在绘图工具箱中选择骨骼工具,并单击要成为骨架的根部或头部的元件实例。在拖动时将显示骨骼。它显示为一个圆围绕骨骼头部。若要移动IK形状内骨骼任一端的位置,可以使用“部分选取工具”拖动骨骼的一端。骨骼将随变形点移动。旋转度数相对于父级骨骼而言。选中“启用”选项之后,在骨骼连接的顶部将显示一个指示旋转自由度的弧形。如果对骨骼同时启用了x平移和y平移,则对该骨骼禁用旋转时定位它更为容易。......
2023-10-30
使用Deco绘画工具,可以对舞台上的选定对象应用效果。将一个或多个元件与Deco工具一起使用,可以创建万花筒效果,极大地丰富了Flash的绘画表现力。
Deco工具的使用方法如下:
(1)新建一个文档,单击选中绘图工具箱中的Deco工具 ,此时鼠标指针变成
,此时鼠标指针变成 。
。
(2)切换到Deco工具的属性面板,如图2-44所示。在“绘制效果”下方的下拉表中选择Deco工具的绘制效果。不同的绘制效果有不同的填充选项。

图2-44 Deco工具的属性面板和绘制效果
1)藤蔓式填充:利用藤蔓式填充效果,可以用藤蔓式图案填充舞台、元件或封闭区域。用户还可以用“库”面板中的元件替换默认的叶子和花朵的图案。生成的图案将包含在影片剪辑中,而影片剪辑本身包含组成图案的元件。
单击“编辑”按钮下方的色块,可以选择默认装饰图案的填充颜色。或者单击“编辑”按钮,从“库”面板中选择一个自定义的影片剪辑或图形元件作为装饰图案。
“藤蔓式填充”效果的其他填充选项如下:
●分支角度:指定分支图案的角度。
●分支颜色:单击“分支角度”右侧的色块,可以在弹出的颜色板中指定用于分支的颜色。
●图案缩放:缩放操作会使对象同时沿水平方向(沿x轴)和垂直方向(沿y轴)放大或缩小。
●段长度:指定叶子节点和花朵节点之间的段的长度。
●动画图案:指定效果的每次迭代都绘制到时间轴中的新帧。在绘制花朵图案时,此选项将创建花朵图案的逐帧动画序列。
●帧步骤:指定绘制效果时每秒要横跨的帧数。
设置好以上选项之后,单击舞台,或者在要显示填充图案的形状或元件内单击,即可应用设置的填充图案。
读者需要注意的是,应用藤蔓式填充效果后,将无法更改属性检查器中的高级选项以改变填充图案。
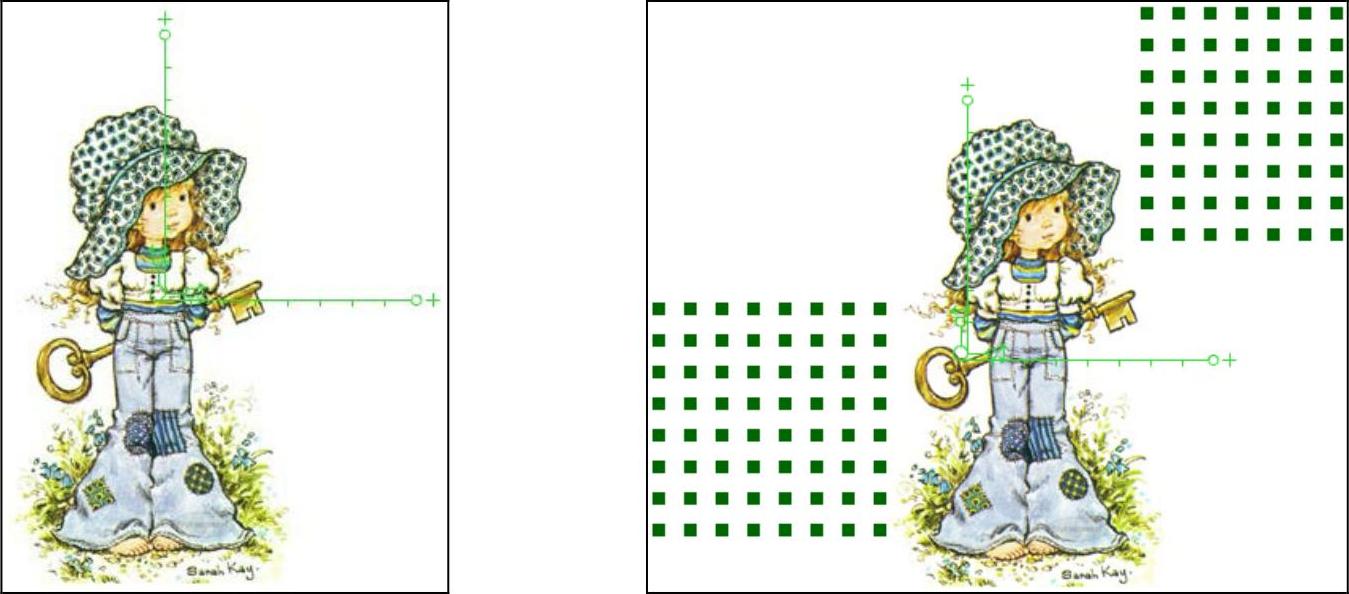
