自动标引技术最早是由美国的卢恩于1958年首先提出的,当时主要是基于词频统计法的自动抽词标引。20世纪80年代以来,我国的科研人员从中国技术条件出发,根据汉语词汇特点进行了细致的分析与研究,提出了各种各样的自动标引方案。自动标引系统所涉及的“分词”实际上是抽取代表主题概念的关键词。笔者在本书附录中构建了各种词表,用于多维度标签的自动标引。......
2023-07-31
前面介绍的标签都是系统内置的标签,ThinkPHP模板引擎标签处理机制借鉴了JSPTag设计思想,提供了灵活的标签扩展驱动。使用标签扩展,开发人员就可以将一些常用的功能代码封装为标签,在使用时就像使用内置标签一样,直接输入标签参数即可完成标签的调用。被封装为标签的代码可以是PHP、JavaScript、HTML等,最终这些代码将被模板引擎转换为模板中可用的脚本代码。下面首先介绍怎样创建自定义扩展标签,然后再讲解怎样在模板中使用自定义标签。
1.创建自定义扩展标签
存放扩展标签的目录位于ThinkPHP/Extend/Driver/TagLib,要创建自定扩展标签需要在该目录下创建相应的类文件。和其他常见类库一样,一个文件类代表一个标签类库,它的命名方式为“TagLib+标签库名称”,文件后缀名为.class.php。为了方便演示,这里将创建一个名为My的标签类库,类库文件名为TagLibMy.class.php。打开TagLibMy.class.php文件,首先定义类库类名,并让其继承于TagLib基类,如以下代码所示。

这样一个名为My的标签类库就可以被系统识别了。只有类库没有标签是没有意义的,所以还需要为该类库制作标签。TagLib类提供了parseXmlAttr扩展接口,该方法能够将数组信息解释为标签所需要的XML属性。为了方便讲解,这里将制作一个简单的logo标签,该标签用于显示网站的logo,共有2个参数,分别为标签的id以及logo的大小类型,步骤如下。
首先在tags属性中定义标签属性(即参数),这里共定义2个属性,如以下代码所示。

