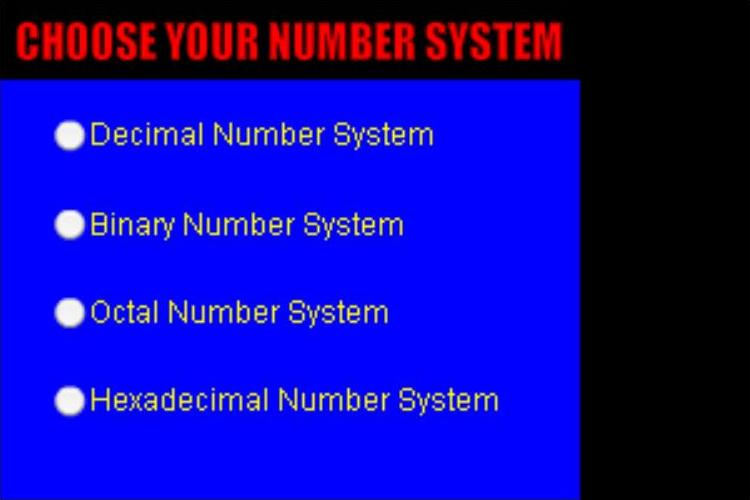
【摘要】:图9-23 选择进制图9-24 十进制数转换到其他进制数这个例子用到了RadioButton,涉及到4种进制:二进制、八进制、十进制、十六进制。这个例子的主要目的是让读者了解RadioButton的使用,同时复习函数,数组,字符串的用法。打开组件面板,从组件面板拖一个RadioButton到舞台上。选中第三个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Octal Number System,实例名称为radioBox3。接下来的步骤设置RadioButton组件的样式。
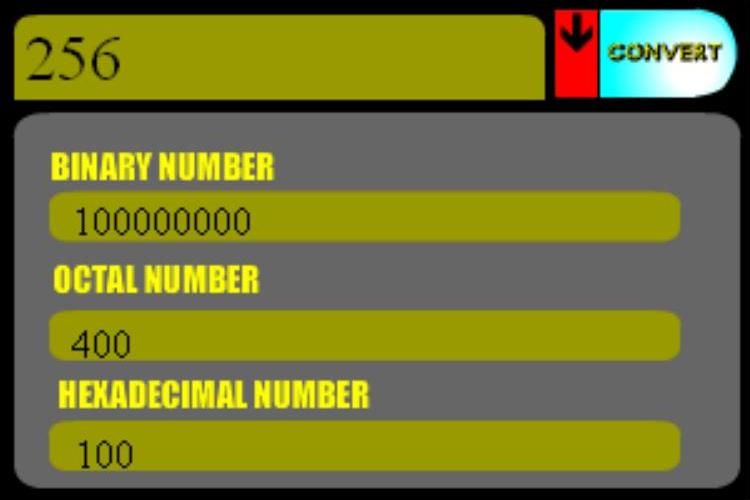
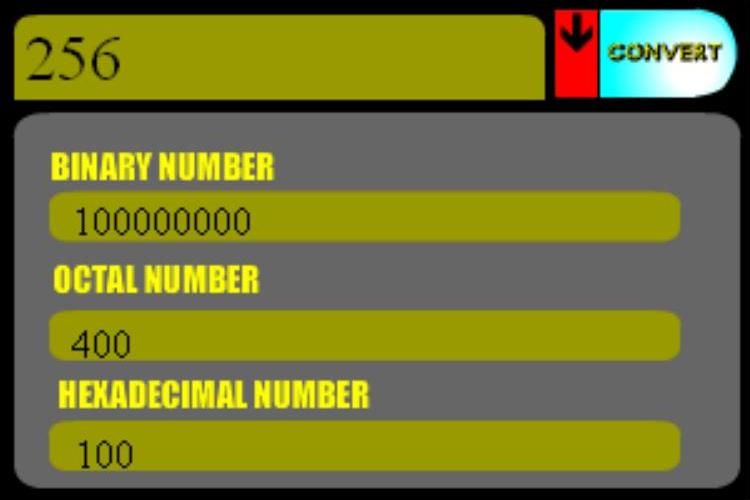
这个实例是一个进制转换器,在图9-23所示的第一页选择一个初始的进制,单击Next按钮就可以到达第二页,如图9-24所示。在最上方的输入文本框输入一个十进制数,然后单击右边的“CONVERT”按钮,下面的3个文本框中就显示出对应的二进制、八进制、十六进制的值。

