要设置字符样式,可使用文本属性检查器的“字符”部分,如图2-54所示。该选项仅当选中了文本属性面板选项菜单中的“显示亚洲文本选项”时可用。......
2023-10-30
Flash可以创建两种类型的补间动画。一种是传统补间,即Flash CS4之前的版本中的“运动渐变动画”,另一种就是“补间形状”。这两种补间动画的效果设置都是通过帧属性对话框来实现的。
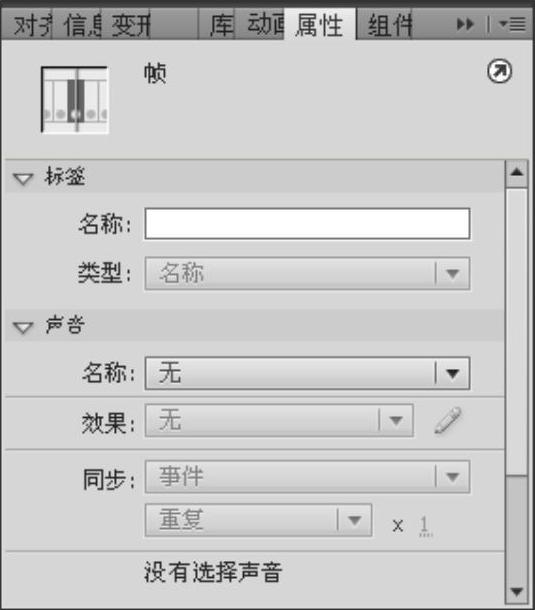
选中时间轴上的帧,打开对应的属性面板,如图4-10所示。
如果选择了传统补间中的帧,对应的属性面板如图4-11所示,此时面板中各参数的意义如下:
●缓动:在默认情况下,补间帧以固定的速度播放。利用缓动值,可以创建更逼真的加速度和减速度。正值以较快的速度开始补间,越接近动画的末尾,补间的速度越低。负值以较慢的速度开始补间,越接近动画的末尾,补间的速度越高。

图4-10 帧属性面板

图4-11 “传统补间”属性面板
● :单击该按钮打开“自定义缓入/缓出”对话框,显示表示随时间推移动画变化程度的坐标图。水平轴表示帧,垂直轴表示变化的百分比。在该对话框中可以精确控制动画的开始速度和停止速度。
:单击该按钮打开“自定义缓入/缓出”对话框,显示表示随时间推移动画变化程度的坐标图。水平轴表示帧,垂直轴表示变化的百分比。在该对话框中可以精确控制动画的开始速度和停止速度。
使用Flash中的缓动控件可以控制动画的开始速度和停止速度。制作动画时,速度变快被视为其运动的“缓入”;动画在结束时变慢被称为“缓出”。Flash CS6中的自定义缓入缓出控件允许用户精确选择应用于时间轴的补间如何影响补间对象在舞台上的效果。使用户可以通过一个直观的图表轻松而精确地控制这些元素,该图表可独立控制动画补间中使用的位置、旋转、缩放、颜色和滤镜。
●旋转:若要使组合体或实例旋转,可以从“旋转”下拉列表中选择一个选项。
注意
当选择“自动”选项后,Flash将按照最后一帧的需要旋转对象。选择“顺时针”或“逆时针”后,还需要指定旋转的次数。如果不输入数字,则不会产生旋转。(www.chuimin.cn)
●贴紧:如果使用运动路径,根据其注册点将补间元素附加到运动路径。
●调整到路径:如果使用运动路径,将补间元素的基线调整到运动路径。
●同步:此属性只影响图形元件,使图形元件实例的动画与主时间轴同步。
●缩放:如果组合体或元件的大小发生渐变,可以选中这个复选框。
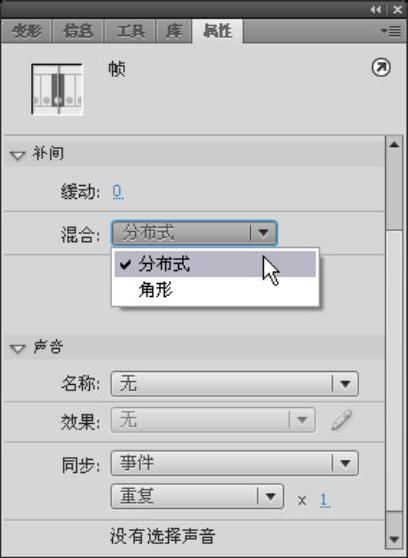
如果选中的帧是形状补间中的一个帧,则在属性面板中将出现形状补间的参数选项,如图4-12所示。

图4-12 “形状补间”属性面板
该属性面板中的“混合”下拉列表中包括两个选项:
●分布式:该选项在创建动画时所产生的中间形状将平滑而不规则。
●角形:该选项在创建动画时将在中间形状中保留明显的角和直线。
在帧属性面板中,还有声音、效果和同步等选项,将在后面的章节中向读者介绍。
有关Flash CS6中文版标准实例教程的文章

要设置字符样式,可使用文本属性检查器的“字符”部分,如图2-54所示。该选项仅当选中了文本属性面板选项菜单中的“显示亚洲文本选项”时可用。......
2023-10-30

在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。......
2023-10-30

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

传统文本的段落属性包括对齐方式和边界间距两项内容。图2-61 设置段落样式“段落”部分包括以下文本属性:●对齐:此属性可用于水平文本或垂直文本。在当前所选文字的段落方向为从右到左时,对齐方式图标的外观会反过来,以表示正确的方向。TLF会在这两个段落之间生成24像素的间距,而不是36像素。利用“高级段落”部分可以设置TLF文本的以下属性:●标点挤压:此属性有时称为对齐规则,用于确定如何应用段落对齐。......
2023-10-30

用户可以通过设置“动作”面板的工作参数,来改变脚本窗格中的脚本编辑风格。若要设置动作面板的参数,可以执行如下操作:在“动作”面板的选项菜单中选择“首选参数”命令。在弹出的“首选参数”对话框里设置以下任意首选参数:●编辑:选择“自动缩进”会在脚本窗格中自动缩进动作脚本,在“制表符大小”框中输入一个整数可设置专家模式的缩进制表符大小。......
2023-10-30

需要注意的是,缩放时,整个舞台上的对象同步缩放。其中,“符合窗口大小”是指使舞台刚好完全显示在工作区窗口;“显示帧”的功能是当舞台中的对象超出显示区而无法看清全貌时将舞台恢复到中间位置。“显示全部”的功能是以舞台的大小为标准,将舞台中所有的对象以等比例最大限度地放大或最小限度地缩小对象以看清全貌。......
2023-10-30

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

我们通过模拟星空这个实例,向大家讲述前面讲到的几种比较重要的函数,给大家加深印象,让读者尽快掌握它们。按Ctrl+F8创建一个名为star的影片剪辑。单击渐变栏右边的颜色游标,然后在R,G,B和Alpha文本框中输入0,0,0,100%,填充效果如图8-2所示。图8-1 模拟星空图8-2 填充效果分别单击第2帧和第3帧,然后分别按下F6,插入两个关键帧。选中舞台上的star实例,在属性面板的实例名称文本框中输入“star”。......
2023-10-30
相关推荐