在正式学习jQuery 选择器之前,先看几组用传统的JavaScript 方法获取页面中的元素,然后给元素添加行为事件的例子。在
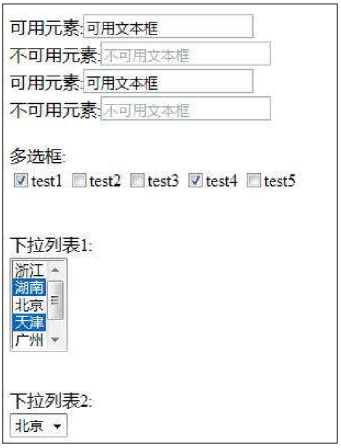
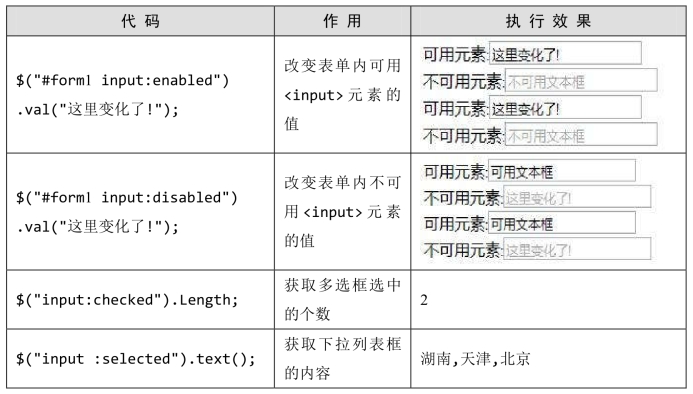
元素下获取2023-10-31