图9-23 选择进制

图9-24 十进制数转换到其他进制数
这个例子用到了RadioButton,涉及到4种进制:二进制、八进制、十进制、十六进制。这个例子的主要目的是让读者了解RadioButton的使用,同时复习函数,数组,字符串的用法。
在制作实例之前先介绍这几个进制使用的数字和转化过程。
●十进制使用数字0~9。
●二进制使用数字0和1。
●八进制使用数字0~7。
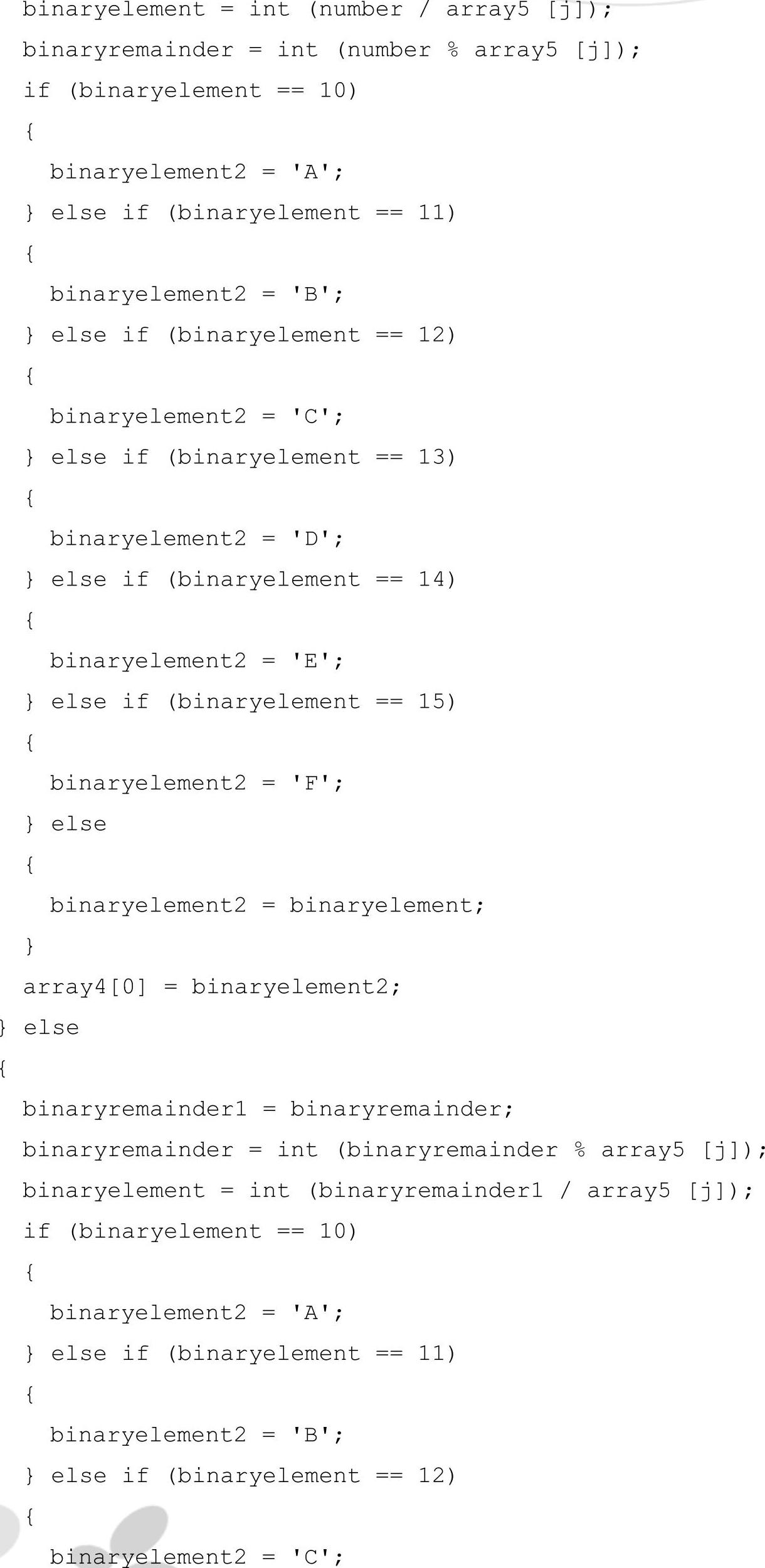
●十六进制使用数字0~9和字母,字母A,B,C,D,E,F,分别代表10,11,12,13,14,15。
接下来介绍具体的转化过程。以最简单的情况为例,就是从十进制转化到二进制。如果用户输入一个十进制的数82,首先试着找到所有的比这个数小的所有2的整数次幂。它们是1,2,4,8,16,32,64。然后把它们反方向写成一排:64,32,16,8,4,2,1。
用64除82,结果是1,就是说82里有一个64,算出余数是18。然后用32除18,结果是0,余数是18。接着进行下去,直到算到用1除某个余数。把所有的商按顺序排成一列,对于82来说,就是1010010。最终结果就是它,也就是说,十进制数82,对应二进制数1010010。
对于八进制,使用8的整数次幂;对于十六进制,使用16的整数次幂。
 新建一个ActionScript 2.0文件,尺寸为300×200像素。在主时间轴的第1帧画一个黑色矩形,然后在矩形上方放一个静态文本框。文字内容是:CHOOSE YOUR NUMBER SYSTEMS(选择读者要转换的进制)。然后在黑色矩形左下方再画一个蓝色的矩形,右下方绘制一个黑色矩形。如图9-25所示。
新建一个ActionScript 2.0文件,尺寸为300×200像素。在主时间轴的第1帧画一个黑色矩形,然后在矩形上方放一个静态文本框。文字内容是:CHOOSE YOUR NUMBER SYSTEMS(选择读者要转换的进制)。然后在黑色矩形左下方再画一个蓝色的矩形,右下方绘制一个黑色矩形。如图9-25所示。
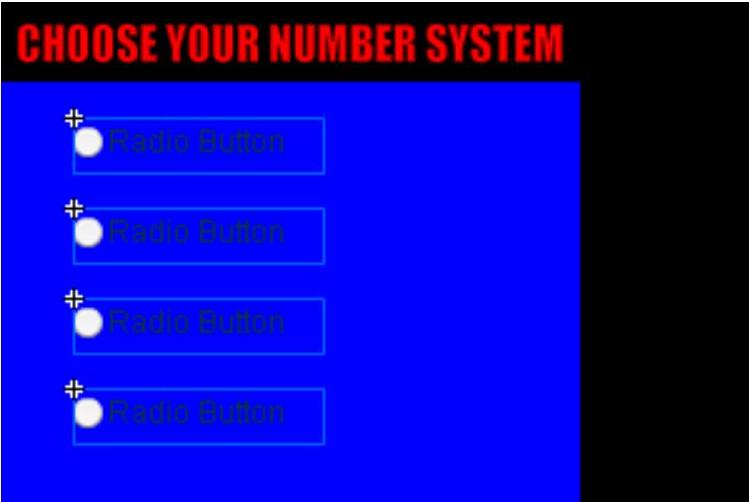
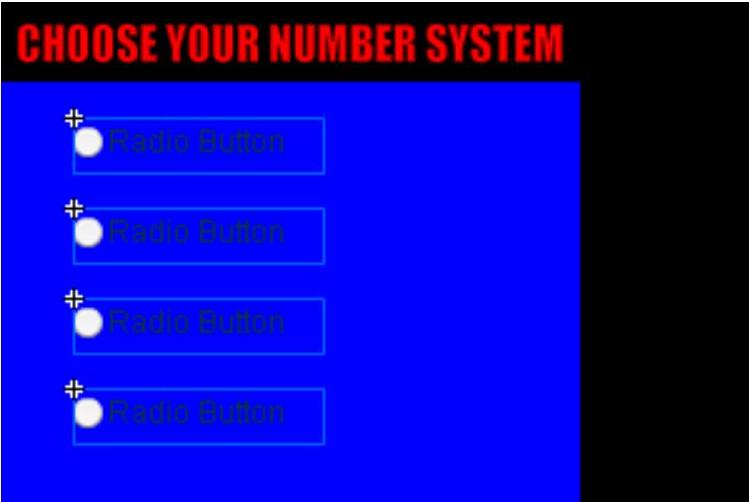
 添加RadioButton。打开组件面板,从组件面板拖一个RadioButton到舞台上。从库面板里再拖3个RadioButton到舞台上。按照图9-26所示布局摆放。
添加RadioButton。打开组件面板,从组件面板拖一个RadioButton到舞台上。从库面板里再拖3个RadioButton到舞台上。按照图9-26所示布局摆放。

图9-25 背景

图9-26 添加RadioButton
 选中第一个RadioButton实例,在属性面板的“组件参数”区域设置它的参数值,设置Label属性值为Decimal Number System,实例名称为radioBox1。
选中第一个RadioButton实例,在属性面板的“组件参数”区域设置它的参数值,设置Label属性值为Decimal Number System,实例名称为radioBox1。
 选中第二个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Binary Number System,实例名称为radioBox2。
选中第二个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Binary Number System,实例名称为radioBox2。
 选中第三个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Octal Number System,实例名称为radioBox3。
选中第三个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Octal Number System,实例名称为radioBox3。
 选中第四个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Hexadecimal Number System,实例名称为radioBox4。
选中第四个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Hexadecimal Number System,实例名称为radioBox4。
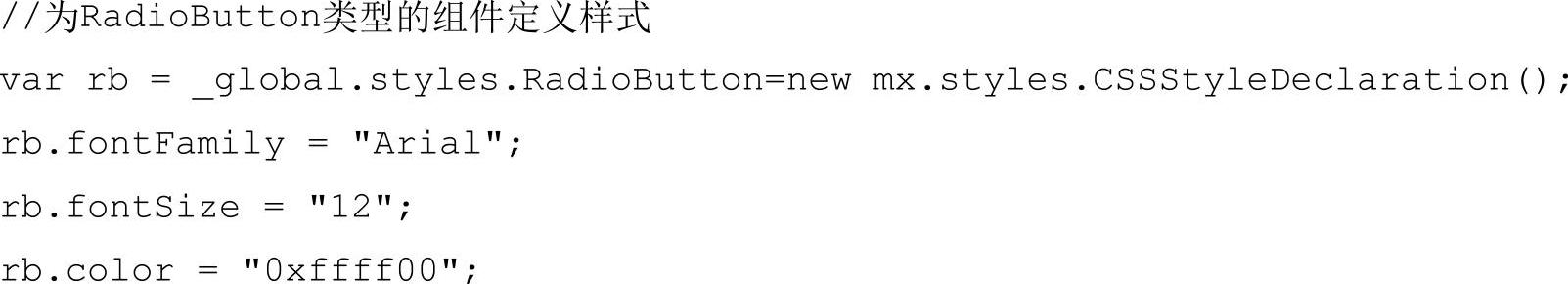
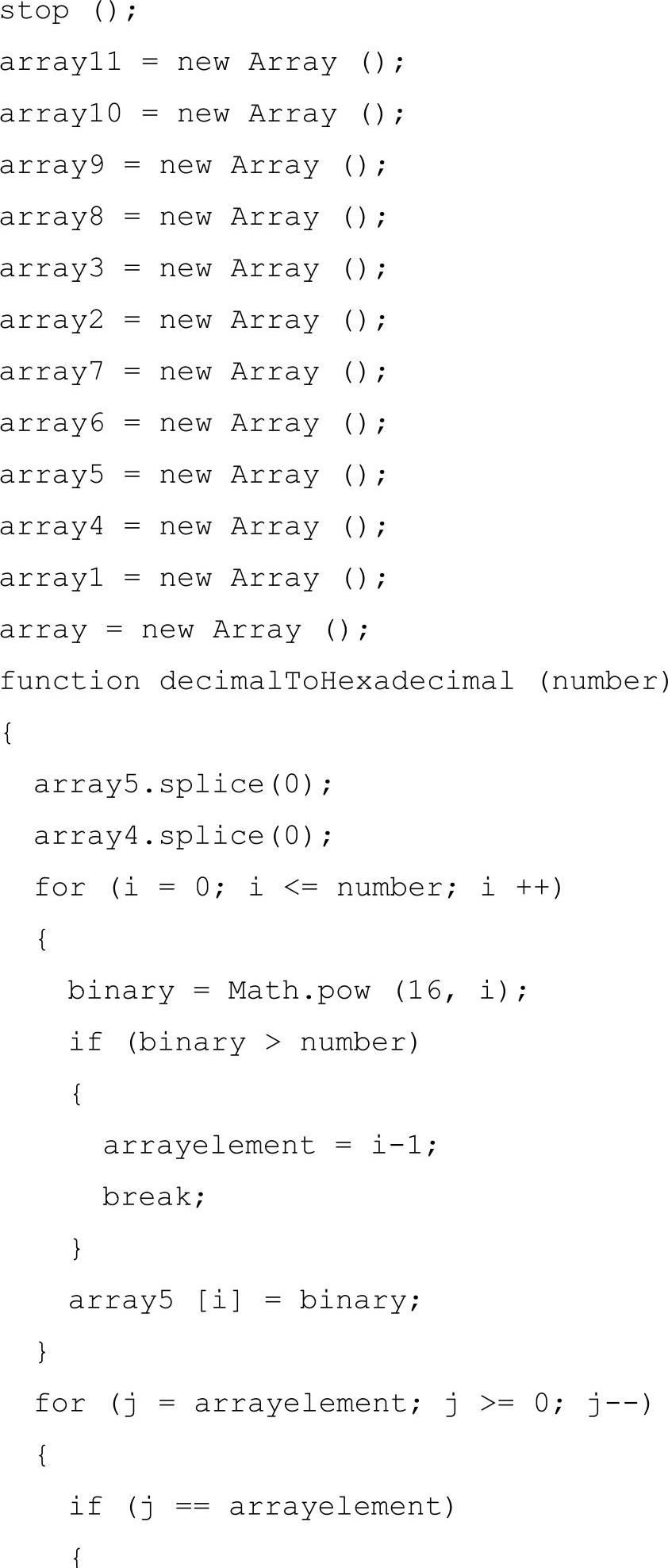
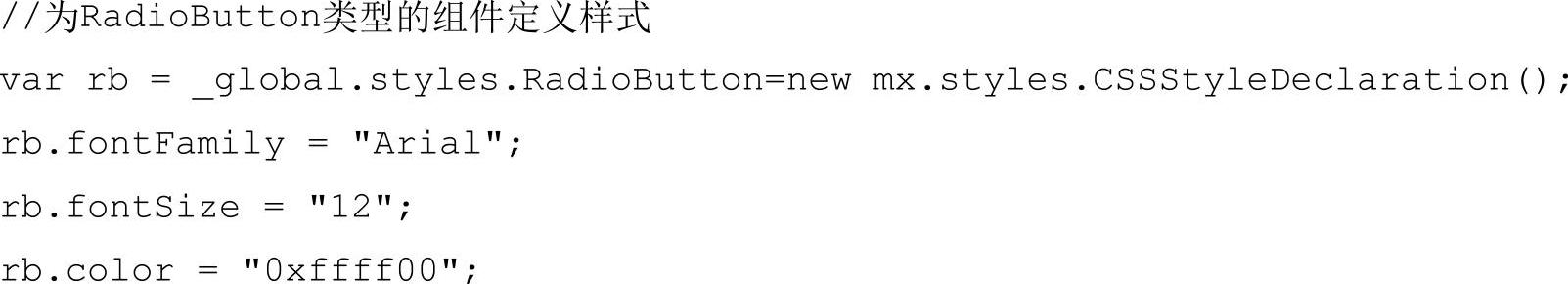
接下来的步骤设置RadioButton组件的样式。选中第一帧,打开“动作”面板,在脚本窗格中输入以下代码:

此时测试影片,效果如图9-27所示。
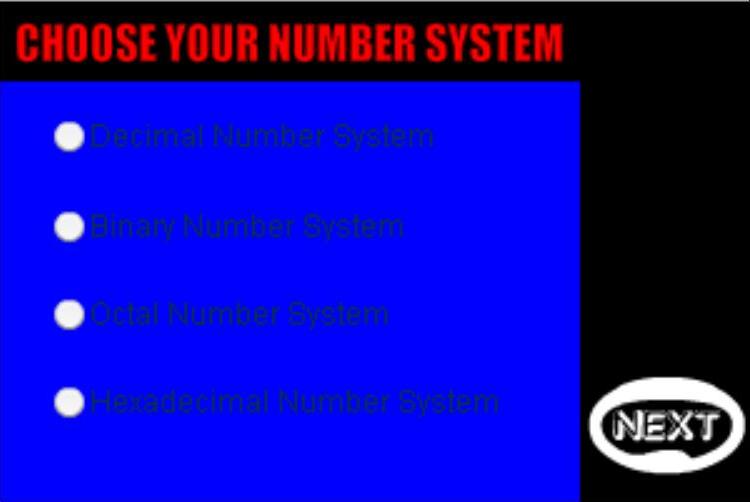
 在影片右下角添加一个按钮,如图9-28所示。
在影片右下角添加一个按钮,如图9-28所示。

图9-27 影片效果

图9-28添加按钮
 选中上一步添加的按钮实例,在“动作”面板中添加下面的代码:
选中上一步添加的按钮实例,在“动作”面板中添加下面的代码:


按钮释放时会根据当前哪一个Radio Button处于活动状态,影片跳到相应的关键帧。
 创建4个图形元件。它们的内容如图9-29~图9-32所示。
创建4个图形元件。它们的内容如图9-29~图9-32所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图9-29 binarylabel

