我们通过模拟星空这个实例,向大家讲述前面讲到的几种比较重要的函数,给大家加深印象,让读者尽快掌握它们。按Ctrl+F8创建一个名为star的影片剪辑。单击渐变栏右边的颜色游标,然后在R,G,B和Alpha文本框中输入0,0,0,100%,填充效果如图8-2所示。图8-1 模拟星空图8-2 填充效果分别单击第2帧和第3帧,然后分别按下F6,插入两个关键帧。选中舞台上的star实例,在属性面板的实例名称文本框中输入“star”。......
2023-10-30
Flash 5中有一个Smart影片剪辑,它允许对影片剪辑定义参数。Flash CS6中的组件是对Smart影片剪辑的扩展,它的功能更强大。它不仅允许在影片剪辑的基础上定义参数,把一个影片剪辑变成组件,更提供了一个系统组件库供使用。
用户可以对组件的每一个实例指定不同的参数值,根据参数值的不同,组件的实例性质也不同。这些可以指定的参数用来描述某些自定义的属性,就像影片剪辑的预定义属性一样,可以在“参数”面板中对它们进行修改。
使用组件时,使用者不必知道某个影片剪辑到底是如何实现的,只需要通过“参数”面板对一个组件实例的参数进行初始化。可以这么说,组件的使用提高了影片剪辑的通用性。
组件的使用方法很简单。选择“窗口”/“组件”命令打开组件库面板,从“库”面板拖一个组件的实例到舞台上,然后在参数面板中设置参数的参数值。下面以一个简单实例演示组件的使用方法。
滑动条组件实例:
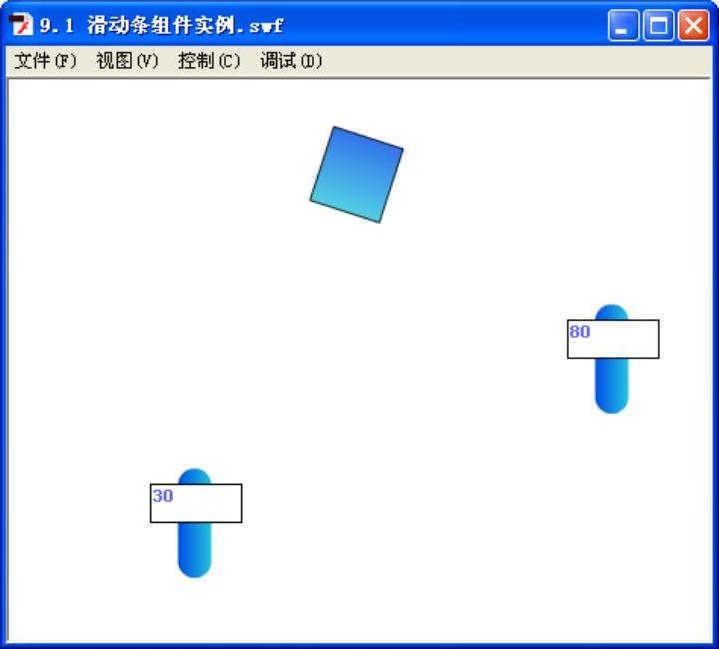
本实例使用两个滑动条组件来控制一个正方形影片剪辑的旋转和透明度。上方的滑动条控制正方形的透明度,滑动条里显示50,表示当前正方形的Alpha值是50,向右拖动这个滑动条,正方形Alpha值增加,直到100,这时候滑动条也不能再往右边拖动了。同样滑动条往左拖也有一个界限,代表正方形的Alpha值为0。下面的滑动条控制正方形的旋转角度,滑动条上的文本框计数值从0~100,对应正方形的角度从0~360。效果如图9-1所示。

