图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30
补间动画是自Flash CS4引入的一种全新的动画形式,是通过为一个帧中的对象属性指定一个值,并为另一个帧中的相同属性指定另一个值创建的动画。在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。可以说,补间动画是一种在最大程度上减小文件大小的同时,创建随时间移动和变化的动画的有效方法。
可补间的对象类型包括影片剪辑、图形和按钮元件以及文本字段。可补间的对象的属性包括:2DX和Y位置、3DZ位置(仅限影片剪辑)、2D旋转(绕z轴)、3DX、Y和Z旋转(仅限影片剪辑)、倾斜X和Y、缩放X和Y、颜色效果,以及滤镜属性。
在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。
“补间范围”是时间轴中的一组帧,其舞台上的对象的一个或多个属性可以随着时间而改变。补间范围在时间轴中显示为具有蓝色背景的单个图层中的一组帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。此对象称为补间范围的目标对象。
“属性关键帧”是在补间范围中为补间目标对象显式定义一个或多个属性值的帧。如果在单个帧中设置了多个属性,则其中每个属性的属性关键帧都会驻留在该帧中。用户可以在动画编辑器中查看补间范围的每个属性及其属性关键帧。还可以在补间范围快捷菜单中选择可在时间轴中显示的属性关键帧类型。
注意
“关键帧”和“属性关键帧”的概念有所不同。“关键帧”是指时间轴中元件实例首次出现在舞台上的帧。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。
