创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30
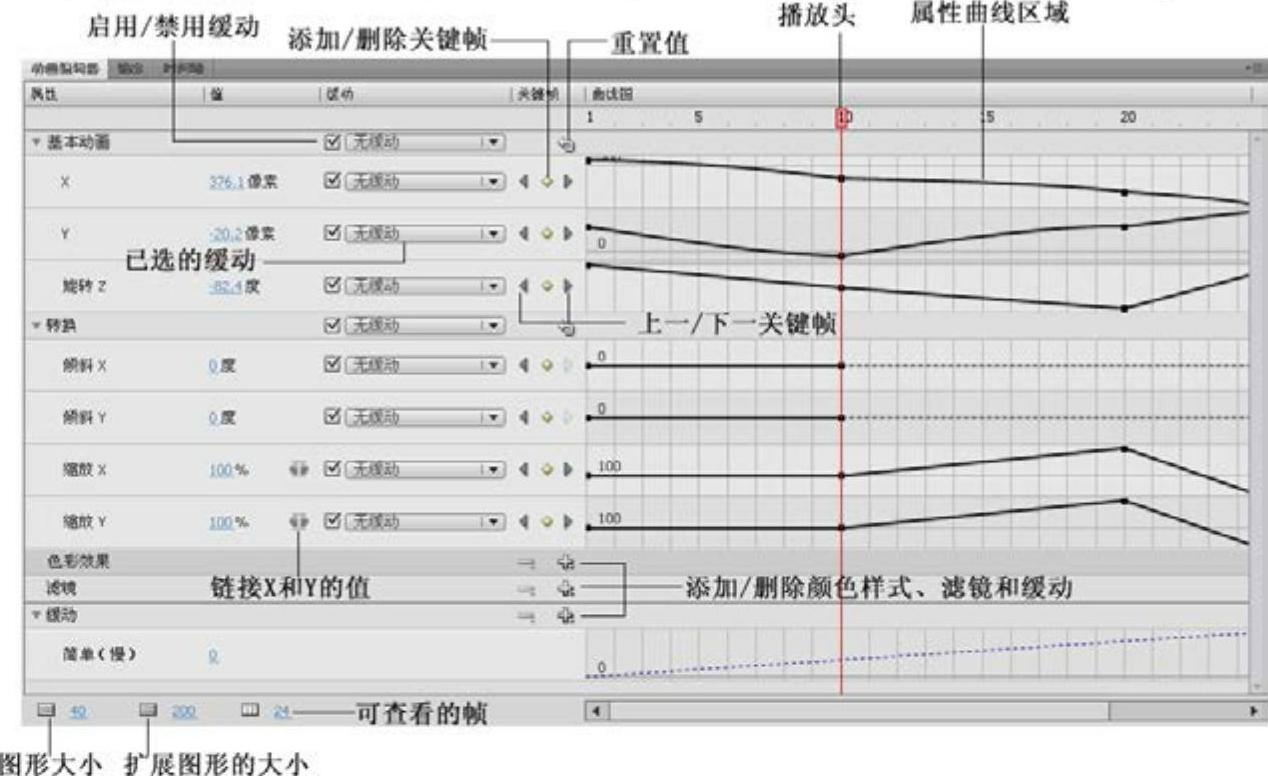
用户也可以使用动画编辑器补间整个补间的属性。创建补间动画之后,选择时间轴中的补间范围或者舞台上的补间对象或运动路径后,动画编辑器即会显示该补间的属性曲线,如图5-44所示。
动画编辑器是自FlashCS4引入的功能面板。使用该面板可以查看所有补间属性及其属性关键帧,可以对关键帧属性进行全面、细致的控制,添加、删除、移动属性关键帧,使用贝赛尔控件调整补间曲线,自定义缓动曲线,对X、Y和Z属性的各个属性关键帧启用浮动等。
在动画编辑器中,“基本动画”属性X、Y和Z与其他属性不同,这3个属性联系在一起。如果补间范围中的某个帧是这3个属性之一的属性关键帧,则其必须是所有这3个属性的属性关键帧。

