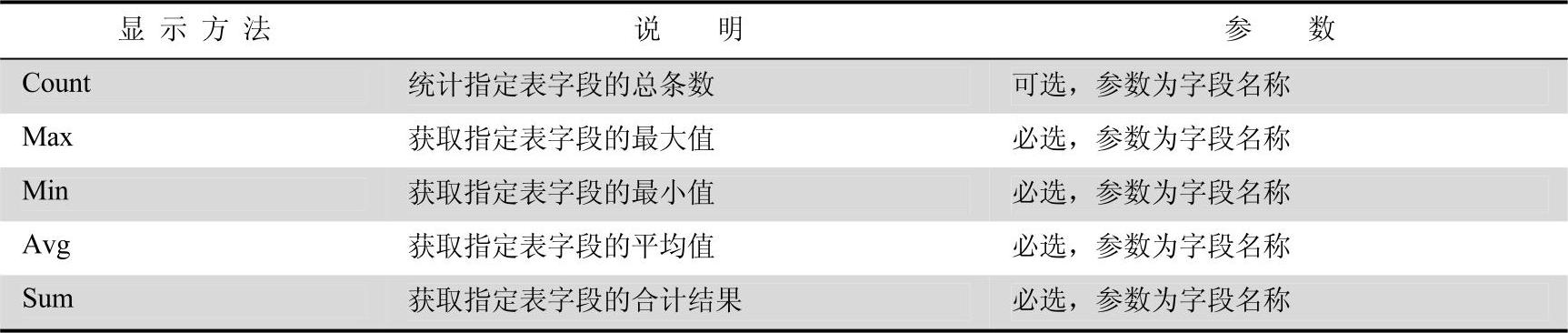
如果严格来区分,统计查询并不算查询语言的讲述范畴,因为在ThinkPHP中要进行字段数值统计并不需要额外定义数组元素,只需要更改显示方式即可。例如普通查询使用select进行数据显示,而统计查询根据统计需求有各自的显示方法。当然统计查询是可以结合前面的各种查询方式进行使用的,系统支持的统计查询如表7-3所示。
表7-3统计查询显示方法

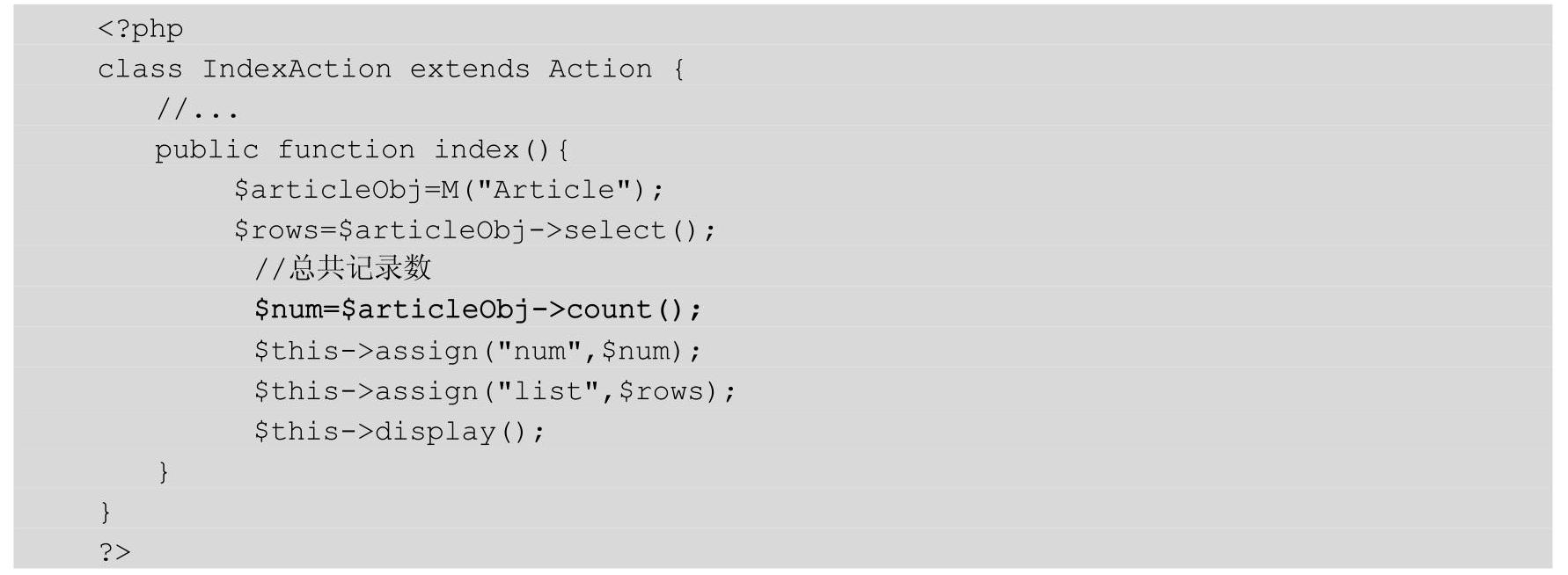
统计查询的使用和前面介绍的连贯操作类似,只需要更改最后一个显示方法即可,如以下代码所示。