下面以一个简单实例来演示补间动画的制作方法。
 新建一个Flash文档。执行“文件”/“导入”/“导入到舞台”菜单命令,在舞台中导入一幅位图作为背景,然后在第30帧按F5键,将帧延长到第30帧。
新建一个Flash文档。执行“文件”/“导入”/“导入到舞台”菜单命令,在舞台中导入一幅位图作为背景,然后在第30帧按F5键,将帧延长到第30帧。
 新建一个图层。执行“文件”/“导入”/“导入到库”命令,导入一幅蝴蝶飞舞的GIF图片。此时,在库面板中可以看到导入的GIF图片,以及自动生成的一个影片剪辑元件。
新建一个图层。执行“文件”/“导入”/“导入到库”命令,导入一幅蝴蝶飞舞的GIF图片。此时,在库面板中可以看到导入的GIF图片,以及自动生成的一个影片剪辑元件。
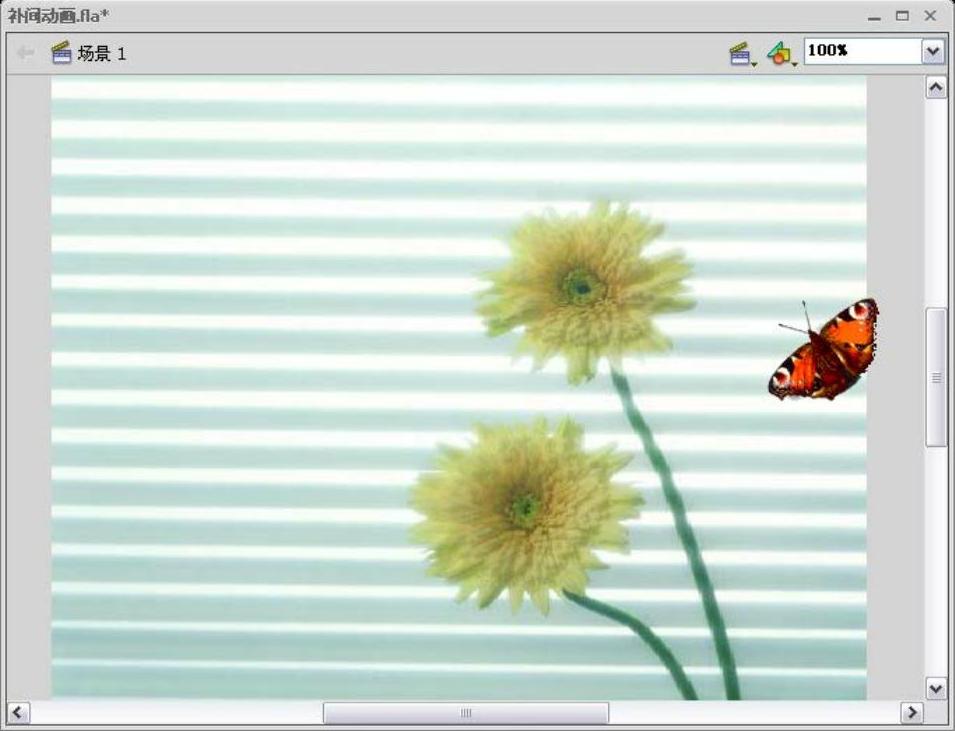
 在新建图层中选中第一帧,并从库面板中将影片剪辑元件拖放到舞台合适的位置。此时的舞台效果如图5-37所示。
在新建图层中选中第一帧,并从库面板中将影片剪辑元件拖放到舞台合适的位置。此时的舞台效果如图5-37所示。
 在新建图层的第30帧按下F5键。
在新建图层的第30帧按下F5键。
 选择第1帧至第30帧之间的任意一帧单击右键,在弹出的快捷菜单中选择“创建补间动画”命令。此时,时间轴上的区域变为了淡蓝色,图层名称左侧显示图标
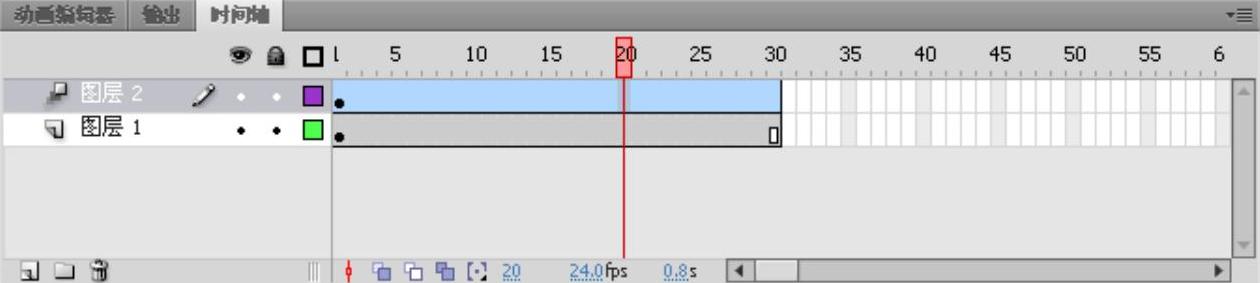
选择第1帧至第30帧之间的任意一帧单击右键,在弹出的快捷菜单中选择“创建补间动画”命令。此时,时间轴上的区域变为了淡蓝色,图层名称左侧显示图标 ,表示该图层为补间图层。如图5-38所示。
,表示该图层为补间图层。如图5-38所示。
注意
无法将运动引导层添加到补间/反向运动图层。

