图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30
在上一节中介绍了传统补间动画,传统补间动画中的所有对象必须转变成元件或群组。形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。形变动画描述了一段时间内将一个对象变成另一个对象的过程。在形变动画中可以改变对象的形状、颜色、大小、透明度以及位置等。
形变动画简单地说就是形状发生变化的动画。在形变动画中,可以存在多个矢量图形,但在变形过程中它们被作为一个整体。下面通过一个实例来介绍它的制作方法。
 新建一个Flash文档。
新建一个Flash文档。
 选择“修改”/“文档”命令,将舞台工作区设置为宽900像素,高为250像素。
选择“修改”/“文档”命令,将舞台工作区设置为宽900像素,高为250像素。
 单击绘图工具箱中的椭圆工具,按住Shift键,在舞台中绘制一个正圆,设置内部填充方式是由红到黑的径向渐变方式,无笔触颜色,如图5-15所示。
单击绘图工具箱中的椭圆工具,按住Shift键,在舞台中绘制一个正圆,设置内部填充方式是由红到黑的径向渐变方式,无笔触颜色,如图5-15所示。

图5-15 绘制正圆
 选中时间轴的第1帧,单击鼠标右键,在弹出的快捷菜单中选择“创建补间形状”命令,然后将正圆拖曳到舞台的左下角。
选中时间轴的第1帧,单击鼠标右键,在弹出的快捷菜单中选择“创建补间形状”命令,然后将正圆拖曳到舞台的左下角。
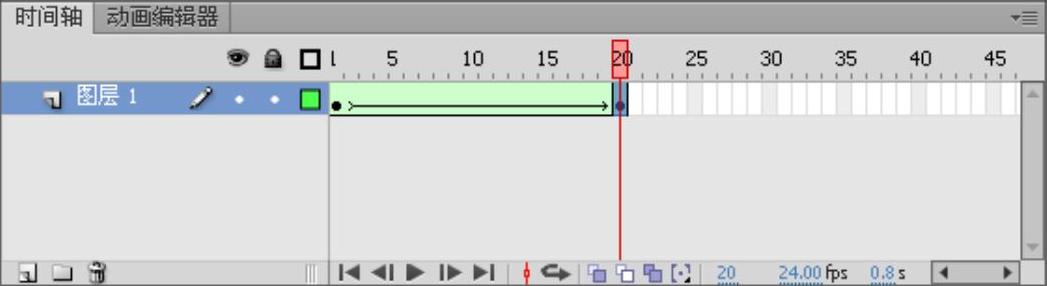
 在时间轴第20帧单击鼠标右键,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第1帧到第20帧之间创建了形状补间动画。时间轴窗口显示如图5-16所示。
在时间轴第20帧单击鼠标右键,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第1帧到第20帧之间创建了形状补间动画。时间轴窗口显示如图5-16所示。

图5-16 设置变形关键帧
 单击第20帧,选择绘图工具箱中的多边形工具,在属性面板上单击
单击第20帧,选择绘图工具箱中的多边形工具,在属性面板上单击 按钮,在弹出的对话框中设置多边形样式为“星形”,边数为6,在舞台的正中间绘制一个六角星形。然后将舞台中的正圆删除。
按钮,在弹出的对话框中设置多边形样式为“星形”,边数为6,在舞台的正中间绘制一个六角星形。然后将舞台中的正圆删除。
 在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。
在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。
 单击第40帧,选择绘图工具箱中的椭圆工具,在舞台的右下角绘制一个椭圆。然后将舞台中的六角星形删除。(www.chuimin.cn)
单击第40帧,选择绘图工具箱中的椭圆工具,在舞台的右下角绘制一个椭圆。然后将舞台中的六角星形删除。(www.chuimin.cn)
操作完成后,可以观察形状补间动画的效果:正圆从舞台的左下角向舞台的中央移动,在移动的过程中变成了六角星形,六角星形再向舞台的右上角进行移动,在移动的过程中变成了椭圆。选中第20帧,打开洋葱皮工具的效果如图5-17所示。
利用形状补间动画还可以设计颜色与图形的渐变动画,下面以一个简单实例进行说明。
 新建一个Flash CS6文档。用椭圆绘制工具在舞台的中心绘制一个椭圆,笔触颜色无,填充颜色为径向渐变,效果如图5-18所示。
新建一个Flash CS6文档。用椭圆绘制工具在舞台的中心绘制一个椭圆,笔触颜色无,填充颜色为径向渐变,效果如图5-18所示。