图9-1 滑动条组件控制正方形旋转和透明度
 新建一个ActionScript2.0Flash文档。按Ctrl+F8键创建一个名为button的按钮元件。
新建一个ActionScript2.0Flash文档。按Ctrl+F8键创建一个名为button的按钮元件。
 在元件编辑模式下,选择绘图工具栏的矩形工具,在属性面板上设置无笔触颜色,填充颜色任意,因为稍后要使用“颜色”面板来设置填充色。
在元件编辑模式下,选择绘图工具栏的矩形工具,在属性面板上设置无笔触颜色,填充颜色任意,因为稍后要使用“颜色”面板来设置填充色。
 在属性面板中设置矩形边角半径为45,这样画出来的矩形就都是圆角的。
在属性面板中设置矩形边角半径为45,这样画出来的矩形就都是圆角的。
 在button的“弹起”帧绘制一个圆角矩形。
在button的“弹起”帧绘制一个圆角矩形。
 单击矩形内部填充,打开“颜色”面板。使用线性渐变调制一个渐变色,作为矩形的填充色,如图9-2所示。
单击矩形内部填充,打开“颜色”面板。使用线性渐变调制一个渐变色,作为矩形的填充色,如图9-2所示。

图9-2 在button中画一个圆角矩形
 返回主场景。按Ctrl+F8键创建一个影片剪辑,名为simpleslider。在元件编辑模式下,在库面板中把button实例拖到simpleslider的舞台上。
返回主场景。按Ctrl+F8键创建一个影片剪辑,名为simpleslider。在元件编辑模式下,在库面板中把button实例拖到simpleslider的舞台上。
之所以在影片剪辑里嵌套一个按钮,是为了响应鼠标消息。单纯的影片剪辑是没有办法响应鼠标消息的。
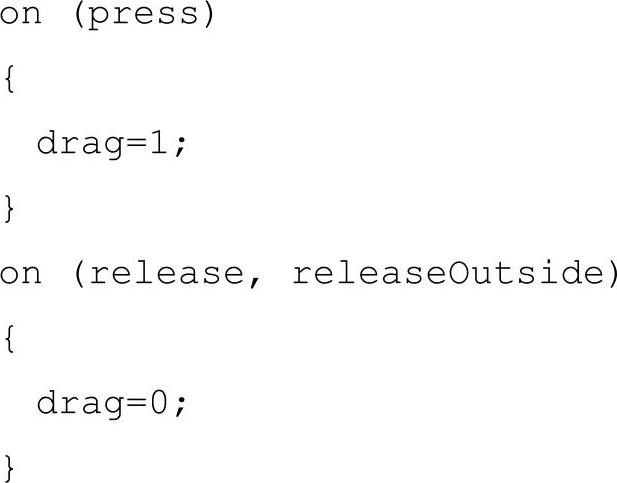
 选中舞台上的按钮,打开“动作”面板,添加下面的代码:
选中舞台上的按钮,打开“动作”面板,添加下面的代码:

drag是一个标志,drag为1表示当前的鼠标处于按下的状态。
 返回主场景。在库面板中拖入一个simpleslider实例到舞台上,选择绘图工具栏的文本工具,在属性面板的文本引擎下拉列表中选择“传统文本”,在文本类型下拉列表中选择“动态文本”,字体为宋体,字号为12,颜色为紫色,并选中“在文本周围显示边框”按钮
返回主场景。在库面板中拖入一个simpleslider实例到舞台上,选择绘图工具栏的文本工具,在属性面板的文本引擎下拉列表中选择“传统文本”,在文本类型下拉列表中选择“动态文本”,字体为宋体,字号为12,颜色为紫色,并选中“在文本周围显示边框”按钮 ,然后绘制一个文本框,如图9-3所示。
,然后绘制一个文本框,如图9-3所示。
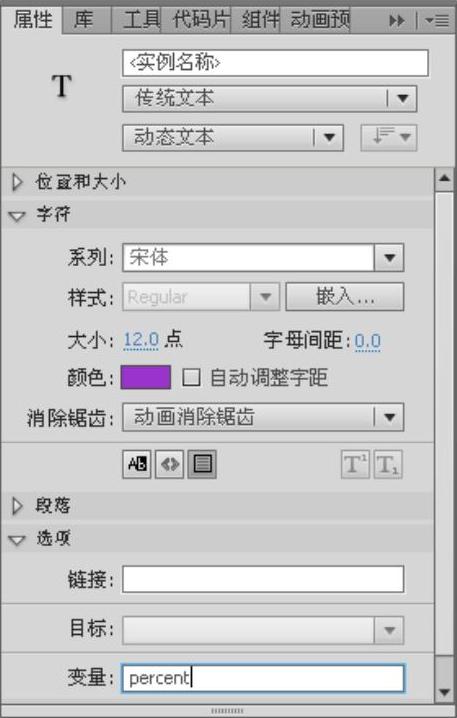
 在属性面板上设置文本框的变量为percent,其余的属性按照图9-4进行设置。
在属性面板上设置文本框的变量为percent,其余的属性按照图9-4进行设置。
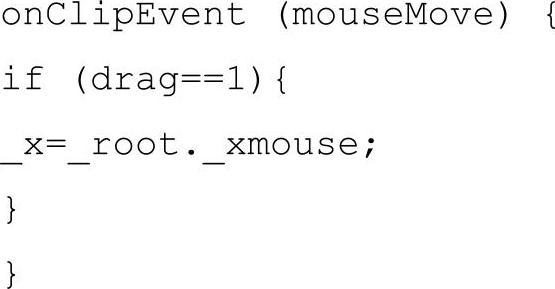
 选中舞台上的simpleslider实例,打开“动作”面板,添加下面的代码:
选中舞台上的simpleslider实例,打开“动作”面板,添加下面的代码:

现在可以测试一下影片了。但是它还有些问题,滑动条移动的时候不连贯。下面就对它进行改进,让它的移动变得平滑。
 修改上一步添加的代码,在_x=_root._xmouse;这一行后面加入下面这行:
修改上一步添加的代码,在_x=_root._xmouse;这一行后面加入下面这行:

这样将对每一个鼠标移动事件都进行响应,看起来比较平滑。如果不加这一句,当cpu比较繁忙的时候,它会把好几个鼠标移动事件放在一起响应。
滑动条总是有一个范围的,接下来的步骤设置滑动条的范围。

图9-3 添加文本框

图9-4 文本框属性
 选中舞台上的simpleslider实例,然后打开“动作”面板,添加另一部分代码:
选中舞台上的simpleslider实例,然后打开“动作”面板,添加另一部分代码:

 修改鼠标移动的代码,把鼠标限制在限定的范围之内。将OnClipEvent(mouseMove)处理函数修改成下面的代码:
修改鼠标移动的代码,把鼠标限制在限定的范围之内。将OnClipEvent(mouseMove)处理函数修改成下面的代码:

还没有为simpleslider里的动态文本框percent赋值,现在来做这件事情。有了最小和最大的范围,再加上当前的鼠标坐标,比例percent很好算,就是:

 把上行代码添加到OnClipEvent(mouseMove)处理函数里的updateAfterEvent();这行前面。
把上行代码添加到OnClipEvent(mouseMove)处理函数里的updateAfterEvent();这行前面。
现在再测试一下影片,比刚才的要好多了。不过还有改进的地方。不直接把滑动条移到鼠标所在的地方,而是逐步地移动,换句话说,先得到当前滑动条和当前鼠标的坐标差,然后再对当前滑动条做坐标的修正。(www.chuimin.cn)
 在库面板中双击元件simpleslider打开元件编辑窗口,选中编辑窗口中的实例,打开“动作”面板,在drag=1;前面加上一句:
在库面板中双击元件simpleslider打开元件编辑窗口,选中编辑窗口中的实例,打开“动作”面板,在drag=1;前面加上一句:

 退出simpleslider的元件编辑窗口,将第
退出simpleslider的元件编辑窗口,将第 步中的代码_x=_root._xmouse;改成_x=_root._xmouse+Xoffset;
步中的代码_x=_root._xmouse;改成_x=_root._xmouse+Xoffset;
 当这个影片刚刚加载进来的时候,文本框里显示的并不是当前滑动条所在位置的比例,所以需要手动来设置。把_root.percent=Math.floor((_x-min)/(max-min)*100);放在onClipEvent(load)的最后一行。
当这个影片刚刚加载进来的时候,文本框里显示的并不是当前滑动条所在位置的比例,所以需要手动来设置。把_root.percent=Math.floor((_x-min)/(max-min)*100);放在onClipEvent(load)的最后一行。
现在再测试一下影片,按下鼠标拖动滑动条,文本框里的数字跟着改变。
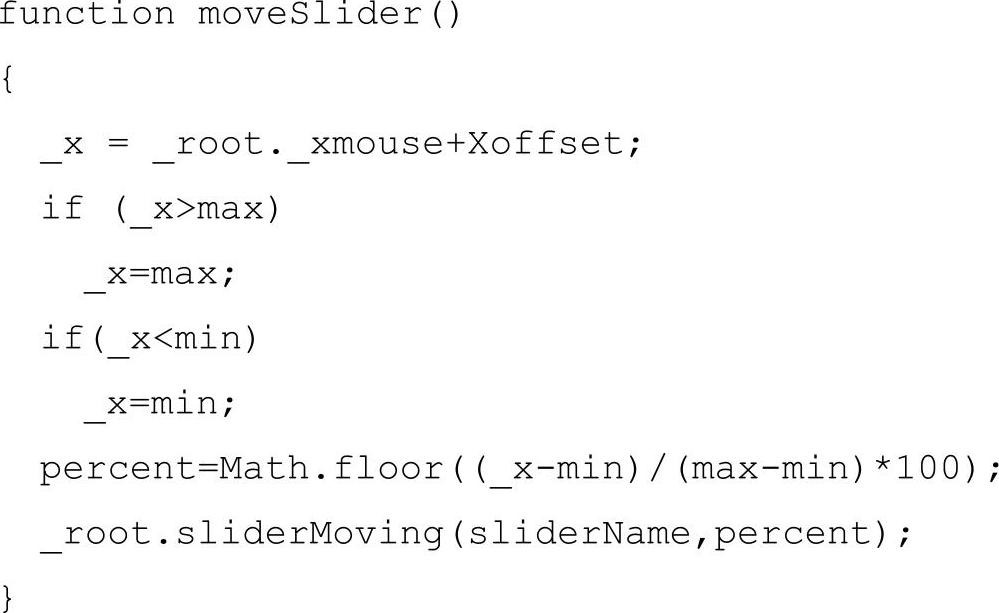
 选中舞台上的所有对象,选择“修改”/“转换为元件”命令,将舞台上的对象转换为名为comslider的影片剪辑。进入comslider元件编辑窗口,注意一些代码的改动。把第
选中舞台上的所有对象,选择“修改”/“转换为元件”命令,将舞台上的对象转换为名为comslider的影片剪辑。进入comslider元件编辑窗口,注意一些代码的改动。把第 步处理鼠标移动事件的代码写成了一个函数,moveSlider(),这个函数保持滑动条跟踪鼠标并设置文本框相应的值。这些语句和前面所写的是完全一样的,只不过现在包装在一个函数里。这个函数写在comslider的第1帧,定义如下:
步处理鼠标移动事件的代码写成了一个函数,moveSlider(),这个函数保持滑动条跟踪鼠标并设置文本框相应的值。这些语句和前面所写的是完全一样的,只不过现在包装在一个函数里。这个函数写在comslider的第1帧,定义如下:

由于要创建的组件需要某些可以让用户选择的参数,所以把第1帧对min,max和percent的赋值去掉,取而代之,在“组件定义”对话框中把它们设置成组件的参数。
 使用快捷键Ctrl+L打开库面板。选择comslider,单击右键,在弹出的快捷菜单中选择“组件定义”命令。
使用快捷键Ctrl+L打开库面板。选择comslider,单击右键,在弹出的快捷菜单中选择“组件定义”命令。
 单击组件定义左上角的按钮
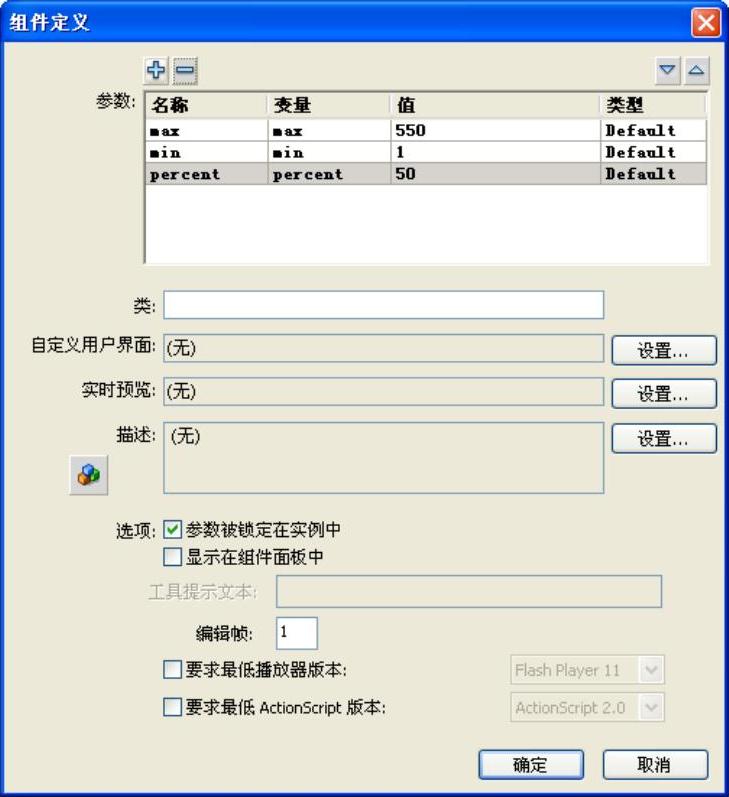
单击组件定义左上角的按钮 ,添加min,max和percent 3个参数,如图9-5所示。
,添加min,max和percent 3个参数,如图9-5所示。
由于min,max和percent是作为参数的,当comslider刚刚载入的时候,应该把comslider移到由参数指定的位置。

图9-5 组件定义对话框
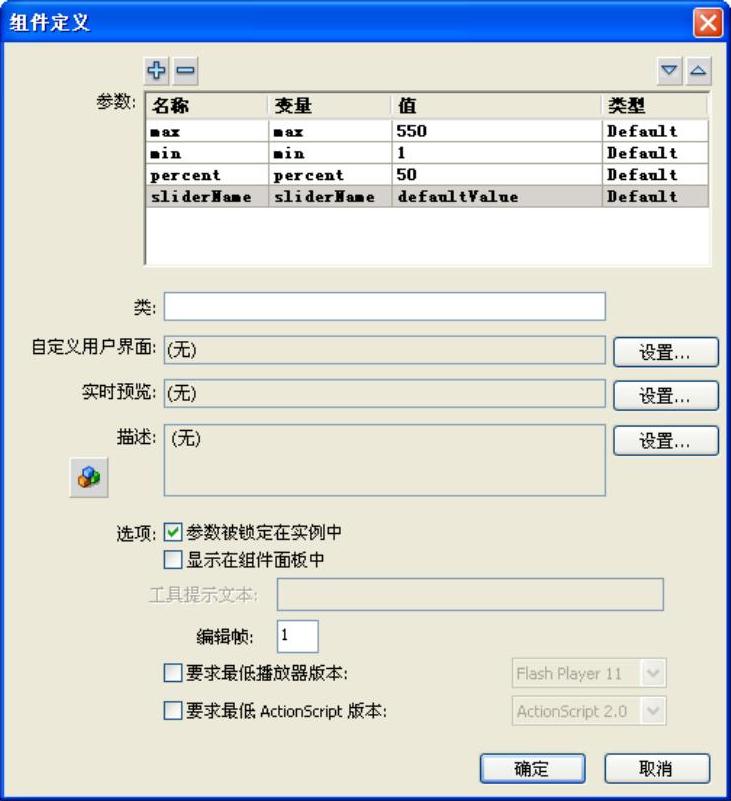
 在comslider的第1帧添加下面两行代码,就可以达到要求。
在comslider的第1帧添加下面两行代码,就可以达到要求。