图5-37 舞台效果

图5-38 时间轴效果
 在图层2的第10帧按下F6键,增加一个属性关键帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。
在图层2的第10帧按下F6键,增加一个属性关键帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。
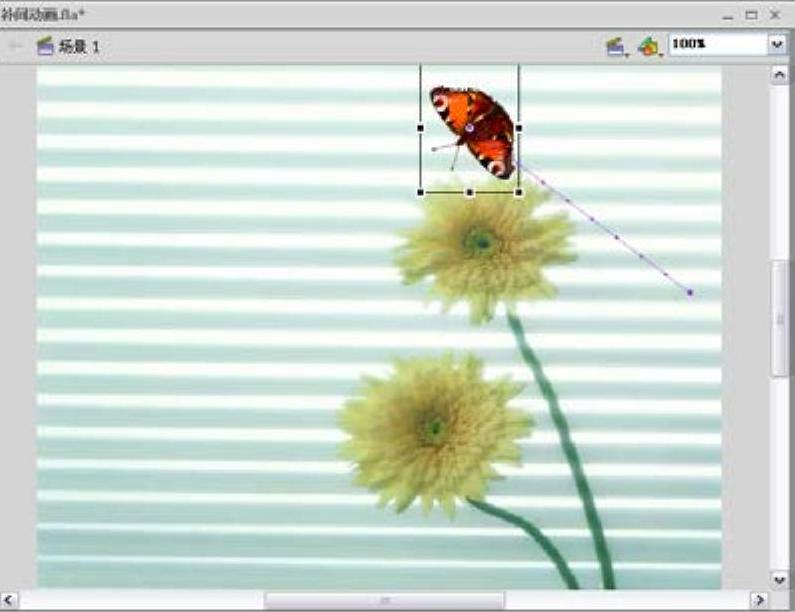
 将舞台上的实例拖放到合适的位置,并选择自由变形工具,旋转元件实例到合适的角度,如图5-39所示。
将舞台上的实例拖放到合适的位置,并选择自由变形工具,旋转元件实例到合适的角度,如图5-39所示。
此时读者会发现舞台中出现了一条带有很多小点的线段,这条线段显示补间对象在舞台上移动时所经过的路径。运动路径显示从补间范围的第一帧中的位置到新位置的路径,线段上的端点个数代表帧数,例如本例中的线段上一共有10个端点,就是代表了时间轴上的10帧。如果不是对位置进行补间,则舞台上不显示运动路径。
提示
单击属性面板右上角的选项菜单按钮,从中选择“始终显示运动路径”命令,可以在舞台上同时显示所有图层上的所有运动路径。在相互交叉的不同运动路径上设计多个动画时,显示路径非常有用。
用户可以使用部分选取工具、钢笔工具和任意变形等工具以及“修改”菜单上的命令编辑舞台上的运动路径。(www.chuimin.cn)
 选择工具面板上的选择工具
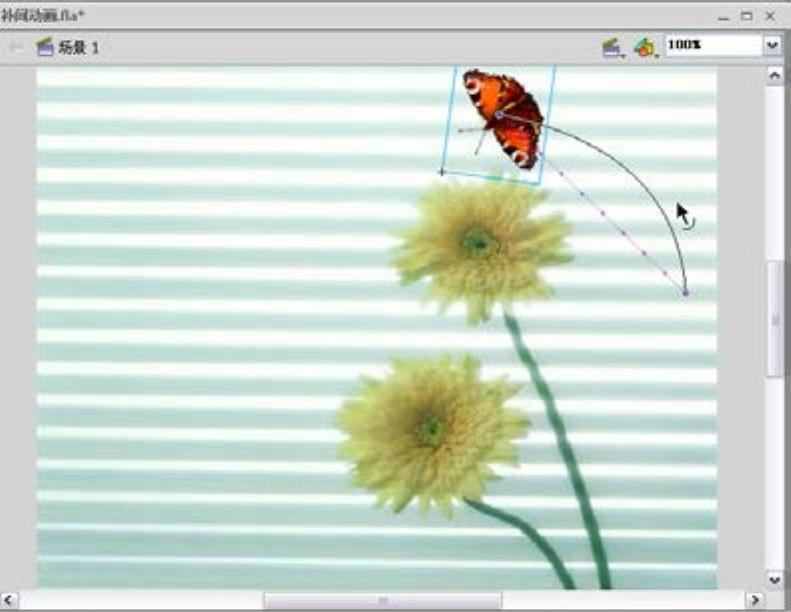
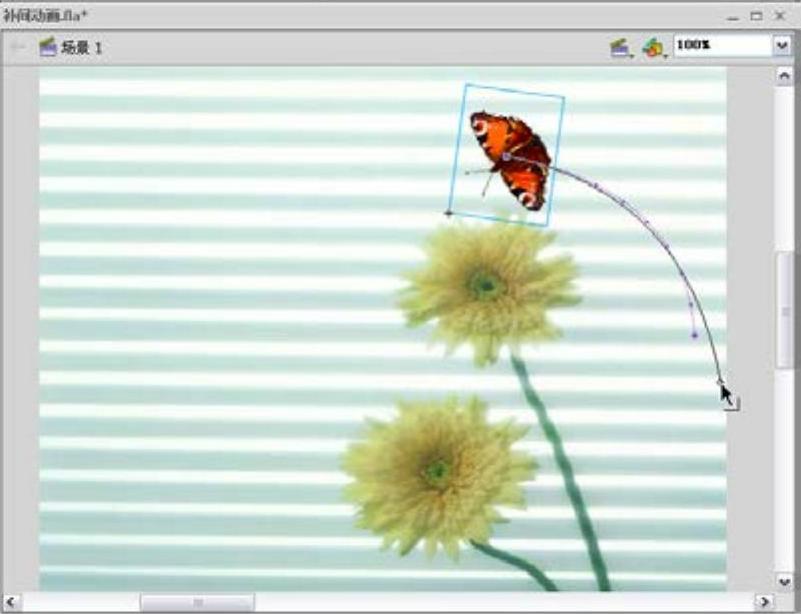
选择工具面板上的选择工具 ,将选取工具移到路径上的端点上时,鼠标指针右下角将出现一条弧线,表示可以调整路径的弯曲度。按下鼠标左键拖动到合适的角度,然后释放鼠标左键即可,如图5-40所示。
,将选取工具移到路径上的端点上时,鼠标指针右下角将出现一条弧线,表示可以调整路径的弯曲度。按下鼠标左键拖动到合适的角度,然后释放鼠标左键即可,如图5-40所示。