图5-17 形状补间动画示例
 用鼠标单击第20帧,在该帧的位置按F6添加关键帧。选择该帧的所有内容,全部删除。
用鼠标单击第20帧,在该帧的位置按F6添加关键帧。选择该帧的所有内容,全部删除。
 选择文本工具,设置字体属性为宋体、大小为72号字、采用粗体和斜体,输入字符串“Good!”。
选择文本工具,设置字体属性为宋体、大小为72号字、采用粗体和斜体,输入字符串“Good!”。
 执行“修改”/“分离”命令两次将其打散,选择“颜料桶”工具,在“颜色”面板中选择“径向渐变”选项,调整右边的颜色游标R值为99、G值为11、B值为88、Alpha值为100%,效果如图5-19所示。
执行“修改”/“分离”命令两次将其打散,选择“颜料桶”工具,在“颜色”面板中选择“径向渐变”选项,调整右边的颜色游标R值为99、G值为11、B值为88、Alpha值为100%,效果如图5-19所示。

图5-18 第1帧圆形效果图

图5-19 第20帧效果图
 选中第1帧到第20帧之间的任意一帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间形状”命令。完成动画设定。选择“控制”/“播放”命令观看播放效果。
选中第1帧到第20帧之间的任意一帧,点击鼠标右键,在弹出的快捷菜单中选择“创建补间形状”命令。完成动画设定。选择“控制”/“播放”命令观看播放效果。
有关Flash CS6中文版标准实例教程的文章

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。......
2023-10-30

补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17

创建好传统补间动画后,在起始关键帧和结束关键帧之间的区域将变成蓝色的背景,上面有一个箭头。图4.19 设置旋转效果时用到的属性面板传统补间动画可以实现旋转效果,旋转的运动效果是使实例在运动的同时旋转。......
2023-11-17

形状补间动画是指一个对象,必须是离散状态,在两个关键帧上设置不同的属性,然后在两个关键帧之间创建的动画。在定位的补间上,可在“属性”面板设置形状补间的属性,分别为:“缓动”:设置后补间形状动画会随之发生相应的变化。形状补间动画如果要做出比较精细的变形,或者前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。......
2023-11-16

最后将运动层和引导层连接起来,就可以使对象沿指定的路径运动。下面通过一个实例来介绍运动引导动画的制作方法。选择“文件”/“导入”/“导入到舞台”命令,导入一幅GIF动画,并调整位置。单击引导层的第1帧,使用铅笔工具在舞台上绘制一条曲线,该曲线将作为运动动画的轨迹。图5-20 移动butterfly实例的中心图5-21 蝴蝶在第15帧的状态......
2023-10-30

在绘图工具箱中选择骨骼工具,并单击要成为骨架的根部或头部的元件实例。在拖动时将显示骨骼。它显示为一个圆围绕骨骼头部。若要移动IK形状内骨骼任一端的位置,可以使用“部分选取工具”拖动骨骼的一端。骨骼将随变形点移动。旋转度数相对于父级骨骼而言。选中“启用”选项之后,在骨骼连接的顶部将显示一个指示旋转自由度的弧形。如果对骨骼同时启用了x平移和y平移,则对该骨骼禁用旋转时定位它更为容易。......
2023-10-30
相关推荐