第一句,根据给定的参数计算出自身的横坐标。
第二句,调用了一个主时间轴中的函数,因为它的路径是在root,这是即将定义的一个函数,其作用是和滑动条控制的对象进行交互。
所有的滑动条都是跟某些对象相关的,比如说某个对象的透明度Alpha,通过滑动条可以控制,如何让它们同步,就是这个函数的任务。
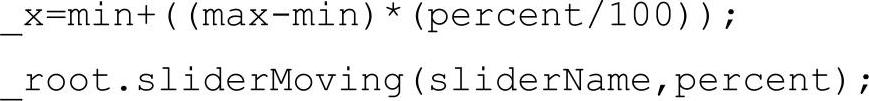
 为了与被控制对象通信,必须为comslider添加另一个参数。如图9-6所示,加入一个参数为sliderName,值和类型选默认,其实是一个字符串。
为了与被控制对象通信,必须为comslider添加另一个参数。如图9-6所示,加入一个参数为sliderName,值和类型选默认,其实是一个字符串。

图9-6 组件定义对话框
 按Ctrl+F8键创建一个影片剪辑,命名为box。在元件编辑模式下,选择绘图工具栏的矩形工具,在舞台上画一个矩形,如图9-7所示。
按Ctrl+F8键创建一个影片剪辑,命名为box。在元件编辑模式下,选择绘图工具栏的矩形工具,在舞台上画一个矩形,如图9-7所示。
 回到主时间轴。在库面板中拖一个box的实例到舞台上。选中舞台上的box实例,在属性面板的实例名称文本框中输入box1。然后在库面板中拖放两个comslider的实例到舞台上,如图9-8所示。
回到主时间轴。在库面板中拖一个box的实例到舞台上。选中舞台上的box实例,在属性面板的实例名称文本框中输入box1。然后在库面板中拖放两个comslider的实例到舞台上,如图9-8所示。

图9-7 box

图9-8 舞台布置效果
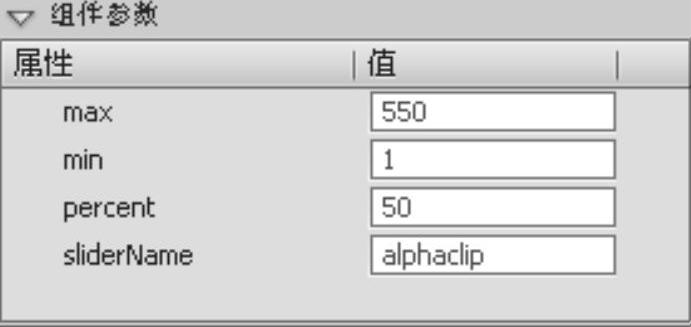
 选中上面的comslider实例,在参数面板设置它的参数值,如图9-9所示。
选中上面的comslider实例,在参数面板设置它的参数值,如图9-9所示。