图5-39 显示运动路径

图5-40 调整路径的弯曲度
 将选取工具移到路径两端的端点上时,鼠标指针右下角将出现两条折线。按下鼠标左键拖动,即可调整路径的起点位置,如图5-41所示。
将选取工具移到路径两端的端点上时,鼠标指针右下角将出现两条折线。按下鼠标左键拖动,即可调整路径的起点位置,如图5-41所示。
使用部分选取工具也可以对线段进行弧线角度的调整,如调整弯曲角度。
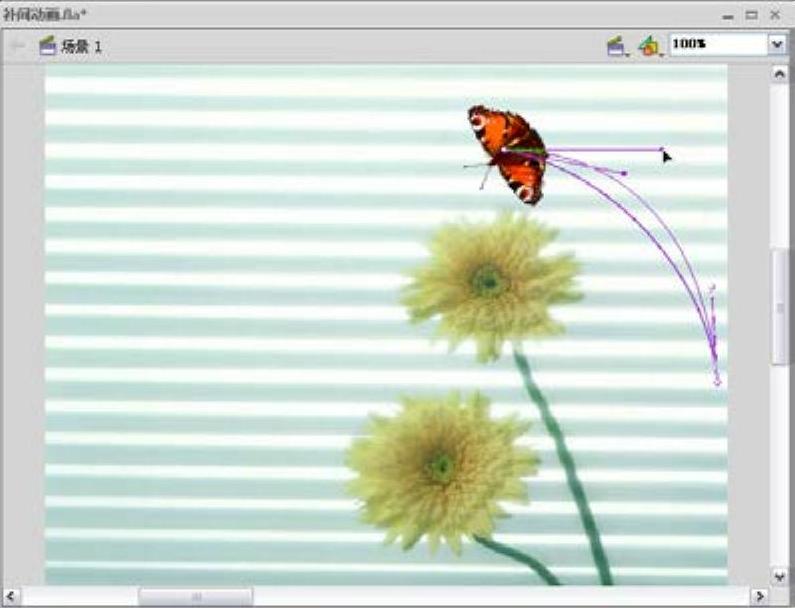
 在绘图工具箱中选中部分选取工具,单击线段两端的顶点,线段两端就会出现控制手柄,按下鼠标左键拖动控制柄,就可以改变运动路径弯曲的设置,如图5-42所示。
在绘图工具箱中选中部分选取工具,单击线段两端的顶点,线段两端就会出现控制手柄,按下鼠标左键拖动控制柄,就可以改变运动路径弯曲的设置,如图5-42所示。
 在图层2的第20帧单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择一个属性。
在图层2的第20帧单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择一个属性。
 在舞台上拖动实例到合适的位置,并使用自由变形工具调整实例的角度。
在舞台上拖动实例到合适的位置,并使用自由变形工具调整实例的角度。
 在图层2的第20帧处单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择一个属性,例如,缩放。然后使用自由变形工具调整实例的大小。
在图层2的第20帧处单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择一个属性,例如,缩放。然后使用自由变形工具调整实例的大小。
 单击图层2的第25帧,然后在舞台上拖动实例到另一个位置。此时,时间轴上的第25帧处会自动增加一个关键帧。在图层2的第25帧单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择“缩放”命令。然后使用自由变形工具调整实例的大小。执行“插入关键帧”/“旋转”命令,在第25帧新增一个属性关键帧,然后使用自由变形工具调整实例的旋转角度。
单击图层2的第25帧,然后在舞台上拖动实例到另一个位置。此时,时间轴上的第25帧处会自动增加一个关键帧。在图层2的第25帧单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”命令,并在其子菜单中选择“缩放”命令。然后使用自由变形工具调整实例的大小。执行“插入关键帧”/“旋转”命令,在第25帧新增一个属性关键帧,然后使用自由变形工具调整实例的旋转角度。

