下一章将详细讲解jQuery 中强大的选择器。第四章将为你重点介绍jQuery 中的事件处理。jQuery 的易扩展性,吸引了来自全球的开发者来共同编写jQuery 的扩展插件。......
2023-10-31
jQuery 的代码可以链式操作,就是把很多操作代码写成一行,看上去很优雅,用起来也很舒服。但等日后回过头来再去改自己的代码的时候,大量一行搞定的代码,单个看起来很优雅,多了就看起来非常的凌乱,时间久了,自己都不知道自己写了些什么。
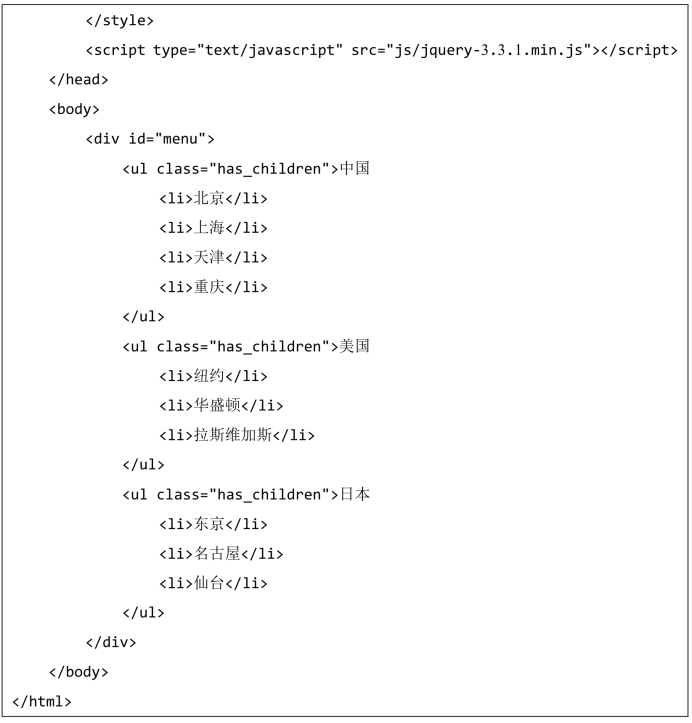
来看一个导航栏的实例:


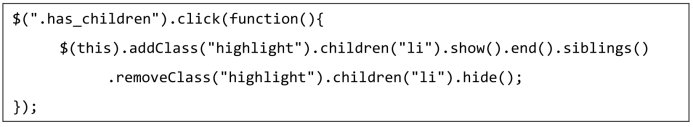
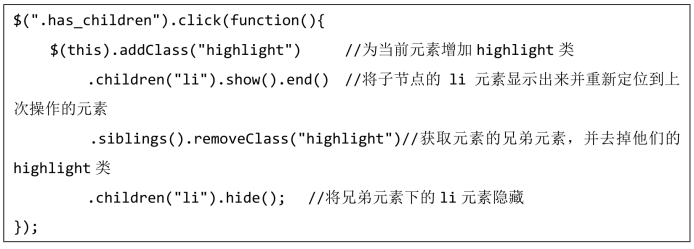
项目需求是做一个导航栏,点击不同的章节,显示相应的内容,同时高亮当前选择的章节。用jQuery 实现:

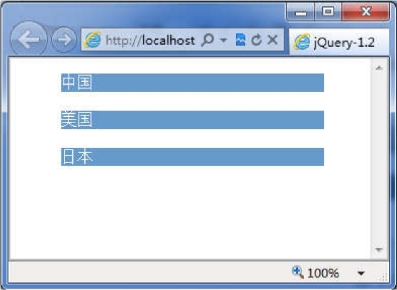
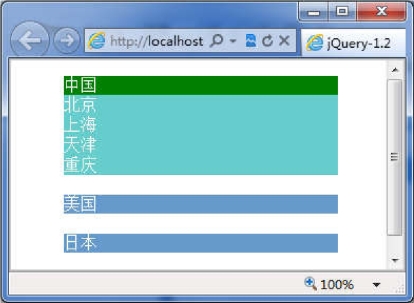
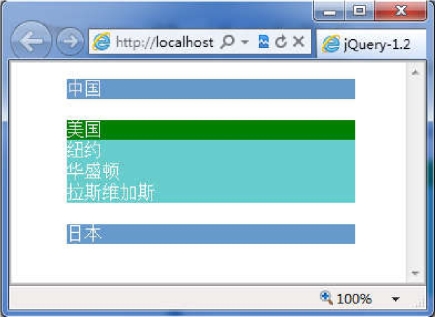
这段代码的作用是,当鼠标点击到class 中含有“.has_children”的元素上的时候,给其添加一个名为highlight 的class,然后将其内部li 子元素都显示出来,并且被点击的“.has_children”元素的同辈元素都去掉一个名为highlight 的class,以及内部的li 子元素统统隐藏。效果如图1.9、图1.10、图1.11 所示。

图1.9 效果1(初始页面)

图1.10 效果2(点击中国)