如上述代码所示,在tags类成员属性中,定义了一个名为logo的数组,该数组索引键就是标签名称。logo数组的值为关联数组,关联数组内的数组元素决定了标签的功能,其中attr指定了标签的属性(参数),其他的数组元素作用如下。
➢close:标签是否为闭合方式(0闭合1不闭合),默认为不闭合。
➢level:标签的嵌套层次(只有不闭合的标签才有嵌套层次)。
➢alias:标签别名。
attr数组决定了自定义标签能够接收的属性,如果需要多个标签属性,只需要在attr数组项值中定义多个数组元素即可。
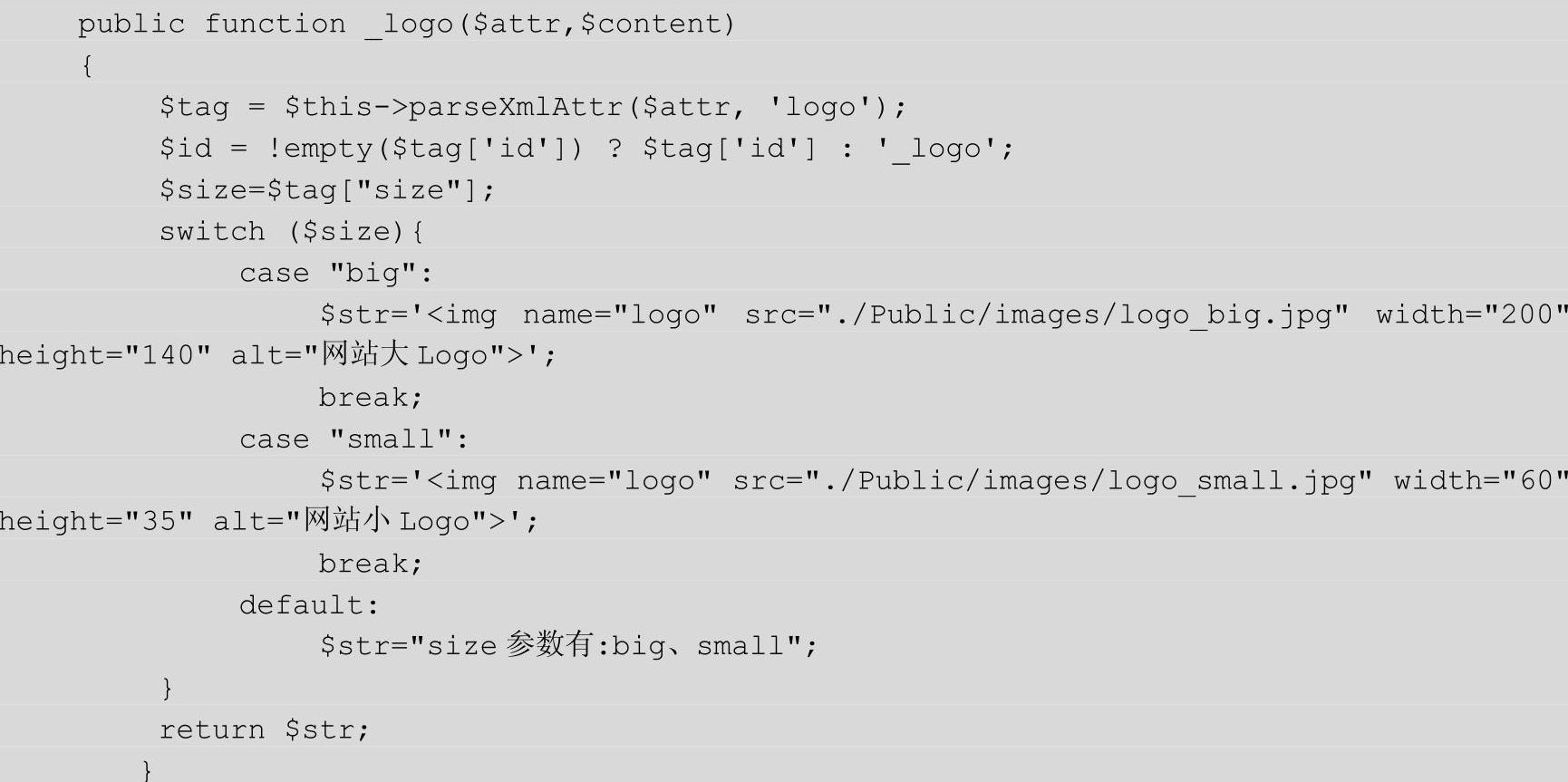
定义完标签数据后,接下来还需要定义标签的处理方法。标签处理方法就是一个普通的实例类方法,在该方法内需要使用parseXmlAttr将数组解释成XML数据,如以下代码所示。
 (www.chuimin.cn)
(www.chuimin.cn)
如上述代码所示,标签的处理方法命名规则为“_标签名”,这是系统的规范。上述代码的功能很简单,就是根据logo标签中的size属性值,返回logo图标。通过上述步骤,一个简单的自定义标签就制作完成了,剩下的就是在模板中使用。
2.使用自定义扩展标签
使用自定义标签和使用系统内置的标签,最大不同之处在于使用自定义标签需要引入标签类库,并且需要声明标签前缀为类库名。引入自定义标签类库需要使用Taglib系统标签,例如引入前面创建的My类库,代码如下所示。

