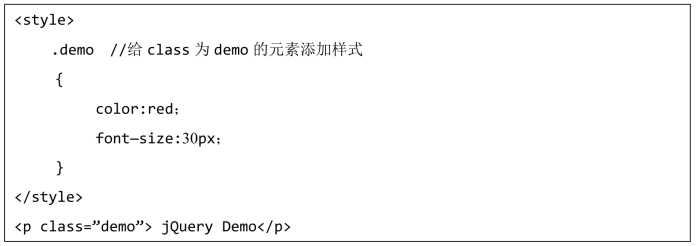
在正式学习jQuery 选择器之前,先看几组用传统的JavaScript 方法获取页面中的元素,然后给元素添加行为事件的例子。在
元素下获取2023-10-31

表2.8基本过滤选择器示例2.内容过滤选择器内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。表2.10内容过滤选择器3.可见性过滤选择器可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。表2.13属性过滤选择器接下来使用属性过滤选择器来对
2023-10-31

而在jQuery中,开发人员则可以放心地使用jQuery选择器而无需考虑浏览器是否支持这些选择器。因此当要用jQuery 检查某个元素在网页上是否存在时,不能使用以下代码:而应该根据获取到元素的长度来判断,代码如下:......
2023-10-31

下一章将详细讲解jQuery 中强大的选择器。第四章将为你重点介绍jQuery 中的事件处理。jQuery 的易扩展性,吸引了来自全球的开发者来共同编写jQuery 的扩展插件。......
2023-10-31

用jQuery 实现:这段代码的作用是,当鼠标点击到class 中含有“.has_children”的元素上的时候,给其添加一个名为highlight 的class,然后将其内部li 子元素都显示出来,并且被点击的“.has_children”元素的同辈元素都去掉一个名为highlight 的class,以及内部的li 子元素统统隐藏。使用jQuery 编写代码时,一般采用下列的编码风格。jQuery 还以其强大的选择器著称,有的时候很复杂的问题却可以用一行选择器轻松搞定。......
2023-10-31

下面是目前几种流行的JavaScript 库的介绍和对比。是非常适合企业级应用的一款JavaScript 库。如今已经发展到可以利用包括 jQuery 在内的多种JavaScript 框架作为基础库,而Ext 作为界面的扩展库来使用。......
2023-10-31

图4.1框架集框架示例_猫扑大杂烩浏览者在浏览器窗口中所看到的画面,实际上是由多个页面一起形成的。图4.2框架集框架示例_华声论坛窗口左侧的导航区内显示众多版块分类的链接,它们可将用户导航到某个版块的帖子列表页面;窗口右侧的内容区则显示最热帖子或编辑推荐帖子等论坛的全局信息。当需要将多个网页组织到同一个窗口中同时显示时,需要使用框架集和框架。......
2023-10-19

伪类用于向其他选择器指定适用范围内的特定元素或特定状态制定样式。用得比较多的场景是使用锚伪类为页面中的超链接制定在不同状态下不同的外观。例5.5:清除浏览器历史记录后运行此示例,结果如图5.5 所示。图5.6例5.5 的运行结果_锚伪类hover说明此时浏览者的鼠标位于样式规则声明链接的表面上方,这个链接处于hover 状态。它处于visited 状态,颜色变为灰色。这4 个锚伪类应按上述顺序依次编写。......
2023-10-19



 (www.chuimin.cn)
(www.chuimin.cn)

相关推荐