最后将运动层和引导层连接起来,就可以使对象沿指定的路径运动。下面通过一个实例来介绍运动引导动画的制作方法。选择“文件”/“导入”/“导入到舞台”命令,导入一幅GIF动画,并调整位置。单击引导层的第1帧,使用铅笔工具在舞台上绘制一条曲线,该曲线将作为运动动画的轨迹。图5-20 移动butterfly实例的中心图5-21 蝴蝶在第15帧的状态......
2023-10-30
逐帧动画是一种最基本的动画制作方法,它往往需要很多关键帧,在制作时,需要对每一帧动画的内容进行具体的绘制。如果关键帧比较少,而它们的间隔又比较大时,则播放效果类似于幻灯片的放映。利用这种方法制作动画,工作量非常大,如果要制作的动画比较长,那就需要投入相当大的精力和时间。不过这种方法制作出来的动画效果非常好,因为对每一帧都进行绘制,所以动画变化的过程非常准确、真实。
下面以一个实例来说明制作逐帧动画的方法。这个实例模仿写字的过程,文字在舞台一笔一画逐渐显示在舞台上。具体步骤如下:
 新建一个Flash文档。
新建一个Flash文档。
 选择“修改”/“文档”命令,调出“文档属性”对话框,将舞台工作区设置为宽300px,高为260px,其余选项保留默认设置。
选择“修改”/“文档”命令,调出“文档属性”对话框,将舞台工作区设置为宽300px,高为260px,其余选项保留默认设置。
为了使绘制的图形定位更加准确,可以在舞台的工作区中加入网格。
 选择“视图”/“网格”/“显示网格”命令,在舞台上显示网格。如果需要使网格线更加细密,可以选择“视图”/“网格”/“编辑网格”命令,弹出“网格”对话框。在
选择“视图”/“网格”/“显示网格”命令,在舞台上显示网格。如果需要使网格线更加细密,可以选择“视图”/“网格”/“编辑网格”命令,弹出“网格”对话框。在 和
和 右侧的文本框中输入8,表示网格的宽度和高度都是8像素。
右侧的文本框中输入8,表示网格的宽度和高度都是8像素。
 单击绘图工具箱中的文本工具
单击绘图工具箱中的文本工具 ,在属性设置面板中设置字体为隶书、字号为180。然后在舞台上输入“帧”字。
,在属性设置面板中设置字体为隶书、字号为180。然后在舞台上输入“帧”字。
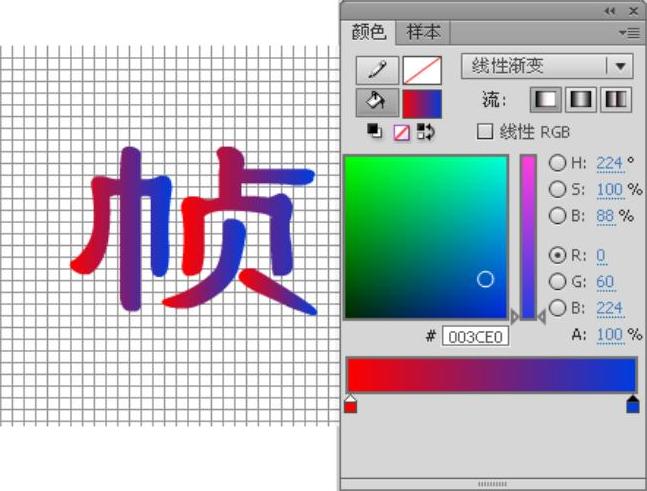
 选中文字,然后选择“修改”/“分离”命令,将文字打散。选择“窗口”/“颜色”命令,调出“颜色”面板,在该面板中设置使用线性渐变的填充方式,并设置线性渐变是由红色到蓝色渐变。填充后的的文本效果如图5-6所示。
选中文字,然后选择“修改”/“分离”命令,将文字打散。选择“窗口”/“颜色”命令,调出“颜色”面板,在该面板中设置使用线性渐变的填充方式,并设置线性渐变是由红色到蓝色渐变。填充后的的文本效果如图5-6所示。
 在时间轴上的第30帧处右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,将第30帧设置为关键帧。
在时间轴上的第30帧处右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,将第30帧设置为关键帧。