图9-9 alphaclip的属性
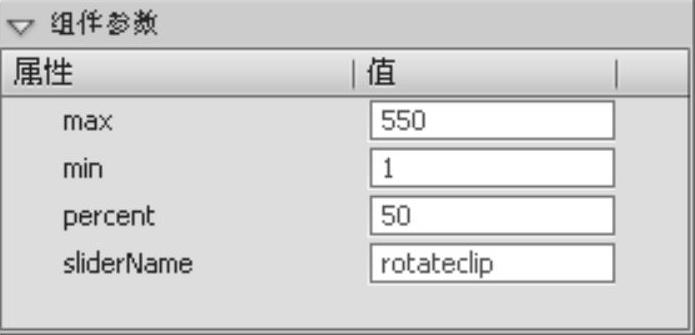
 选中下面的comslider实例,在参数面板设置它的参数值,如图9-10所示。
选中下面的comslider实例,在参数面板设置它的参数值,如图9-10所示。

图9-10 rotateclip的属性
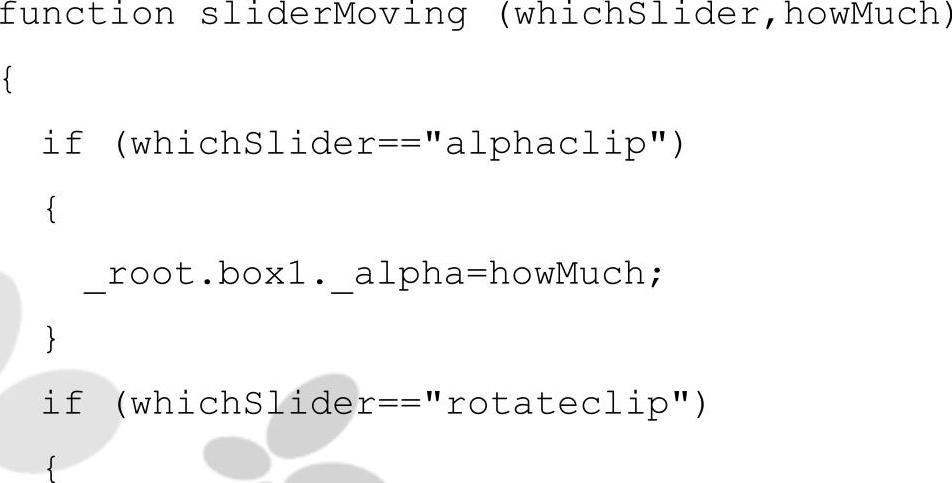
 单击主时间轴的第1帧,然后打开“动作”面板,添加如下的代码:
单击主时间轴的第1帧,然后打开“动作”面板,添加如下的代码:


对于每一个comslider实例来说,它们的sliderName属性是不同的。利用这个属性就可以区分出到底是控制哪个对象的哪个属性。在comslider的实例里调用这个函数,就可以同步控制box1的透明度和旋转角度。
如果读者有其他的对象需要控制,只需要在主时间轴的sliderMoving函数里加入相应的条件语句和需要执行的操作,然后在库面板中拖放一个comslider的实例到舞台上,在参数面板里设置它的sliderName参数。这样,comslider就可以重复使用了。
最后,测试一下影片,体会一下组件的魅力。
通过这个简单的实例,读者应该学会如何把一个影片剪辑定义成组件。这是读者使用其他组件的基础。网络上有很多已经做好的组件可以直接拿来用,同样,如果认为自己的某个组件做的很漂亮,也可以放到网络上让大家共享。
有关Flash CS6中文版标准实例教程的文章

我们通过模拟星空这个实例,向大家讲述前面讲到的几种比较重要的函数,给大家加深印象,让读者尽快掌握它们。按Ctrl+F8创建一个名为star的影片剪辑。单击渐变栏右边的颜色游标,然后在R,G,B和Alpha文本框中输入0,0,0,100%,填充效果如图8-2所示。图8-1 模拟星空图8-2 填充效果分别单击第2帧和第3帧,然后分别按下F6,插入两个关键帧。选中舞台上的star实例,在属性面板的实例名称文本框中输入“star”。......
2023-10-30