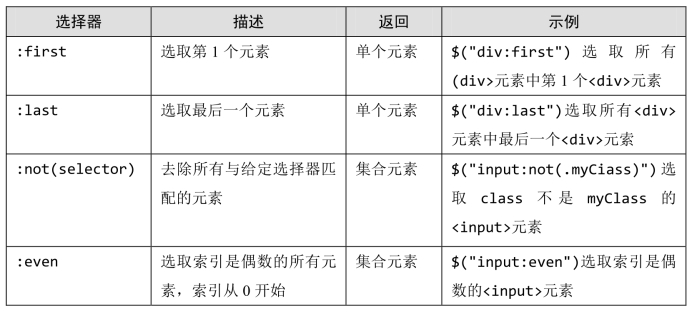
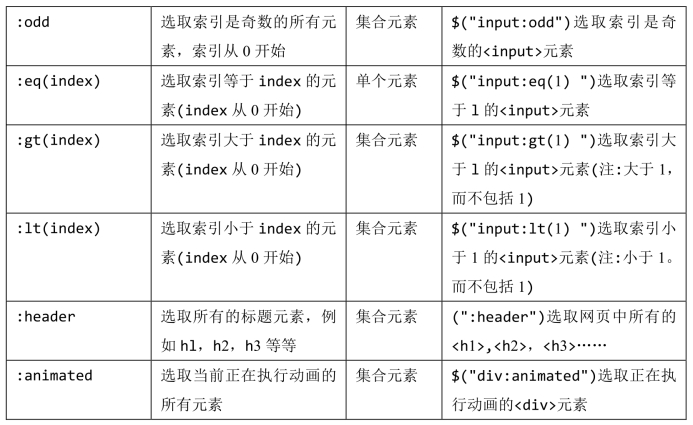
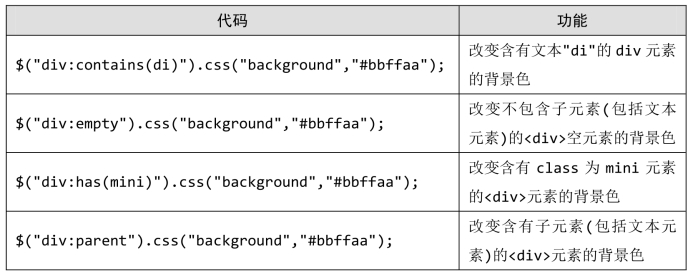
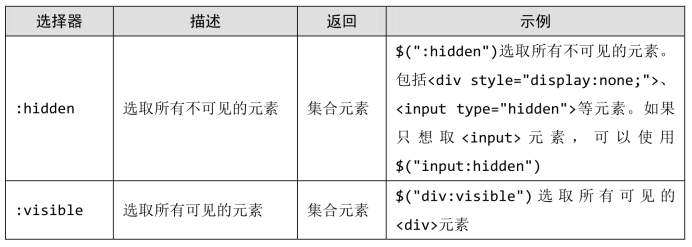
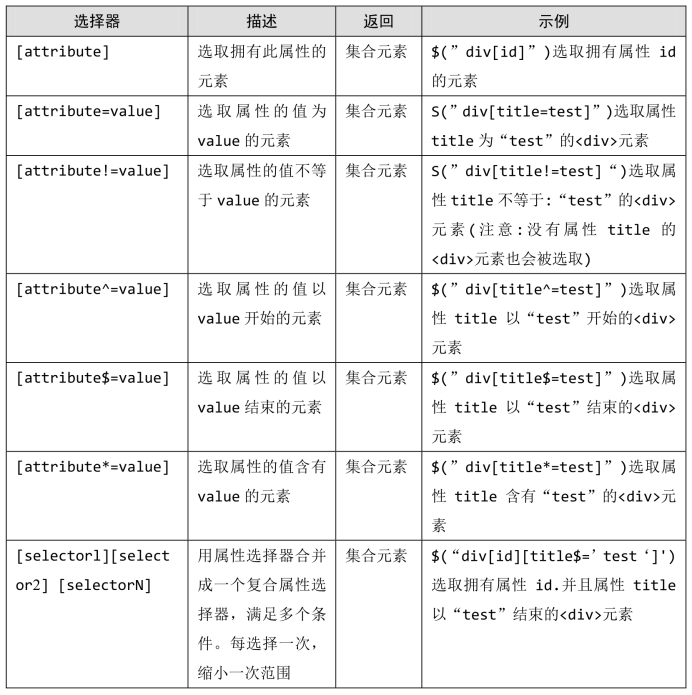
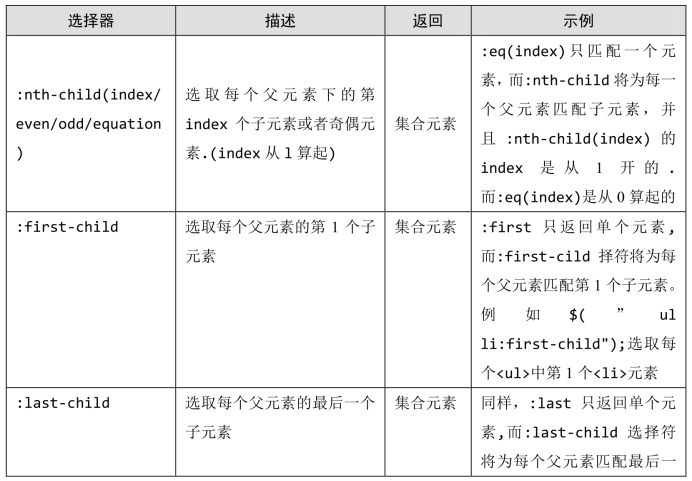
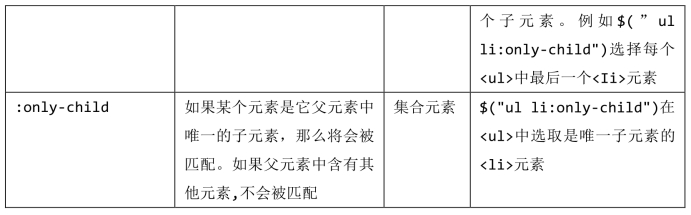
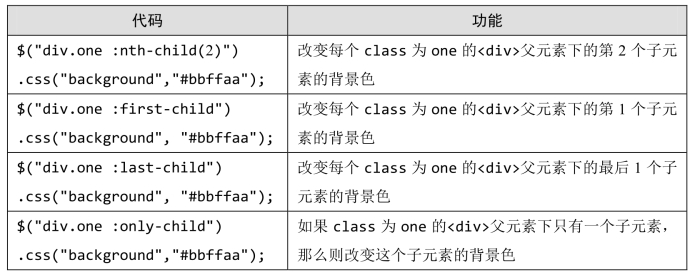
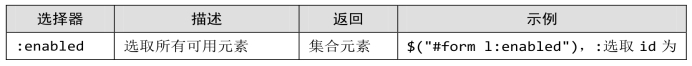
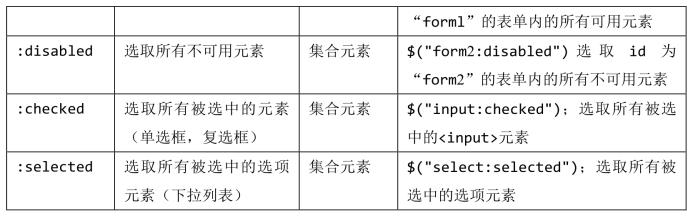
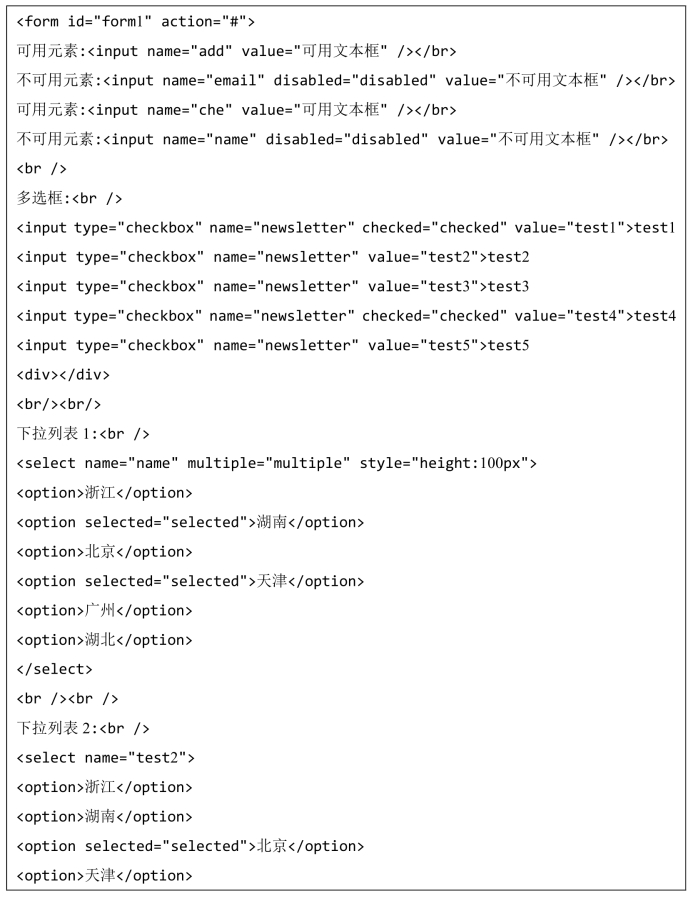
利用CSS 选择器能轻松地对某个元素添加样式而不改动HTML 结构,只需通过添加不同的CSS 规则,就可以得到各种不同样式的网页。在CSS 中,执行这一任务的表现规则称为CSS 选择器。学会使用CSS 选择器是学习CSS 的基础,它为在获取目标元素之后施加样式提供了极大的灵活性。常用的CSS 选择器分类见表2.1。此外CSS 中还有伪类选择器。但遗憾的是,主流浏览器并非完全支持所有的CSS 选择器。......
2023-10-31

