调用沿线标桩命令,可以依照参考道路线批量布置桩号。沿线标桩命令的执行方式有:命令行:输入YXBZ命令按回车键。01 按Ctrl+O组合键,打开配套光盘提供的“第6章/6.2.8沿线标桩.dwg”素材文件,结果如图6-48所示。图6-51 标注位置图6-52 文字角度“点符号”选项:系统提供了三种符号样式以供标注,分别是短横线、圆点、十字叉。......
2023-08-22
严格来讲Dreamweaver并不是PHP开发工具,之所以放到本节来讲,是因为Dreamweaver能够提供一流的网页编程体验,对PHP来说更重要的是编写PHP中的HTML代码部分。Dreamweaver是业界最著名的网页设计工具,它能够提供可视化网页设计功能,是网页开发从业人员不可缺少的工具之一。Dreamweaver不仅能够编写可视化的HTML,借助于其完善的代码编写器,还能够编写编码正确,兼容性好的动态编程语言,如PHP、JSP等。
Dreamweaver不同于专业性强的IDE,Dreamweaver定位于可视化网页设计,能够无缝融合Adobe的其他重量级套件,提供出色的网页设计功能。作为PHP开发人员,特别是MVC设计人员,主要使用Dreamweaver来设计视图显示层,配合专业的PHP IDE能够为编程带来无与伦比的效率。
Dreamweaver虽然提供了可视化的PHP开发功能,但是支持的深度比较简单及原始。由于Dreamweaver对HTML、CSS、JavaScript(Jquery、ExtJs)的友好支持,所以在混合编程时显得非常有效率,另外Dreamweaver的项目管理器非常全面和强大,不仅提供了出色的文件组织功能,还提供FTP远程管理,SVN版本库控制等实用功能。
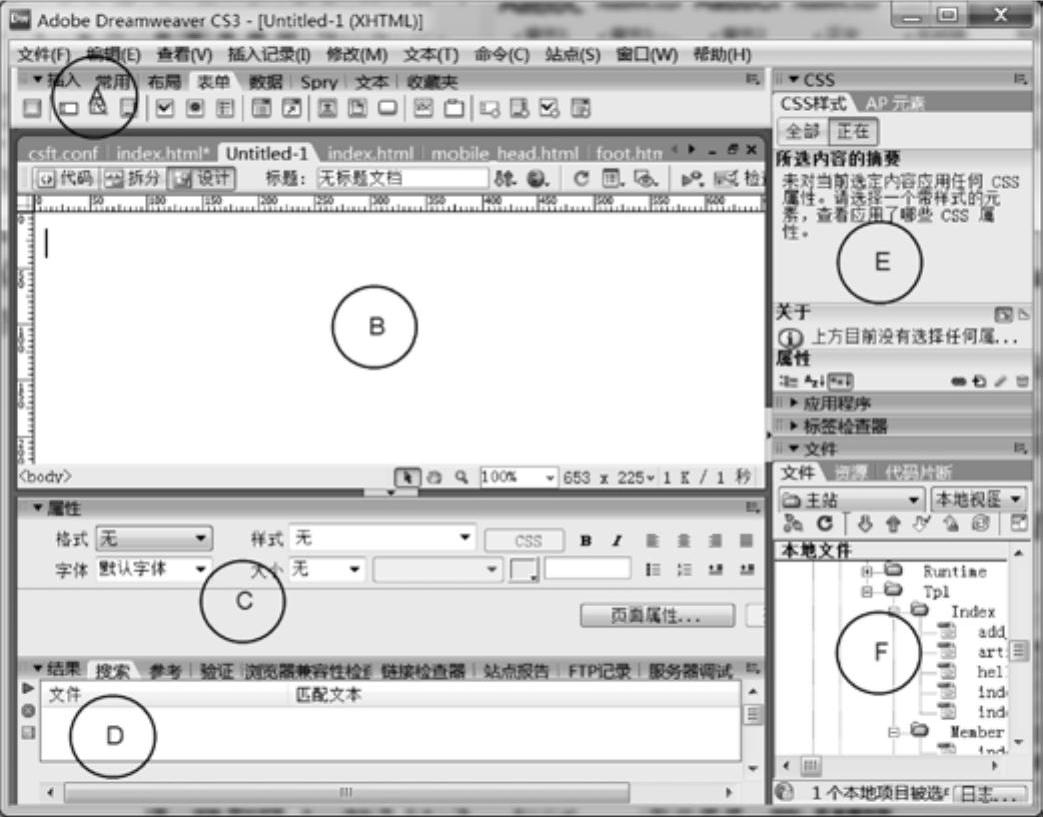
Dreamweaver界面非常友好,能够让初次接触Web设计的开发人员迅速上手。Dreamweaver还提供了众多的快捷键,能够显著提高开发人员的效率。如图1-19所示,显示了Dreamweaver CS3.0的界面概况。