图9-30 octallabel

图9-31 decimallabel

图9-32 hexalabel
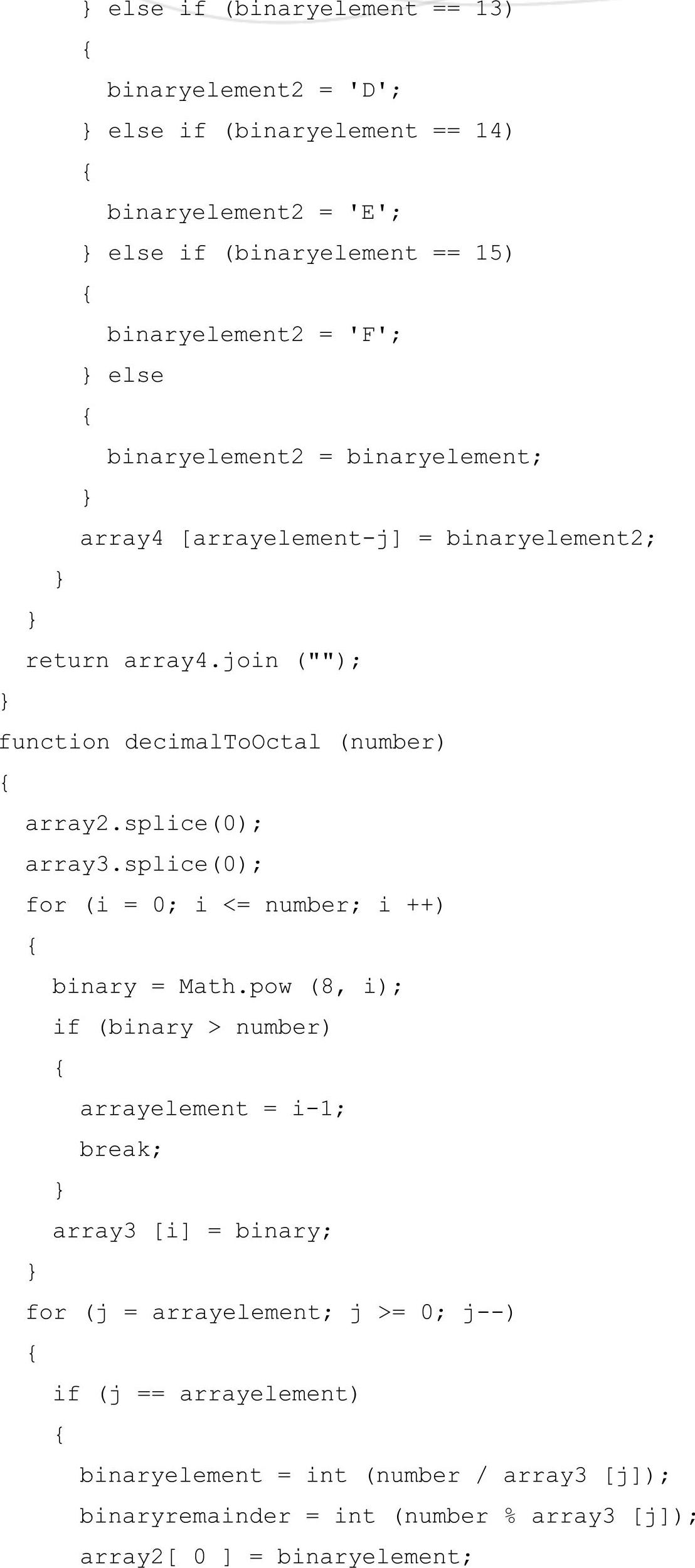
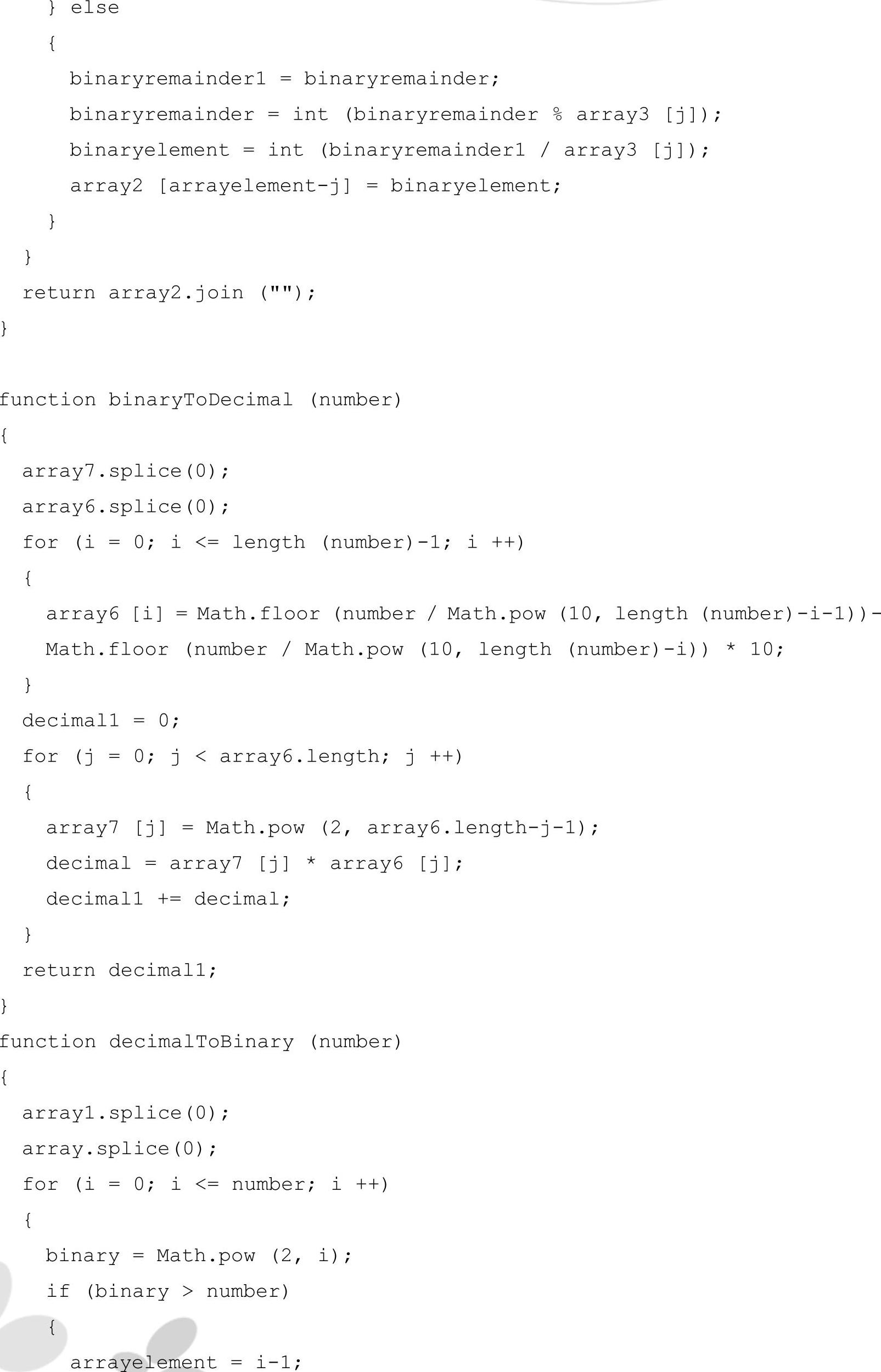
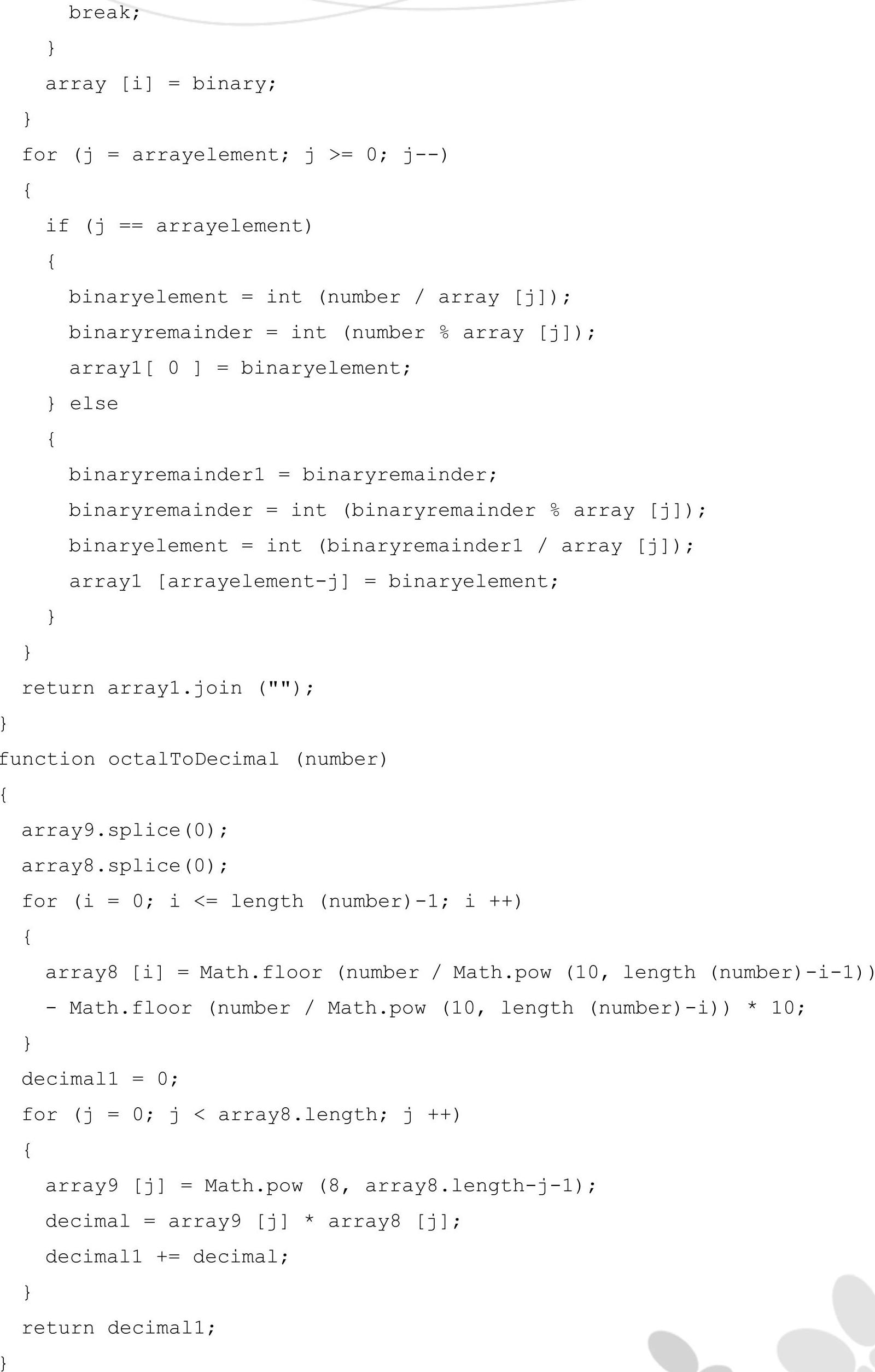
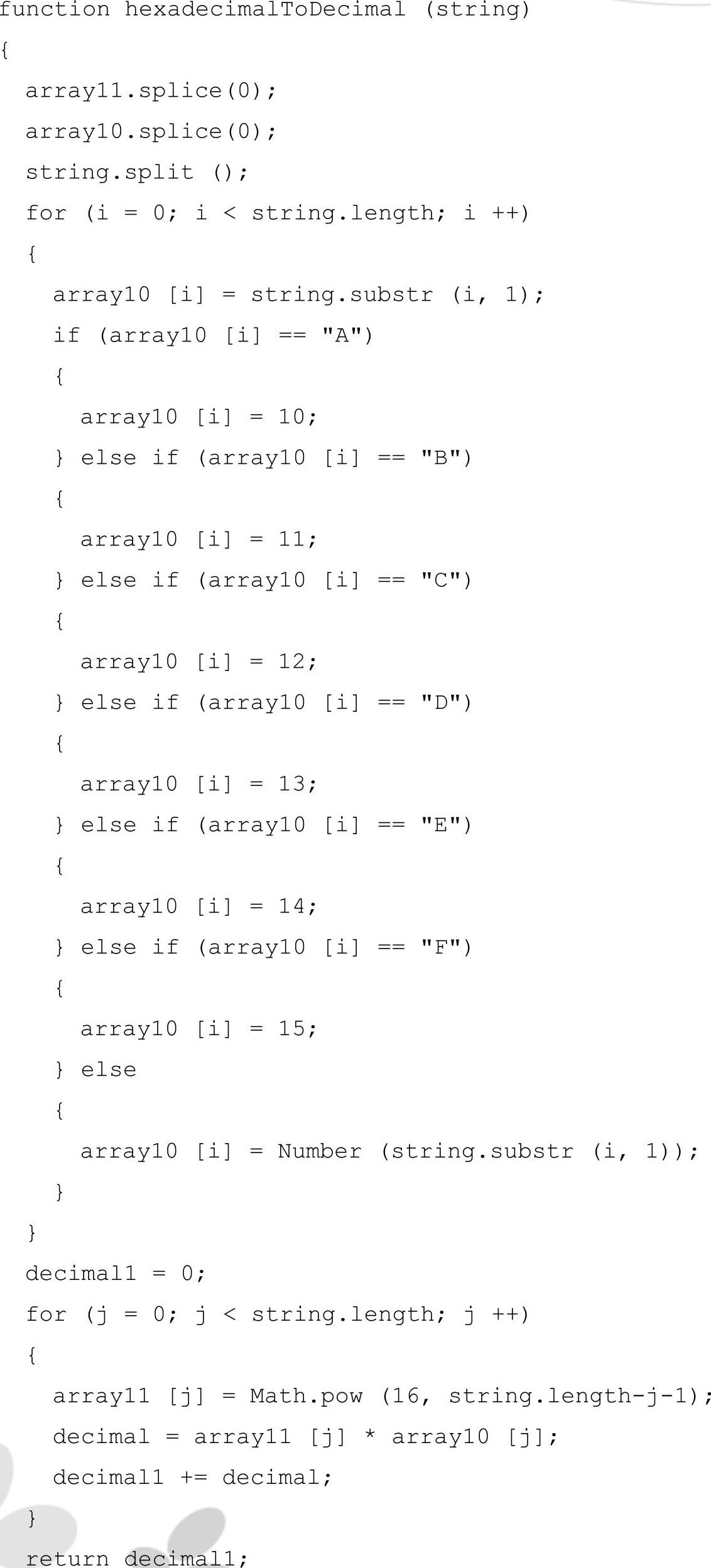
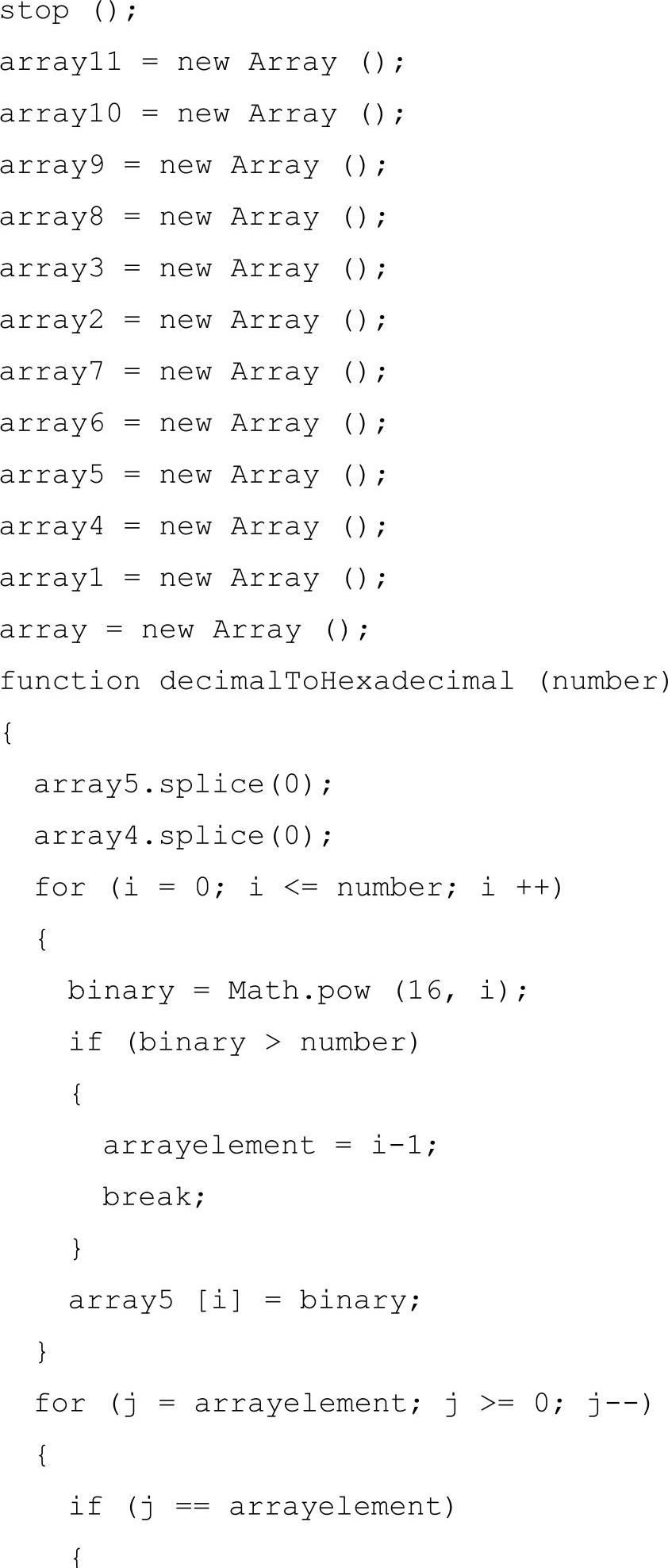
 在主时间轴的第1帧添加自定义转换函数和一些变量的初始化脚本。
在主时间轴的第1帧添加自定义转换函数和一些变量的初始化脚本。