图1.11 效果3(点击美国)
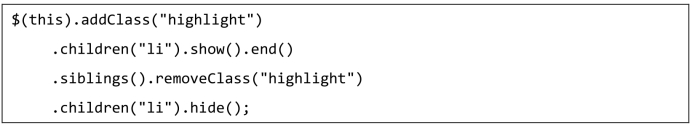
怎么样,上面的效果很炫吧,这就是jQuery 强大的链式操作,一行代码就把导航栏给做出来了。但是,这样的写法会给后期维护和团队协作带来无尽的苦难。所以,更推荐的是一种带有适当的注释格式的代码风格:
 (www.chuimin.cn)
(www.chuimin.cn)
这样子看起来结构和代码是不是更为清晰明了。
使用jQuery 编写代码时,一般采用下列的编码风格。
(1)对于一个对象不超过3 个的操作的,可以直接写成一行,例如:
![]()
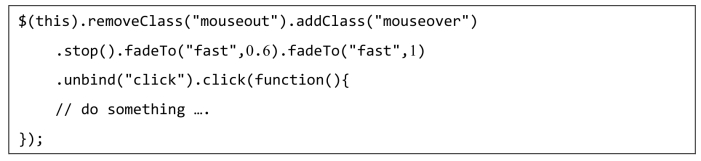
(2)对于多个对象的操作的少量操作,可以每个对象一行,如果涉及到子元素,可以考虑适当的缩进。比如代码:

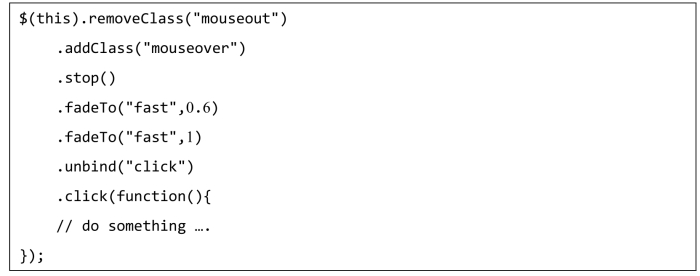
(3)对于一个对象的较多操作,建议每行写一个,或者按功能块区分。例如:

对于上面的代码,如果你嫌代码行数过多,那以功能块来换行也是个不错的主意。前两个是对class 的操作,接下来三个是动画的操作,最后是取消并重新绑定click 的事件的处理函数,所以写成这样也是不错的选择。

对于多个对象的较多操作,建议结合第(2)和第(3)来做。
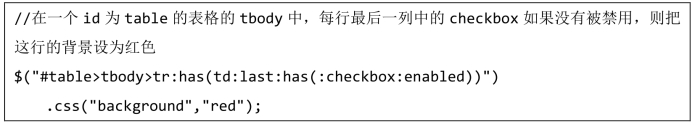
jQuery 还以其强大的选择器著称,有的时候很复杂的问题却可以用一行选择器轻松搞定。但对其进行代码编写时也应该注意一个问题。那就是添加适当的注释。
如下面的代码:

有关Web前端框架开发技术的文章

下一章将详细讲解jQuery 中强大的选择器。第四章将为你重点介绍jQuery 中的事件处理。jQuery 的易扩展性,吸引了来自全球的开发者来共同编写jQuery 的扩展插件。......
2023-10-31

在正式学习jQuery 选择器之前,先看几组用传统的JavaScript 方法获取页面中的元素,然后给元素添加行为事件的例子。在
元素下获取2023-10-31

而在jQuery中,开发人员则可以放心地使用jQuery选择器而无需考虑浏览器是否支持这些选择器。因此当要用jQuery 检查某个元素在网页上是否存在时,不能使用以下代码:而应该根据获取到元素的长度来判断,代码如下:......
2023-10-31

表2.8基本过滤选择器示例2.内容过滤选择器内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。表2.10内容过滤选择器3.可见性过滤选择器可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。表2.13属性过滤选择器接下来使用属性过滤选择器来对
2023-10-31

利用CSS 选择器能轻松地对某个元素添加样式而不改动HTML 结构,只需通过添加不同的CSS 规则,就可以得到各种不同样式的网页。在CSS 中,执行这一任务的表现规则称为CSS 选择器。学会使用CSS 选择器是学习CSS 的基础,它为在获取目标元素之后施加样式提供了极大的灵活性。常用的CSS 选择器分类见表2.1。此外CSS 中还有伪类选择器。但遗憾的是,主流浏览器并非完全支持所有的CSS 选择器。......
2023-10-31

下面是目前几种流行的JavaScript 库的介绍和对比。是非常适合企业级应用的一款JavaScript 库。如今已经发展到可以利用包括 jQuery 在内的多种JavaScript 框架作为基础库,而Ext 作为界面的扩展库来使用。......
2023-10-31

5.2.1.2模型参数计算方法在式、式中, 为河道的泥沙综合恢复饱和系数,它与河道断面形态,冲淤状态及水流泥沙运动参数有关,βs为反映断面流速和输沙不均匀分布的系数。......
2023-06-22
相关推荐