图5-44 动画编辑器面板
动画编辑器使用每个属性的二维图形表示已补间的属性值。对应的属性曲线显示在动画编辑器右侧的网格上。曲线的水平方向表示时间(从左到右),垂直方向表示对属性值的更改。特定属性的每个属性关键帧将显示为该属性的属性曲线上的控制点。如果向一条属性曲线应用了缓动曲线,则另一条曲线会在属性曲线区域中显示为虚线。该虚线显示缓动对属性值的影响。
在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。读者要注意的是,不能使用贝塞尔控件编辑X、Y和Z属性曲线上的控制点,通常通过编辑舞台上的运动路径来编辑补间的X、Y和Z属性。
使用标准贝塞尔控件编辑每个图形的曲线与使用选取工具或钢笔工具编辑笔触的方式类似。向上移动曲线段或控制点可增加属性值,向下移动可减小值。在更改某一属性曲线的控制点后,更改将立即显示在舞台上。
●若要向属性曲线添加属性关键帧,请将播放头放在所需的帧中,然后在动画编辑器中单击属性的“添加或删除关键帧”按钮。
●若要从属性曲线中删除某个属性关键帧,则按住Ctrl键,然后选择“删除关键帧”。
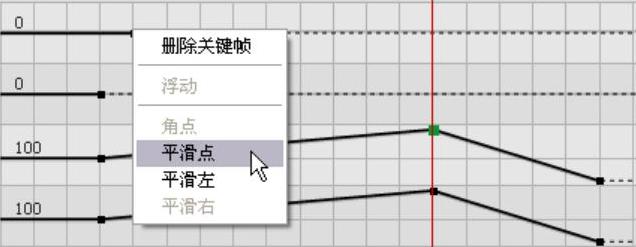
属性曲线的控制点可以是平滑点或转角点。属性曲线在经过转角点时会形成夹角,在经过平滑点时会形成平滑曲线。若要将点设置为平滑点模式,可以右键单击控制点,然后在弹出的快捷菜单中选择“平滑点”、“平滑右”或“平滑左”。若要将点设置为转角点模式,则选择“角点”。如图5-45所示。

图5-45 设置控制点模式
若要在转角点模式与平滑点模式之间切换控制点,则按住Alt键的同时单击控制点。单击“关键帧”类别列中的“添加”按扭 ,并从弹出的快捷菜单中选择要添加的项,可以向补间添加新的色彩效果或滤镜或缓动。新添加的项将会立即出现在动画编辑器中。
,并从弹出的快捷菜单中选择要添加的项,可以向补间添加新的色彩效果或滤镜或缓动。新添加的项将会立即出现在动画编辑器中。
若要将属性关键帧移动到不同的帧,可以在控制点上按下鼠标左键,然后拖动到另外的帧上。如图5-46所示。

图5-46 移动属性关键帧
在移动属性关键帧时,不能移到其前或其后的关键帧上。例如在上图中,不能将第15帧的关键帧移到第10帧之前,或25帧之后。
若要链接关联的X和Y属性对,则在要链接的属性右侧单击“链接X和Y属性值”按钮。属性经过链接后,其值将受到约束,为任一链接属性输入值时能同时调整另一属性值,并保持它们之间的比率不变。(www.chuimin.cn)
缓动是用于修改Flash计算补间中属性关键帧之间的属性值的方法的一种技术。如果不使用缓动,Flash在计算这些值时,会使对值的更改在每一帧中都一样。如果使用缓动,则可以调整对每个值的更改程度,从而实现更自然、更复杂的动画,而无需创建复杂的运动路径。缓动可以简单,也可以复杂。Flash包含一系列的预设缓动,适用于简单或复杂的效果。如图5-47所示。
在动画编辑器中可以对单个属性或一类属性应用预设缓动。操作步骤如下:
(1)单击动画编辑器中“缓动”部分的“添加缓动”按扭 ,在弹出菜单中选择需要的缓动。
,在弹出菜单中选择需要的缓动。
(2)在要添加缓动的单个属性右侧单击“已选的缓动”,在弹出的下拉菜单中选择需要的缓动方式。

图5-47 Flash的预设缓动
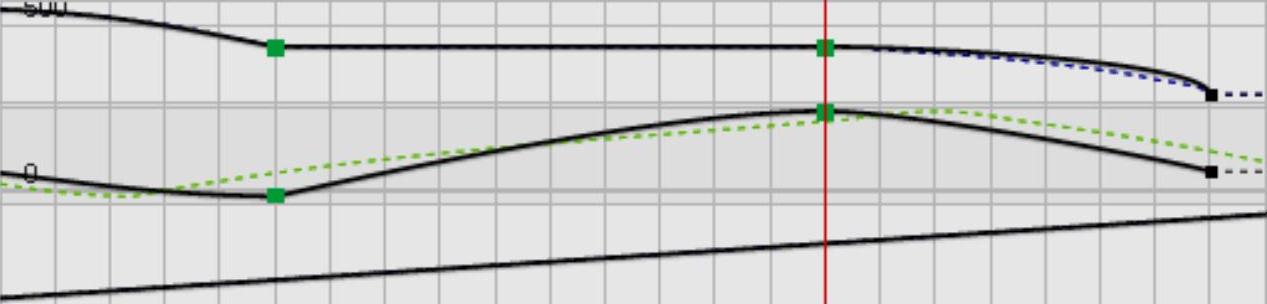
在向属性曲线应用缓动曲线时,属性曲线图形区域中将显示一个叠加到该属性的图形区域的绿色虚线曲线。该虚线曲线即为添加的缓动曲线,如图5-48所示。