引入扩展类库后,就可以直接使用了,格式为“<类库名:标签名 属性/>”代码如下所示。

通过前面内容的介绍,相应读者已经对扩展标签有了一个清晰的认识,也体验到自定义扩展标签的灵活与方便。在ThinkPHP官方开发包中,提供了众多第三方扩展包,这些扩展包多数都是利用自定义扩展标签来实现的,例如系统提供的富文本编辑器。
在模板中使用富文本框是一件轻松的事,ThinkPHP框架本身就提供了editor标签,该标签能够直接在页面中嵌入编辑框。ThinkPHP官方的editor标签位于tp扩展标签库中,在使用前需要在解压包中找到Examples/Tag/Lib/TagLib/TagLibTp.class.php文件,然后将其复制到ThinkPHP/Extend/Driver/TagLib目录,最后在模板中直接嵌入标签即可,如以下代码所示。

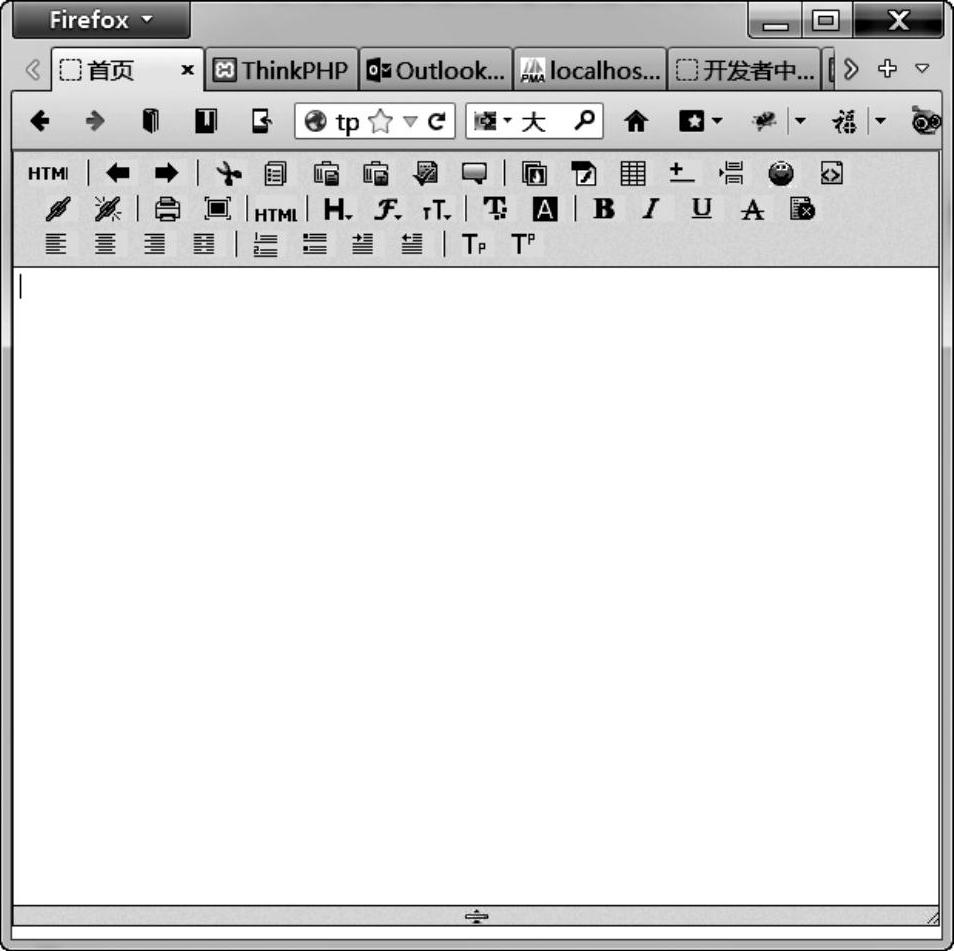
editor标签中的id指定与当前页面中textarea互相绑定的id;uploadurl属性指定的了编辑器中图片上传保存的路径;width属性指定编辑器的显示宽度。最终效果如图6-3所示。