图5-6 输入文字并设置填充样式
 选择第2帧到第29帧,然后右击鼠标,从弹出的快捷菜单中选择“转换为关键帧”命令,将第2帧到第29帧都转化为关键帧。
选择第2帧到第29帧,然后右击鼠标,从弹出的快捷菜单中选择“转换为关键帧”命令,将第2帧到第29帧都转化为关键帧。
 在时间轴上选中第30帧,然后选择绘图工具箱中的橡皮擦工具
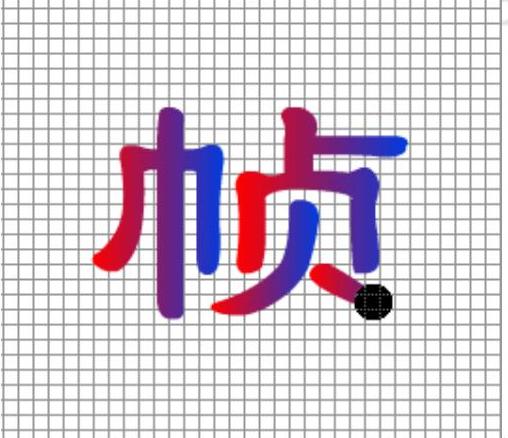
在时间轴上选中第30帧,然后选择绘图工具箱中的橡皮擦工具 ,将“帧”字按照写字的先后顺序,从最后一笔反向擦掉一部分,如图5-7所示。(www.chuimin.cn)
,将“帧”字按照写字的先后顺序,从最后一笔反向擦掉一部分,如图5-7所示。(www.chuimin.cn)
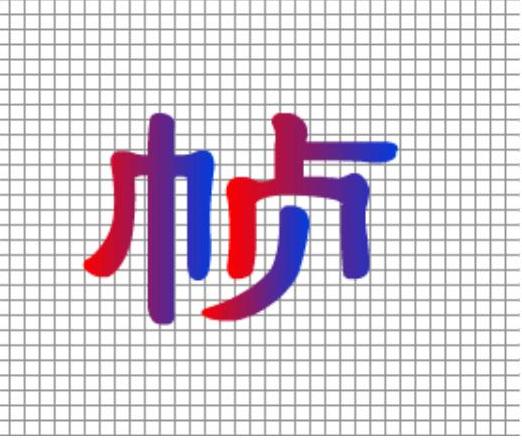
 在时间轴上选择第29帧,利用橡皮擦工具进一步反向擦除一部分笔画,如图5-8所示。为了使擦出部分更加准确,可以起用洋葱皮技术。
在时间轴上选择第29帧,利用橡皮擦工具进一步反向擦除一部分笔画,如图5-8所示。为了使擦出部分更加准确,可以起用洋葱皮技术。
 通过同样的方法,将“帧”字在第10帧时刚好完全擦除掉。
通过同样的方法,将“帧”字在第10帧时刚好完全擦除掉。
注意
在笔画的交叉处,擦除其中一个笔画时不要破坏另一个笔画的完整性。

图5-7 擦除笔画

图5-8 继续擦除
 将第4帧到第10帧对应的文字全部擦除,此时这些关键帧就变成了空白关键帧。剩下的3帧不进行擦除。
将第4帧到第10帧对应的文字全部擦除,此时这些关键帧就变成了空白关键帧。剩下的3帧不进行擦除。
 操作完成后,可以选择“控制”/“测试影片”命令,就可以看到“帧”字出现在舞台上,然后消失,再从无到有被一笔一笔写出来。
操作完成后,可以选择“控制”/“测试影片”命令,就可以看到“帧”字出现在舞台上,然后消失,再从无到有被一笔一笔写出来。
通过该实例,相信读者已经了解使用FlashCS6制作逐帧动画的方法。其实利用逐帧动画的制作方法还可以制作出很多特殊效果的动画。
有关Flash CS6中文版标准实例教程的文章

最后将运动层和引导层连接起来,就可以使对象沿指定的路径运动。下面通过一个实例来介绍运动引导动画的制作方法。选择“文件”/“导入”/“导入到舞台”命令,导入一幅GIF动画,并调整位置。单击引导层的第1帧,使用铅笔工具在舞台上绘制一条曲线,该曲线将作为运动动画的轨迹。图5-20 移动butterfly实例的中心图5-21 蝴蝶在第15帧的状态......
2023-10-30

本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17

在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。......
2023-10-30

形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。图5-17 形状补间动画示例用鼠标单击第20帧,在该帧的位置按F6添加关键帧。......
2023-10-30

需要注意的是,缩放时,整个舞台上的对象同步缩放。其中,“符合窗口大小”是指使舞台刚好完全显示在工作区窗口;“显示帧”的功能是当舞台中的对象超出显示区而无法看清全貌时将舞台恢复到中间位置。“显示全部”的功能是以舞台的大小为标准,将舞台中所有的对象以等比例最大限度地放大或最小限度地缩小对象以看清全貌。......
2023-10-30

图4-10 帧属性面板图4-11 “传统补间”属性面板●:单击该按钮打开“自定义缓入/缓出”对话框,显示表示随时间推移动画变化程度的坐标图。水平轴表示帧,垂直轴表示变化的百分比。注意当选择“自动”选项后,Flash将按照最后一帧的需要旋转对象。选择“顺时针”或“逆时针”后,还需要指定旋转的次数。在帧属性面板中,还有声音、效果和同步等选项,将在后面的章节中向读者介绍。......
2023-10-30

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

在绘图工具箱中选择骨骼工具,并单击要成为骨架的根部或头部的元件实例。在拖动时将显示骨骼。它显示为一个圆围绕骨骼头部。若要移动IK形状内骨骼任一端的位置,可以使用“部分选取工具”拖动骨骼的一端。骨骼将随变形点移动。旋转度数相对于父级骨骼而言。选中“启用”选项之后,在骨骼连接的顶部将显示一个指示旋转自由度的弧形。如果对骨骼同时启用了x平移和y平移,则对该骨骼禁用旋转时定位它更为容易。......
2023-10-30
相关推荐