图5-48 添加的缓动曲线
通过将属性曲线和缓动曲线显示在同一图形区域中,使得在测试动画时了解舞台上所显示的最终补间效果更为方便。
(3)如果要向整个类别的属性(如转换、色彩效果或滤镜)添加缓动,则从该属性类别的“已选的缓动”弹出菜单中选择缓动类型。
(4)在“缓动”部分中的缓动名称右侧的字段中设置缓动的值,以编辑预设缓动曲线。
对于简单缓动曲线,该值是一个百分比,表示对属性曲线应用缓动曲线的强度。正值会在曲线的末尾增加缓动。负值会在曲线的开头增加缓动。对于波形缓动曲线(如正弦波或锯齿波),该值表示波中的半周期数。
在动画编辑器中,用户还可以自定义缓动曲线。通过对属性曲线应用缓动曲线,可以轻松地创建复杂动画,例如,自然界中的自由落体、行驶的汽车。
(5)若要编辑自定义缓动曲线,在“缓动”部分单击“添加”按钮,在弹出的快捷菜单中选择“自定义”命令,曲线图区域将出现一条红色的缓动曲线。使用与编辑Flash中任何其他贝塞尔曲线相同的方法编辑该曲线。缓动曲线的初始值必须始终为0%。
(6)若要启用或禁用属性或属性类别的缓动效果,则单击该属性或属性类别的“启用/禁用缓动”复选框。这样,就可以快速查看属性曲线上的缓动效果。
(7)若要从可用补间列表中删除缓动,则单击动画编辑器的“缓动”部分中的“删除缓动”按钮,然后从弹出菜单中选择要删除的缓动效果。
有关Flash CS6中文版标准实例教程的文章

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。图5-17 形状补间动画示例用鼠标单击第20帧,在该帧的位置按F6添加关键帧。......
2023-10-30

在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。......
2023-10-30

补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17

创建好传统补间动画后,在起始关键帧和结束关键帧之间的区域将变成蓝色的背景,上面有一个箭头。图4.19 设置旋转效果时用到的属性面板传统补间动画可以实现旋转效果,旋转的运动效果是使实例在运动的同时旋转。......
2023-11-17

在绘图工具箱中选择骨骼工具,并单击要成为骨架的根部或头部的元件实例。在拖动时将显示骨骼。它显示为一个圆围绕骨骼头部。若要移动IK形状内骨骼任一端的位置,可以使用“部分选取工具”拖动骨骼的一端。骨骼将随变形点移动。旋转度数相对于父级骨骼而言。选中“启用”选项之后,在骨骼连接的顶部将显示一个指示旋转自由度的弧形。如果对骨骼同时启用了x平移和y平移,则对该骨骼禁用旋转时定位它更为容易。......
2023-10-30

传统文本的段落属性包括对齐方式和边界间距两项内容。图2-61 设置段落样式“段落”部分包括以下文本属性:●对齐:此属性可用于水平文本或垂直文本。在当前所选文字的段落方向为从右到左时,对齐方式图标的外观会反过来,以表示正确的方向。TLF会在这两个段落之间生成24像素的间距,而不是36像素。利用“高级段落”部分可以设置TLF文本的以下属性:●标点挤压:此属性有时称为对齐规则,用于确定如何应用段落对齐。......
2023-10-30

动画编辑器的面板位于场景的正下方,如图4.51所示。动画编辑器的缓动栏里允许用户给实例属性添加缓动,还可以在缓动菜单旁边的复选框中启用或禁用此缓动。用户用动画编辑器的缓动区在补间中添加缓动,这些缓动将可以利用菜单添加到每个属性或者一类的属性。图4.54 “色彩效果”的四个选项图4.55 “滤镜”的七个选项“缓动”是指动画过程中的加速或减速,可以使动画看起来更真实。......
2023-11-17
相关推荐