图6-3 editor编辑器嵌入效果
利用同样的原理,读者还可以嵌入其他好用的编辑器,本书17.4.1节就是利用自定义标签实现百度编辑器嵌入的。总之,系统提供的标签扩展有效地增强了模板引擎功能,其作用类似于Smarty扩展插件,无论作为界面设计人员,还是后台PHP开发人员,都应掌握。
有关PHP MVC开发实战的文章

自动标引技术最早是由美国的卢恩于1958年首先提出的,当时主要是基于词频统计法的自动抽词标引。20世纪80年代以来,我国的科研人员从中国技术条件出发,根据汉语词汇特点进行了细致的分析与研究,提出了各种各样的自动标引方案。自动标引系统所涉及的“分词”实际上是抽取代表主题概念的关键词。笔者在本书附录中构建了各种词表,用于多维度标签的自动标引。......
2023-07-31

为说明属性提取的过程,先准备条件图:1)首先打开图3-44所示的建筑平面图,并在每个房间内插入“荧光灯.dwg”块,价格及规格属性均取默认值,效果如图5-36所示。图5-38页图5-36插入灯具和插座后的房间b)属性部分的创建和“荧光灯.dwg”块的创建类似:不可见模式;规格默认值为16A,价格默认值为6元。图5-37页2)单击按钮,弹出页。......
2023-06-21

事务通过向封锁管理程序的系统组成部分发出请求而对记录加锁。这时其他事务就不能读取和修改订票数,直到甲事务修改完成并将数据写回到数据库,并解除对此数据的封锁之后其他事务才能使用这些数据。加锁是实现并发控制的一个非常重要的技术。表7—1锁的相容矩阵在表7-1的加锁类型相容矩阵中,最左边一列表示事务T1已经获得的数据对象上的锁的类型,最上面一行表示另一个事务T2对同一数据对象发出的加锁请求。......
2023-11-24

由于不是所有的用户都习惯于用命令行程序,所以开发了GUI程序。下面就介绍一下SQLyog。SQLyog是业界著名的Webyog公司出品的一款简洁高效、功能强大的图形化MySQL数据库管理工具。使用SQLyog可以快速直观地让您从世界的任何角落通过网络来维护远端的MySQL数据库。图2.19SQLyog连接数据库进入管理界面,如图2.20所示。图2.22SQLyog查询视图结果视图,如图2.23所示。图2.23SQLyog结果视图数据库选择、常用工具栏,如图2.24所示。图2.25SQLyog菜单栏SQLyog常用技巧: Ctrl+Enter代码提示。......
2023-10-29

图书馆与其他服务的部门相互渗透,密切联系,可以促进和推动嵌入式教学的发展,从而使教师、学生能够更全面地了解图书馆并有效地利用其资源。通过此举凸显学生的主体性,提升其自主学习能力。......
2023-08-05

Linux内核主要由5个子系统组成:进程调度子系统、进程间通信子系统、内存管理子系统、虚拟文件系统子系统、网络接口子系统。Linux2.6.28内核的主要结构目录:/arch子目录包含了所有与硬件体系结构相关的内核移植代码。/Documentation子目录包含有关内核的许多非常详细的文档。/include子目录包含了建立内核代码时所需的大部分库文件的头文件,该模块利用其他模块重建内核。/ipc子目录包含了内核的进程间通信的代码。......
2023-11-19

教师本人具备强烈的跨文化意识和较强的跨文化交际能力,是实现高中英语课上双向文化导入的前提。要达到在高中英语课上进行双向文化导入的目的,要对中国文化以及英语国家文化在高中英语教学中的地位有着清醒的认识,要明确在高中英语课上教授英语国家文化和中国文化的目的。......
2023-08-08

在“系统首页”窗口中选择“对象资源管理器”区域,展开“英才大学信息管理”节点,右击打开快捷菜单,如图7-27所示。图7—32确定“查看数据类型映射”在“SQL Server导入和导出向导”窗口中选择“立即运行”选项,单击“下一步”按钮,如图7-33所示。图7—36“商品”表......
2023-11-24
相关推荐