有关PHP MVC开发实战的文章

上述XML代码共有两条新闻数据,通过浏览器直接访问将能够正确识别。由于DOM首先将XML载入内存,这就意味着在引擎还没最终输出结果前,开发人员可以对内存中的数据进行增、删、改,这也是DOM最为强大的功能。DOM查询XML前面使用ASX引擎能够方便地对XML数据进行查询,接下来将使用DOM进行同样的查询操作,帮助读者加深对DOM与SAX的认识。......
2023-11-04

如果只是获取特定的字段或者获取指定的记录,使用动态查询更加高效。动态查询免除了where条件部分,直接动态传参即可。高级模型中一共提供了3个操作方法用于实现动态查询,分别为getBy、getFieldBy和top。上述代码中传入参数“kf@86055.com”,即表示在UserEmail字段中查找值为kf@86055.com的记录。动态查询只有top操作方法需要使用AdvModel高级模型,其他两个并不需要,这里为了便于讲解,所以将其归类为高级模型。......
2023-11-04

首先需要使用content方法连接上Memcached服务器,代码如下所示。接下来将继续使用Memcache成员方法对缓存数据库进行操作。stats cachedump:显示slabs指定范围内的缓存项,例如stats cachedump 0,3。......
2023-11-04

接下来将使用CodeIgniter实现一个简单的新闻列表,用户点击列表中的新闻标题将会进入新闻的正文页面,通过该例子演示CodeIgniter实现MVC开发的流程。在CodeIgniter中,控制器命名规则比较灵活,它不需要加前缀或后缀,一个普通的文件即可。......
2023-11-04

Json能够应用在许多场合,包括PHP本身就提供了对Json的反序列化操作。事实上,Json在传送大量数据时本身是存在溢出的,所以在设计时服务端要尽量避免输出大量Json数据。要达到前后台分离设计,使用Json通信最好不过了,因为主流的UI设计框架都对Json提供了完善的支持,下面将以Jquery为基础,详细介绍Ajax与Json的开发过程。由于使用Jsonp进行异步获取数据,所以Ajax异步通信变得简单。......
2023-11-04

ThinkPHP的模板引擎高效之处在于灵活的视图标签,熟悉这些标签的使用方式将能够提高视图模板的设计水平。接下来将从基本的创建视图开始,然后深入介绍默认视图引擎的使用。创建一个视图可分为以下几个步骤。需要注意的是,使用默认的{$}边界符,在视图模板中使用JavaScript等脚本时,有可能造成冲突。ThinkPHP内置了多种视图引擎,在默认情况下系统会使用内置的视图引擎,如果使用第三方的视图引擎,变量的分配方式会有所不同。......
2023-11-04

在数据库开发中,查询和插入数据是同等重要的,ThinkPHP对数据的插入、更新等都做了高度封装,系统提供create方法,用于创建数据对象。图7-2 create创建数据流程2.create数据操作前面介绍了create方法的运行过程,读者只需要理解即可,在实际应用开发中创建数据的过程是极其简单的。下面将结合示例代码,介绍create方法的实际应用,加深对create方法的认识。一切完成后,此时数据对象存放于内存中,使用add方法进行提交,完成整个create创建数据的过程。......
2023-11-04

图6-4 网站布局ThinkPHP 3.0之前的模板引擎没有布局的概念,但开发人员可以使用include包含文件达到网站布局的效果。布局文件允许嵌套,如果网站页面更加复杂,还可以结合include等标签实现开发需求。另外,如果不需要全局布局,也可以单独在当前页面中使用布局文件,只需要在当前页面头部加上
2023-11-04
相关推荐