而在jQuery中,开发人员则可以放心地使用jQuery选择器而无需考虑浏览器是否支持这些选择器。因此当要用jQuery 检查某个元素在网页上是否存在时,不能使用以下代码:而应该根据获取到元素的长度来判断,代码如下:......
2023-10-31

下一章将详细讲解jQuery 中强大的选择器。第四章将为你重点介绍jQuery 中的事件处理。jQuery 的易扩展性,吸引了来自全球的开发者来共同编写jQuery 的扩展插件。......
2023-10-31

用jQuery 实现:这段代码的作用是,当鼠标点击到class 中含有“.has_children”的元素上的时候,给其添加一个名为highlight 的class,然后将其内部li 子元素都显示出来,并且被点击的“.has_children”元素的同辈元素都去掉一个名为highlight 的class,以及内部的li 子元素统统隐藏。使用jQuery 编写代码时,一般采用下列的编码风格。jQuery 还以其强大的选择器著称,有的时候很复杂的问题却可以用一行选择器轻松搞定。......
2023-10-31

下面是目前几种流行的JavaScript 库的介绍和对比。是非常适合企业级应用的一款JavaScript 库。如今已经发展到可以利用包括 jQuery 在内的多种JavaScript 框架作为基础库,而Ext 作为界面的扩展库来使用。......
2023-10-31

为保证制冷设备安全运行,在制冷系统中常安装有过滤器和干燥过滤器。过滤器分为气体过滤器和液体过滤器两种。干燥过滤器两端安装有丝网,并在丝网前或后装有纱布、脱脂棉等。干燥过滤器一般安装在冷凝器与热力膨胀阀之间的管路上,以便在进入电磁阀、膨胀阀等阀门前的液体中除去固体杂质及水分,避免引起制冷系统的冰堵。......
2023-06-24

针对镁合金对泡沫陶瓷过滤器材料有特殊的高温化学稳定性要求这一问题,目前已研制成功了氧化镁泡沫陶瓷过滤器,这种过滤器对镁合金有很好的高温化学稳定性,可在高温镁液中长时间浸泡而不与镁合金发生反应,而且由于氧化镁与镁液中的液态熔剂润湿角很小,氧化镁泡沫陶瓷过滤片极易吸附镁合金中的熔剂液滴,从而使镁合金铸件免除了熔剂夹杂缺陷。......
2023-06-22









 (www.chuimin.cn)
(www.chuimin.cn)









相关推荐