图5-41 调整路径

图5-42 调整路径的弯曲度
 保存文档,按Enter键测试动画效果。可以看到蝴蝶实例将沿路径运动。此时,如果在时间轴中拖动补间范围的任一端,可以缩短或延长补间范围。
保存文档,按Enter键测试动画效果。可以看到蝴蝶实例将沿路径运动。此时,如果在时间轴中拖动补间范围的任一端,可以缩短或延长补间范围。
补间图层中的补间范围只能包含一个元件实例。将第二个元件实例添加到补间范围将会替换补间中的原始元件。用户还可从补间图层删除元件,而不必删除或断开补间。这样,以后可以将其他元件实例添加到补间中。
如果要将其他补间添加到现有的补间图层,可执行以下操作之一:
●将一个空白关键帧添加到图层,将各项添加到该关键帧,然后补间一个或多个项。
●在其他图层上创建补间,然后将范围拖到所需的图层。
●将静态帧从其他图层拖到补间图层,然后将补间添加到静态帧中的对象。
●在补间图层上插入一个空白关键帧,然后通过从库面板中拖动对象或从剪贴板粘贴对象,向空白关键帧中添加对象。随后即可将补间添加到此对象。
如果要一次创建多个补间,可将多个可补间对象放在多个图层上,并选择所有图层,然后执行“插入”/“补间动画”命令。
有关Flash CS6中文版标准实例教程的文章

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。图5-17 形状补间动画示例用鼠标单击第20帧,在该帧的位置按F6添加关键帧。......
2023-10-30

补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17

创建好传统补间动画后,在起始关键帧和结束关键帧之间的区域将变成蓝色的背景,上面有一个箭头。图4.19 设置旋转效果时用到的属性面板传统补间动画可以实现旋转效果,旋转的运动效果是使实例在运动的同时旋转。......
2023-11-17

传统文本的段落属性包括对齐方式和边界间距两项内容。图2-61 设置段落样式“段落”部分包括以下文本属性:●对齐:此属性可用于水平文本或垂直文本。在当前所选文字的段落方向为从右到左时,对齐方式图标的外观会反过来,以表示正确的方向。TLF会在这两个段落之间生成24像素的间距,而不是36像素。利用“高级段落”部分可以设置TLF文本的以下属性:●标点挤压:此属性有时称为对齐规则,用于确定如何应用段落对齐。......
2023-10-30

图4-10 帧属性面板图4-11 “传统补间”属性面板●:单击该按钮打开“自定义缓入/缓出”对话框,显示表示随时间推移动画变化程度的坐标图。水平轴表示帧,垂直轴表示变化的百分比。注意当选择“自动”选项后,Flash将按照最后一帧的需要旋转对象。选择“顺时针”或“逆时针”后,还需要指定旋转的次数。在帧属性面板中,还有声音、效果和同步等选项,将在后面的章节中向读者介绍。......
2023-10-30

要设置字符样式,可使用文本属性检查器的“字符”部分,如图2-54所示。该选项仅当选中了文本属性面板选项菜单中的“显示亚洲文本选项”时可用。......
2023-10-30
相关推荐