图1-19 Dreamweaver CS3.0主界面
如图中所示,Dreamweaver主界面主要分为6个部分,分别如下。
➢A:功能菜单区。主要提供了Dreamweaver的工具、控件、可视化菜单等。(www.chuimin.cn)
➢B:代码编写器。Dreamweaver的代码编写器非常高效,在编写HTML时可以在代码模式与可视化模式之间进行切换。
➢C:属性面板。Dreamweaver的属性面板非常实用,特别是在设计可视化的HTML时就显得非常高效。属性面板会根据HTML元素的属性而出现相应的属性选项。
➢D:信息区。该区域可以显示Dreamweaver编程时的异常信息、校验信息等。
➢E:CSS管理面板。该面板提供了对CSS的可视化管理,开发人员可以使用该面板完成CSS的创建、修改、删除等。
➢F:项目文件管理区。该面板提供了强大的项目管理功能,能够提供FTP文件上传、文件新旧对比等实用的功能。
Dreamweaver在Adobe公司的大力推广下,目前已经成为最主流的网页设计工具,最新版本为Dreamweaver CS 5.5。新版本提供了对众多新技术的支持,如HTML 5、多屏幕协同、CSS 3.0、移动开发、Jquery等。
有关PHP MVC开发实战的文章

调用沿线标桩命令,可以依照参考道路线批量布置桩号。沿线标桩命令的执行方式有:命令行:输入YXBZ命令按回车键。01 按Ctrl+O组合键,打开配套光盘提供的“第6章/6.2.8沿线标桩.dwg”素材文件,结果如图6-48所示。图6-51 标注位置图6-52 文字角度“点符号”选项:系统提供了三种符号样式以供标注,分别是短横线、圆点、十字叉。......
2023-08-22

在下雨或飘雪时,遮光罩可以防止雨点和雪花的侵入,起到保护镜头的作用。遮光罩一般用金属或塑料制作,涂有无光黑漆,防止反光。UV镜的主要功能是吸收或减弱光源中的紫外线。UV镜可以将紫外线吸收或减弱,提高景物成像的清晰度,并改善色彩还原。图3-13UV镜五、滤镜FIVE滤镜又称为滤色镜、滤光镜,是加在摄影光学镜头前方使用的有色镜片。......
2023-07-21

调用快连洁具命令,可以通过框选图面洁具和管线,一键完成管线与洁具的连接,且可自动识别定义过的洁具类型。如图2-85所示为快连洁具命令的操作结果。快连洁具命令的执行方式有:命令行:输入KLJJ命令按回车键。01 按Ctrl+O组合键,打开配套光盘提供的“第2章/2.3.6快连洁具.dwg”素材文件,结果如图2-86所示。......
2023-08-22

图4-2快门按钮示意图快门按钮又称“快门释放钮”、“快门钮”,是照相机用于控制快门开启的一个装置。此时还没有按下快门按钮,所以即使没有对上焦也不成问题。另外,自动对焦框变成绿色时,焦点已经被暂时锁定了,在这种情况下,不要前后移动照相机,在保持原有的状态下按下快门按钮。......
2023-07-21

GHOST 自面世以来已成为PC 用户不可缺少的一款软件,有了Ghost,用户就可以放心大胆地试用各种各样的新软件了,一旦系统被破坏,只要用Ghost 花上几分钟恢复就行了。注意,通过GHOST 建立的镜像文件的后缀名是GHO。......
2023-11-18

本节主要介绍下载软件STC-ISP在Windows 7系统中的应用,网络下载STC-ISP安装软件,在软件包中找到可执行文件,鼠标右击在弹出选项中找到属性选项如图2-39所示。图2-39 STC-ISP属性菜单操作图2-40 STC-ISP属性对话框设置完成后运行,STC-ISP可以正常进行程序烧写工作,如图2-41所示。......
2023-11-04

图6-4 网站布局ThinkPHP 3.0之前的模板引擎没有布局的概念,但开发人员可以使用include包含文件达到网站布局的效果。布局文件允许嵌套,如果网站页面更加复杂,还可以结合include等标签实现开发需求。另外,如果不需要全局布局,也可以单独在当前页面中使用布局文件,只需要在当前页面头部加上
2023-11-04

涂饰材料,按使用部位可分为木器涂料、内墙涂料、外墙涂料和地面涂料,按溶剂特性可分为溶剂型涂料、水溶性涂料和乳液型涂料。1)木器涂料溶剂型涂料用于家具饰面或室内木装修,常称为油漆。木器涂料常见品种有清漆、调和漆、磁漆和聚氨酯漆等。调和漆,是在熟干性油中加入颜料、溶剂、催干剂等调和而成的,是最常用的一种油漆,适用于钢铁、木材表面涂饰。聚氨酯漆,是以聚氨酯为主要成膜物质的木器涂料。......
2023-10-01
相关推荐