既然是射击游戏,没有对手还叫什么游戏,接下来就要创建“对手”。将使用duplicateMovieClip来创建多个对手飞船。写一段代码来设置对手飞船的随机初始位置和速度。this._x=600;把对手飞船的X坐标设置为600。this._y=random+100;把对手的Y坐标设置成一个在100~2099之间的随机数。enemySpeed=random+1;设置一个为enemySpeed在1~4范围内的随机数,这是对手飞船每一帧移动的像素数。这样做,唯一的目的是为了使飞船的移动更加真实。这个变量是任何一个时间点舞台上的对手飞船的个数。......
2023-10-30

ActionScript照英语翻译过来就是动作脚本语言。按照官方的说法,ActionScritp是Flash的脚本描述语言,它可以帮助用户灵活地实现Flash中内容与内容,内容与用户之间的交互。读者不必了解很多ActionScript的知识就可以写一个简单的脚本。新建一个ActionScript 3.0的Flash文件。ActionScript与其他编程语言一样,具有变量、操作符、语句、函数和语法等基本的编程要素。并且在结构和语法上与JavaScript非常相似,下面简要介绍ActionScript中的常用术语。......
2023-10-30

传统文本的段落属性包括对齐方式和边界间距两项内容。图2-61 设置段落样式“段落”部分包括以下文本属性:●对齐:此属性可用于水平文本或垂直文本。在当前所选文字的段落方向为从右到左时,对齐方式图标的外观会反过来,以表示正确的方向。TLF会在这两个段落之间生成24像素的间距,而不是36像素。利用“高级段落”部分可以设置TLF文本的以下属性:●标点挤压:此属性有时称为对齐规则,用于确定如何应用段落对齐。......
2023-10-30

图7-9 应用内阴影前后的效果图7-10 隐藏对象前后的效果图7-11 模糊XY效果模糊的“品质”选项用于设置模糊的质量。图7-17 不同类型的斜角效果5.渐变发光渐变发光滤镜可以在发光表面产生带渐变颜色的光芒效果。图7-21 调整颜色的效果图提示如果只想将“亮度”控制应用于对象,请使用位于“属性”面板中的颜色控件。......
2023-10-30

用户可以通过设置“动作”面板的工作参数,来改变脚本窗格中的脚本编辑风格。若要设置动作面板的参数,可以执行如下操作:在“动作”面板的选项菜单中选择“首选参数”命令。在弹出的“首选参数”对话框里设置以下任意首选参数:●编辑:选择“自动缩进”会在脚本窗格中自动缩进动作脚本,在“制表符大小”框中输入一个整数可设置专家模式的缩进制表符大小。......
2023-10-30

使用Deco绘画工具,可以对舞台上的选定对象应用效果。Deco工具的使用方法如下:新建一个文档,单击选中绘图工具箱中的Deco工具,此时鼠标指针变成。切换到Deco工具的属性面板,如图2-44所示。在“绘制效果”下方的下拉表中选择Deco工具的绘制效果。图2-44 Deco工具的属性面板和绘制效果1)藤蔓式填充:利用藤蔓式填充效果,可以用藤蔓式图案填充舞台、元件或封闭区域。每次在舞台上单击Deco绘画工具都会创建形状网格。......
2023-10-30

若要在浏览器窗口中打开网页,或将数据传递到指定URL处的另一个应用程序,可以使用getURL动作。在参数窗格中遵循以下指导原则,输入要从中获得文档或将数据发送到其中的URL:●使用相对路径,如ourpages.html,或绝对路径,例如:http://www.flashmx.com/ourpages page.html。对于“变量”,选择一种方法将已加载影片的变量发送到“URL”文本框中列出的位置上。......
2023-10-30
相关推荐