各国关于商事登记管理机关的规定很不一样,主要有四种模式:1.法院是商事登记机关。如德国、韩国等国商法规定,商事登记由地方法院办理。在我国,商事登记的主管机关是国家工商行政管理机关。......
2023-07-27
、
1.DOM 对象
文档对象模型(DOM,Document Object Model),每一份DOM 都可以表示一棵树。构建一个基本的网页,如图1.12 所示。

图1.12 基本的网页
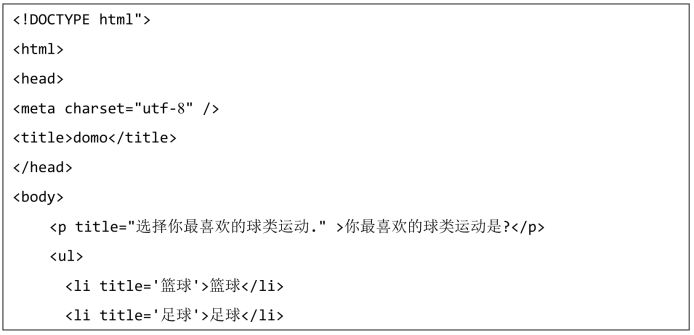
对应网页代码如下:


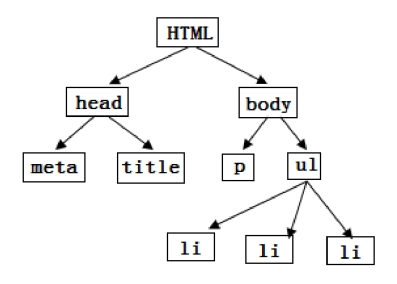
可以构建上面网页结构的DOM 树,如图1.13 所示。

图1.13 把网页元素表示为文档树
在这棵DOM 树中,<h3> 、<p>、<ul> 以及<ul>的3 个<li>子节点都是DOM 元素节点。可以通过JavaScript 中的getElementById()或者getElementsByTagName()得到DOM 元素,这样的DOM 元素也称之为DOM 对象。DOM 对象可以使用JavaScript 中的属性和方法来操作。(www.chuimin.cn)
2.jQuery 对象
那什么是jQuery 对象呢?jQuery 对象就是通过jQuery 包装DOM 对象后产生的对象。
jQuery 对象是jQuery 独有的。如果一个对象是jQuery 对象,那么它就可以使用jQuery 里的方法。比如:

这段代码等同于:

jQuery 对象将无法使用 DOM 对象的任何方法。比如$("#id").innerHTML、$("#id").checked 之类的写法都是错误的。同样,DOM 对象也不能使用jQuery 的里方法,如使用document.getElementById("id").html()也会报错,只能用document.getElementById("id").innerHTML。
![]()
用#id 作为选择符取得的是jQuery 对象而并非document.getElementById("id")所得到的DOM 对象,两者并不等价。
有关Web前端框架开发技术的文章

各国关于商事登记管理机关的规定很不一样,主要有四种模式:1.法院是商事登记机关。如德国、韩国等国商法规定,商事登记由地方法院办理。在我国,商事登记的主管机关是国家工商行政管理机关。......
2023-07-27

我们认为,会计学的知识体系既是科学,又是技术,还是一门艺术。说会计学是科学,是因为会计学的学科体系能够正确反映人类社会经济活动的内在规律,具有科学性的品格。是会计学的一个分支领域?会计美学有自己特定的研究对象和研究任务,有不同于传统美学和现行会计学学科体系的研究内容,有其特定的基本概念和范畴。......
2024-07-01

关于出版经济学的研究对象存在不同的看法。例如,梁宝柱认为:出版经济学是运用经济学的原理和方法研究编辑、印刷、出版、发行各环节经济活动规律的科学。因此,从广义的方面来看,将出版产业经济系统及其运行规律作为出版经济学的研究对象,并无不妥之处。因此,将出版经济学的研究对象具体为出版资源的配置与效率是有理论和实际依据的。......
2023-08-09

Java语言是一种跨平台的面向对象程序设计语言,由Sun公司的James Gosling于20世纪90年代初开发。Java语言简单易学,具有面向对象、分布式、解释性、稳健性、安全与系统无关、可移植性、高性能、多线程和动态性等特点。2005年6月,Java One大会召开,Sun公司公开Java SE 6。此时,Java语言的各种版本已经更名,取消了其中的数字“2”,即J2EE更名为Java EE、J2SE更名为Java SE、J2ME更名为Java ME。本书的所有内容均基于Java SE 8。......
2023-11-22

在面向对象的技术中,对象是必不可少的。对象在系统生命周期的各个阶段可能有不同的表示形式。对象的创建包括对象的声明和分配内存两部分。West Pigsy=new West();Pigsy.ear="一双大耳朵";对象调用方法,实现对象的功能Pigsy.speak;关于类和对象的观点可以概括如下:1)客观世界由对象组成。2)具有相同数据和操作的对象可归纳为类,对象是类的一个实例。4)对象之间的联系通过消息传递来维系。......
2023-11-23

目前,在数控铣床上加工的绝大多数零件属于平面类零件。平面类零件是数控铣削加工对象中最简单的一类,一般只需用三坐标数控铣床的两坐标联动就可以把它们加工出来。2)采用三坐标数控铣床进行三坐标联动的方法加工空间曲面。故数控铣床容易保证成批零件的一致性,使其加工精度得到提高,质量更加稳定。虽然数控铣床加工范围广泛,但是因数控铣床自身特点的制约,某些零件仍不适合在数控铣床上加工。......
2023-06-26

3)Array数组对象的特点①数组元素的数据类型不要求一致。当数组元素是数组对象时,可以得到二维数组。Math对象是“静态对象”,它本身就是一个实例,不能用new创建Ma th对象实例,直接通过对象名Math引用。所有的数值都是Number对象。为了避免减慢脚本速度,应尽可能少地使用Function构造函数。1)创建Date对象实例。语法如下:dateVal有多种形式,常用如下的形式,例如:2)Date对象的方法如下表:(续)(续)......
2023-11-19
相关推荐