图12-2 SOAP服务如果服务没有开启,需要在PHP配置文件中开启,如以下代码所示。其中参数1表示SOA服务描述文件,即WSDL文件,该文件是SOAP通信的核心;参数2表示SOAP协议版本,常用的版本有1.0及1.2,本章内容及示例全部基于SOAP 1.2版本实现。使用普通的Firebug等插件不能获取到异常信息,而断点调试是PHP的弱项,所以调试问题将会是SOAP开发首要面对的问题。......
2023-11-04
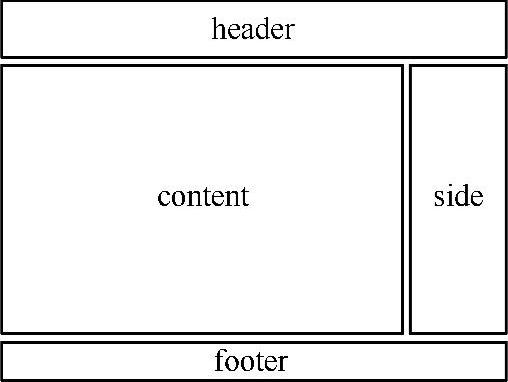
在主流的一些MVC框架中都提供有网站布局功能,如前面介绍过的Symfony、CodeIgniter、CakePHP等,这些框架默认的模板方案就已经启用了布局功能。使用布局能够有效地提高模板的开发速度,并且由于布局的限制,网站中的各页面能够保持高效的统一,方便后期维护。一个经典的网站布局如图6-4所示。
如图6-4所示,这是一个经典的网站布局图,如果网站页面内容量大,栏目多,那么布局就会更加复杂。如果不使用布局功能,那么要保持整个网站相同的布局样式,就必须在每个模板中使用相同的代码,这无疑会极大地增加开发成本,降低开发效率。而一旦使用布局功能,那么只需要将header、side、footer区域的重复代码放到布局模板中,留下content区域的代码放到各自控制器动作模板中,那么就能够有效地提高开发效率。

图6-4 网站布局
ThinkPHP 3.0之前的模板引擎没有布局的概念,但开发人员可以使用include包含文件达到网站布局的效果。新版的ThinkPHP引入了模板布局功能,要使用模板布局需要在配置项中打开LAYOUT_ON选项(默认为关闭,即false)。为了方便演示,接下来将使用一个简单的模板文件,演示布局功能的使用,帮助读者加深对模板布局的认识。
首先在项目Tpl根目录下创建一个HTML文件,并命名为layout.html。该文件即为当前应用的布局文件,使用可视化工具(如Dreamweaver)设计一个网站外观,将需要经常改动的代码使用{__CONTENT__}特定变量(没有定界符)代替,如以下代码所示。

 (www.chuimin.cn)
(www.chuimin.cn)
如上述代码所示,模板引擎会将{__CONTENT__}变量替换为相应的控制器动作页面,整个解释流程将由layout.html开始,然后到各自的动作页面。这样一来,我们只需要在控制器动作中嵌入少量的代码,即可使页面保持统一的布局与风格,如以下代码所示。

在用户访问该页面时,上述代码将会代替{__CONTENT__}变量,效果如图6-5所示。

图6-5 网站布局效果
在布局文件中嵌入的变量或标签等都是非全局的,而只针对当前页面生效。所以在布局代码中声明变量或语句,都应该在当前控制器动作中处理,否则就没有存在的意义。布局文件允许嵌套,如果网站页面更加复杂,还可以结合include等标签实现开发需求。
另外,如果不需要全局布局,也可以单独在当前页面中使用布局文件,只需要在当前页面头部加上<layout name='布局文件名称'/>标签即可,这种方式称为局部布局,事实上与include标签原理一样。
有关PHP MVC开发实战的文章

图12-2 SOAP服务如果服务没有开启,需要在PHP配置文件中开启,如以下代码所示。其中参数1表示SOA服务描述文件,即WSDL文件,该文件是SOAP通信的核心;参数2表示SOAP协议版本,常用的版本有1.0及1.2,本章内容及示例全部基于SOAP 1.2版本实现。使用普通的Firebug等插件不能获取到异常信息,而断点调试是PHP的弱项,所以调试问题将会是SOAP开发首要面对的问题。......
2023-11-04

与PHP的include不同,在模板中使用include对引擎的解释过程不受任何影响,就算被包含的文件不存在也不会被中断执行。另外URL模式尽量不要使用自定义的URL REWRITE模式,否则目录层级有可能发生改变,导致include找不到文件。......
2023-11-04

首先需要使用content方法连接上Memcached服务器,代码如下所示。接下来将继续使用Memcache成员方法对缓存数据库进行操作。stats cachedump:显示slabs指定范围内的缓存项,例如stats cachedump 0,3。......
2023-11-04

接下来将使用CodeIgniter实现一个简单的新闻列表,用户点击列表中的新闻标题将会进入新闻的正文页面,通过该例子演示CodeIgniter实现MVC开发的流程。在CodeIgniter中,控制器命名规则比较灵活,它不需要加前缀或后缀,一个普通的文件即可。......
2023-11-04

Json能够应用在许多场合,包括PHP本身就提供了对Json的反序列化操作。事实上,Json在传送大量数据时本身是存在溢出的,所以在设计时服务端要尽量避免输出大量Json数据。要达到前后台分离设计,使用Json通信最好不过了,因为主流的UI设计框架都对Json提供了完善的支持,下面将以Jquery为基础,详细介绍Ajax与Json的开发过程。由于使用Jsonp进行异步获取数据,所以Ajax异步通信变得简单。......
2023-11-04

ThinkPHP的模板引擎高效之处在于灵活的视图标签,熟悉这些标签的使用方式将能够提高视图模板的设计水平。接下来将从基本的创建视图开始,然后深入介绍默认视图引擎的使用。创建一个视图可分为以下几个步骤。需要注意的是,使用默认的{$}边界符,在视图模板中使用JavaScript等脚本时,有可能造成冲突。ThinkPHP内置了多种视图引擎,在默认情况下系统会使用内置的视图引擎,如果使用第三方的视图引擎,变量的分配方式会有所不同。......
2023-11-04

在数据库开发中,查询和插入数据是同等重要的,ThinkPHP对数据的插入、更新等都做了高度封装,系统提供create方法,用于创建数据对象。图7-2 create创建数据流程2.create数据操作前面介绍了create方法的运行过程,读者只需要理解即可,在实际应用开发中创建数据的过程是极其简单的。下面将结合示例代码,介绍create方法的实际应用,加深对create方法的认识。一切完成后,此时数据对象存放于内存中,使用add方法进行提交,完成整个create创建数据的过程。......
2023-11-04

将数据全部缓存到Memcached之后,程序在获取数据时并不直接连接数据库,而是连接缓存服务器。服务器关机后,内存中的数据也将会被清空,所以尽量搭建可容灾的Memcached服务器集群。......
2023-11-04
相关推荐