 在第2帧,第3帧,第4帧,第5帧插入四个关键帧。
在第2帧,第3帧,第4帧,第5帧插入四个关键帧。
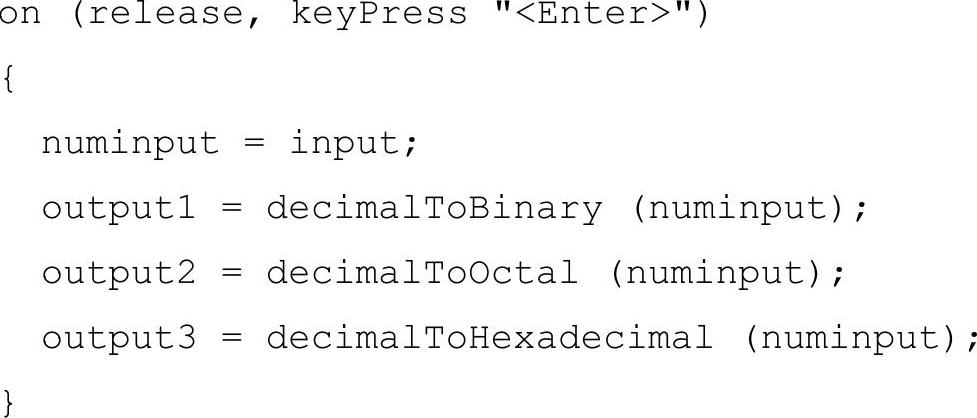
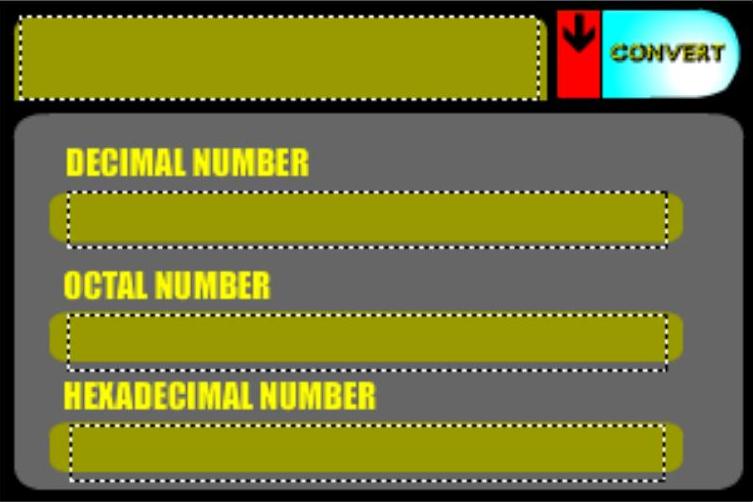
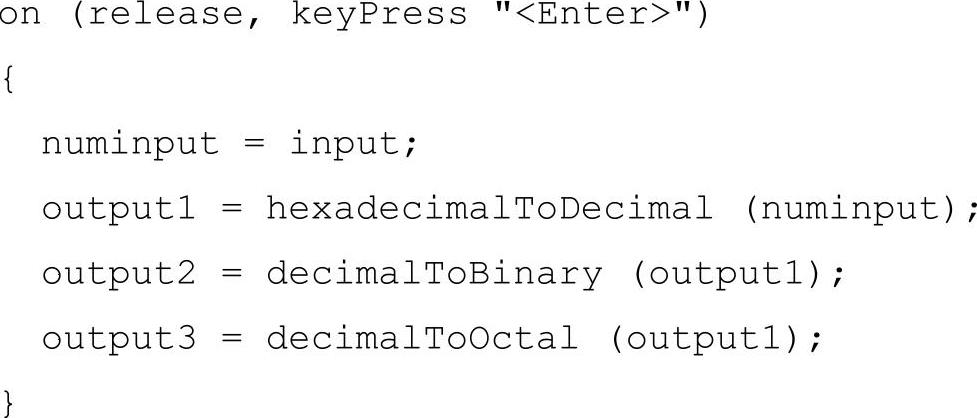
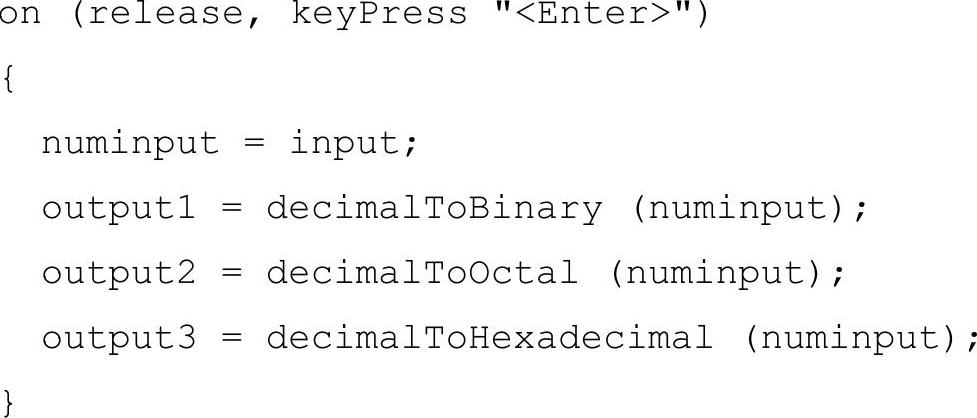
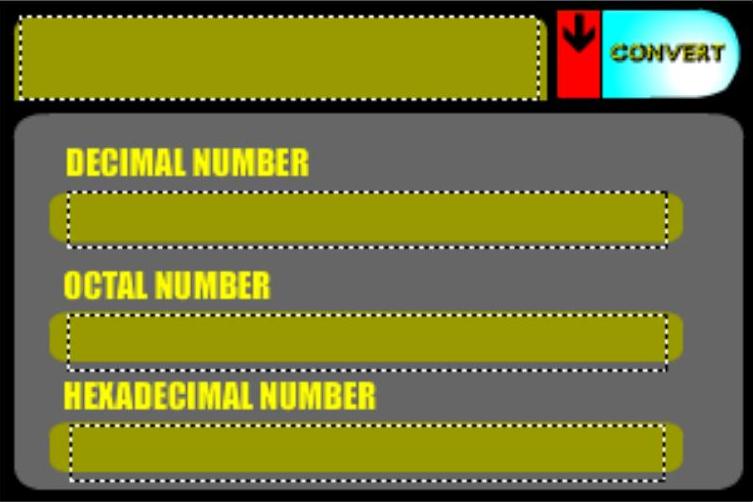
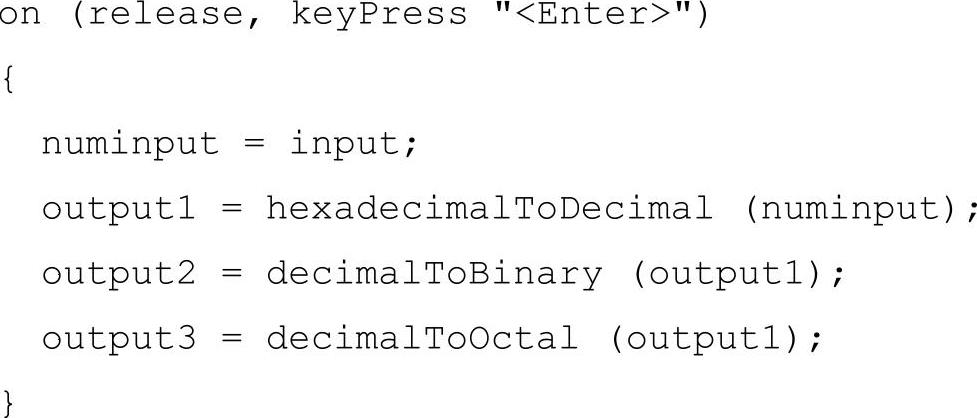
 按照图9-33的布局在第2帧中添加对象。首先在舞台顶端添加一个输入文本框,变量为input。然后在它的下面添加前面创建的图形元件,在每一个图形元件下面添加一个动态文本框,总共3个,对应的变量名分别为output1,output2,output3。最后在输入文本框的右侧添加一个Convert按钮,为这个按钮添加如下的脚本:
按照图9-33的布局在第2帧中添加对象。首先在舞台顶端添加一个输入文本框,变量为input。然后在它的下面添加前面创建的图形元件,在每一个图形元件下面添加一个动态文本框,总共3个,对应的变量名分别为output1,output2,output3。最后在输入文本框的右侧添加一个Convert按钮,为这个按钮添加如下的脚本:

注意到第一行有一个keyPress"<Enter>",这是说同时响应Enter键按下的消息,换句话说,按下这个按钮和按下回车键的作用是一样的。
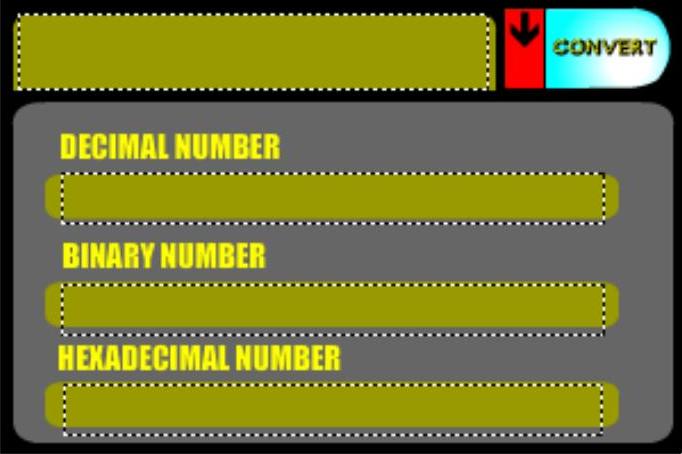
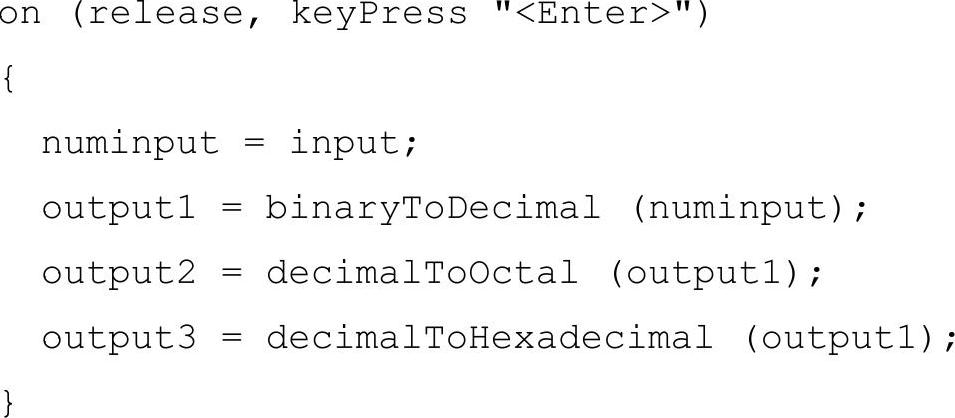
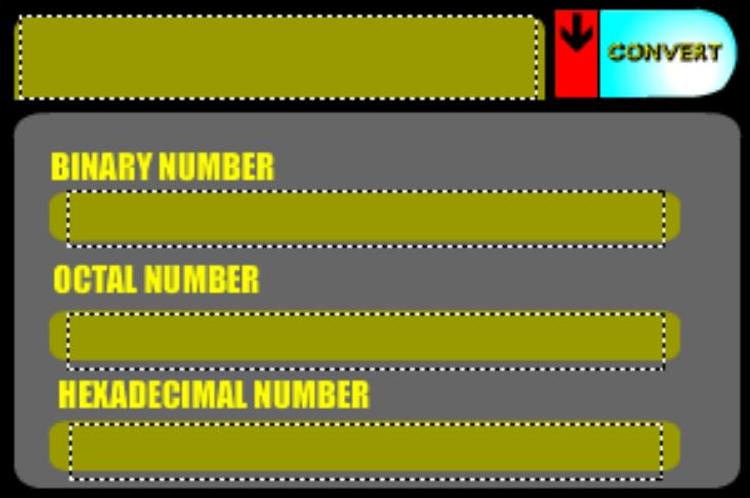
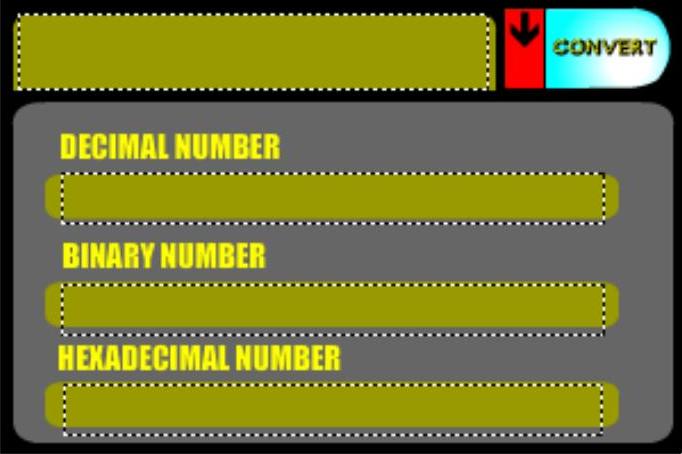
 在第3帧按图9-34所示进行布局,将输入文本框和动态文本框的变量名分别命名为input,output1,output2,output3。
在第3帧按图9-34所示进行布局,将输入文本框和动态文本框的变量名分别命名为input,output1,output2,output3。
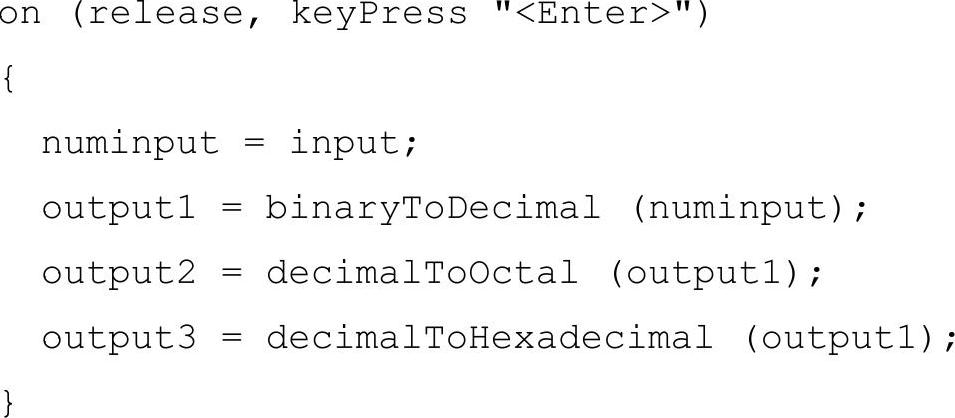
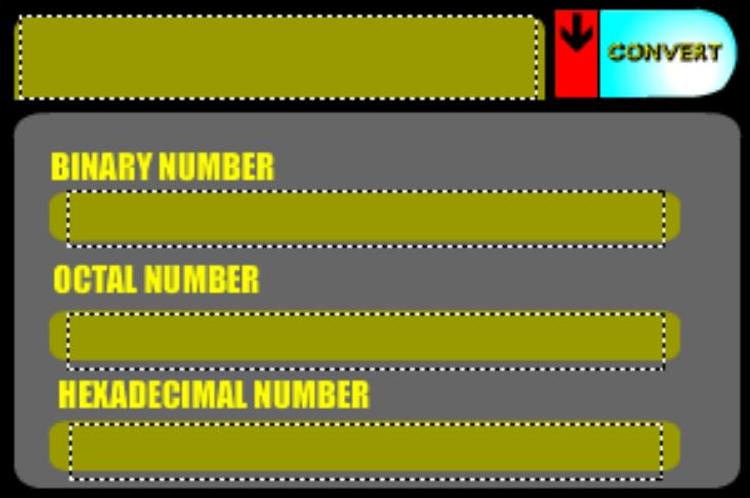
这一帧是从二进制转化到其他的进制。为按钮Convert添加如下的代码:


图9-33 第2帧的布局图

图9-34第3帧的布局
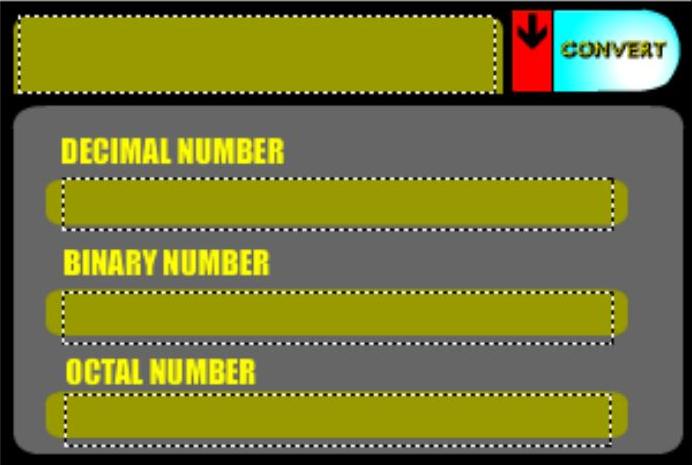
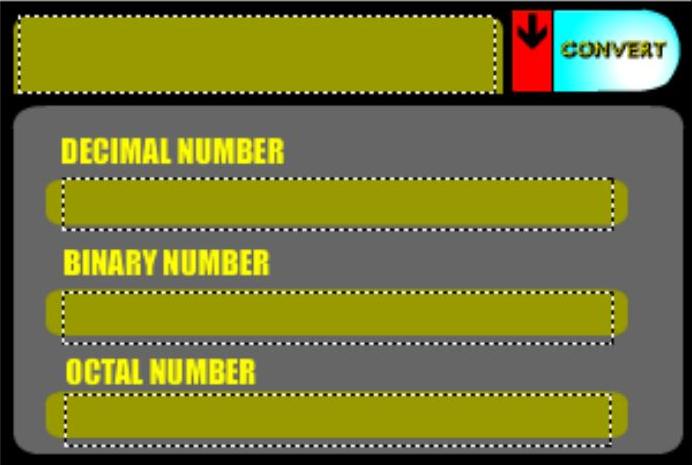
 在第4帧按照图9-35所示进行布局,文本框采用和前面两帧一样的名称。这一帧是从八进制转换到其他进制。所以,为按钮Convert添加下面的代码:
在第4帧按照图9-35所示进行布局,文本框采用和前面两帧一样的名称。这一帧是从八进制转换到其他进制。所以,为按钮Convert添加下面的代码:


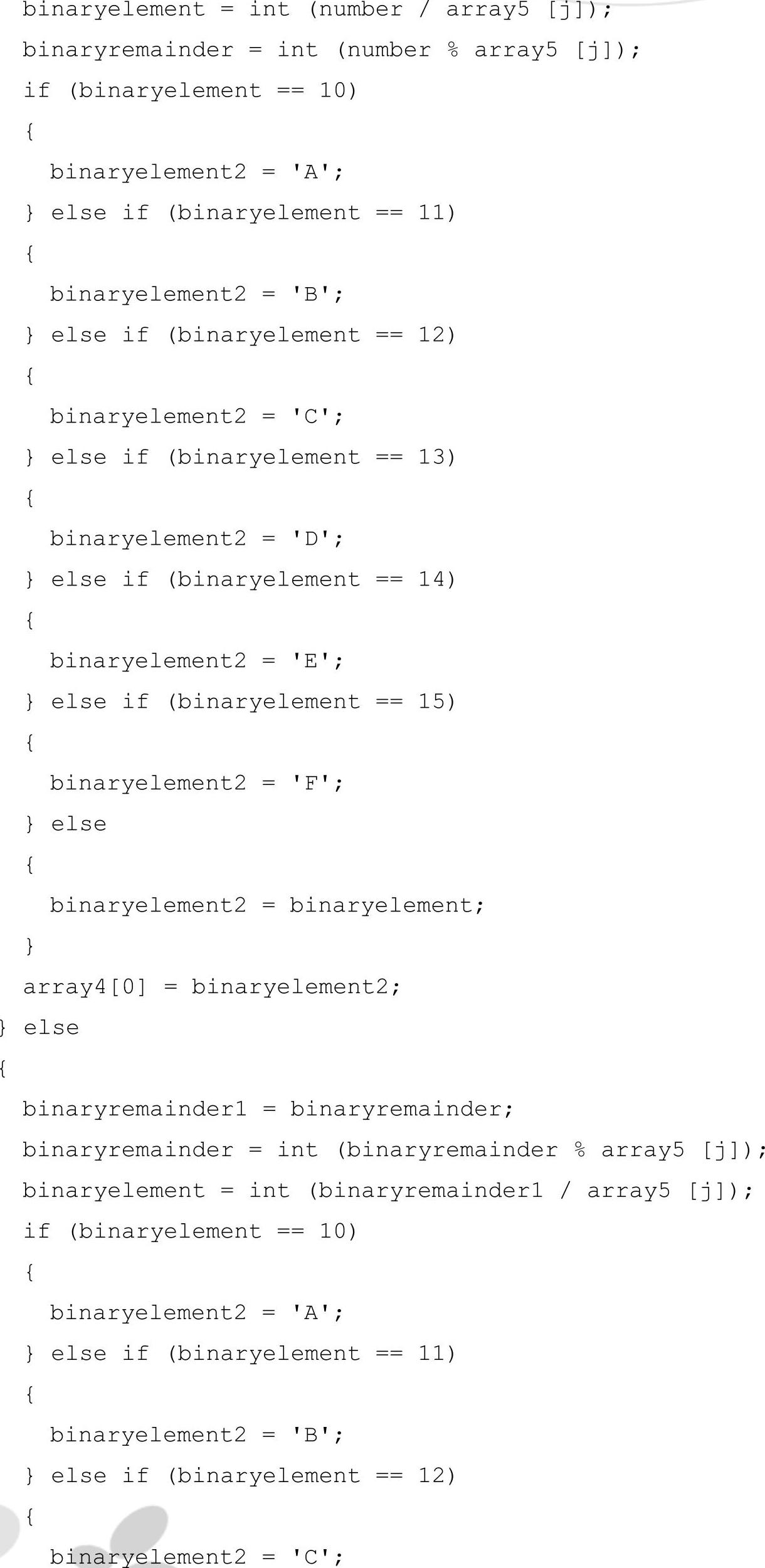
 在第5帧按照图9-36进行布局,同样,文本框采用和前面3帧一样的名称。这一帧是从十六进制转化到其他的进制。为按钮Convert添加下面的代码:
在第5帧按照图9-36进行布局,同样,文本框采用和前面3帧一样的名称。这一帧是从十六进制转化到其他的进制。为按钮Convert添加下面的代码:


图9-35 第4帧的布局

图9-36 第5帧的布局
 按Ctrl+Enter键,开始进入测试动画。
按Ctrl+Enter键,开始进入测试动画。



 新建一个ActionScript 2.0文件,尺寸为300×200
新建一个ActionScript 2.0文件,尺寸为300×200 添加RadioButton。打开组件面板,从组件面板拖一个RadioButton到舞台上。从库面板里再拖3个RadioButton到舞台上。按照图9-26所示布局摆放。
添加RadioButton。打开组件面板,从组件面板拖一个RadioButton到舞台上。从库面板里再拖3个RadioButton到舞台上。按照图9-26所示布局摆放。

 选中第一个RadioButton实例,在属性面板的“组件参数”区域设置它的参数值,设置Label属性值为Decimal Number System,实例名称为radioBox1。
选中第一个RadioButton实例,在属性面板的“组件参数”区域设置它的参数值,设置Label属性值为Decimal Number System,实例名称为radioBox1。 选中第二个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Binary Number System,实例名称为radioBox2。
选中第二个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Binary Number System,实例名称为radioBox2。 选中第三个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Octal Number System,实例名称为radioBox3。
选中第三个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Octal Number System,实例名称为radioBox3。 选中第四个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Hexadecimal Number System,实例名称为radioBox4。
选中第四个RadioButton实例,在属性面板的“组件参数”区域设置Label属性值为Hexadecimal Number System,实例名称为radioBox4。
 在影片右下角添加一个按钮,如图9-28所示。
在影片右下角添加一个按钮,如图9-28所示。

 选中上一步添加的按钮实例,在“动作”面板中添加下面的代码:
选中上一步添加的按钮实例,在“动作”面板中添加下面的代码:

 创建4个图形元件。它们的内容如图9-29~图9-32所示。
创建4个图形元件。它们的内容如图9-29~图9-32所示。 (www.chuimin.cn)
(www.chuimin.cn)


 在主时间轴的第1帧添加自定义转换函数和一些
在主时间轴的第1帧添加自定义转换函数和一些






 在第2帧,第3帧,第4帧,第5帧插入四个关键帧。
在第2帧,第3帧,第4帧,第5帧插入四个关键帧。 按照图9-33的布局在第2帧中添加对象。首先在舞台顶端添加一个输入文本框,变量为input。然后在它的下面添加前面创建的图形元件,在每一个图形元件下面添加一个
按照图9-33的布局在第2帧中添加对象。首先在舞台顶端添加一个输入文本框,变量为input。然后在它的下面添加前面创建的图形元件,在每一个图形元件下面添加一个
 在第3帧按图9-34所示进行布局,将输入文本框和动态文本框的变量名分别命名为input,output1,output2,output3。
在第3帧按图9-34所示进行布局,将输入文本框和动态文本框的变量名分别命名为input,output1,output2,output3。


 在第4帧按照图9-35所示进行布局,文本框采用和前面两帧一样的名称。这一帧是从八进制转换到其他进制。所以,为按钮Convert添加下面的代码:
在第4帧按照图9-35所示进行布局,文本框采用和前面两帧一样的名称。这一帧是从八进制转换到其他进制。所以,为按钮Convert添加下面的代码:

 在第5帧按照图9-36进行布局,同样,文本框采用和前面3帧一样的名称。这一帧是从十六进制转化到其他的进制。为按钮Convert添加下面的代码:
在第5帧按照图9-36进行布局,同样,文本框采用和前面3帧一样的名称。这一帧是从十六进制转化到其他的进制。为按钮Convert添加下面的代码:


 按Ctrl+Enter键,开始进入测试
按Ctrl+Enter键,开始进入测试







相关推荐