2)网格填充:使用网格填充效果可创建棋盘图案、平铺背景或用自定义图案填充的区域或形状。将网格填充绘制到舞台后,如果移动填充元件或调整其大小,则网格填充将随之移动或调整大小。
“网格填充”效果的填充选项如下:
●水平间距:指定网格填充中所用形状之间的水平距离(以像素为单位)。
●垂直间距:指定网格填充中所用形状之间的垂直距离(以像素为单位)。
设置好以上选项之后,单击舞台,或者在要显示网格填充图案的形状或元件内单击,即可应用设置的填充图案。
3)对称刷子:使用对称刷子可以围绕中心点对称排列元件,可创建圆形用户界面元素(如模拟钟面或刻度盘仪表)和旋涡图案。使用对称刷子在舞台上绘制元件时,将显示一组手柄。用户可以使用手柄通过增加元件数、添加对称内容或者编辑和修改效果的方式来控制对称效果。
“对称刷子”的填充选项如下:
●绕点旋转:围绕指定的固定点旋转对称中的形状。默认参考点是对称的中心点。
填充效果如图2-45所示。
若要围绕对象的中心点旋转对象,则按下圆形手柄 以按下带有加号(+)的圆形手柄
以按下带有加号(+)的圆形手柄 进行拖动。
进行拖动。
●跨线反射:跨指定的不可见线条等距离翻转形状,如图2-46所示。

图2-45 绕点旋转的对称填充效果

图2-46 跨线反射的对称填充效果
在图2-46中左右移动鼠标,可以调整对称图形之间的距离。按下圆形手柄 进行拖动,填充的形状将随之进行相应的旋转。
进行拖动,填充的形状将随之进行相应的旋转。
●跨点反射:围绕指定的固定点等距离放置两个形状。效果如图2-47所示。按下绿色的圆形手柄拖动,可以调整对称元件的位置。
●网格平移:使用按对称效果绘制的形状创建网格。每次在舞台上单击Deco绘画工具都会创建形状网格。使用由对称刷子手柄定义的x和y坐标调整这些形状的高度和宽度。效果如图2-48所示。
●测试冲突:不管如何增加对称效果内的实例数,绘制的对称效果中的形状都不会相互冲突。取消选择此选项后,会将对称效果中的形状重叠。设置好以上选项之后,单击舞台上要显示对称刷子插图的位置,然后使用对称刷子手柄调整对称的大小和元件实例的数量,即可应用设置的填充图案。
4)3D刷子:利用3D刷子效果,用户可以直接在舞台上,或者对舞台上的某个元件的多个实例进行涂色,使其具有3D透视效果。Flash通过在舞台顶部附近缩小元件,并在舞台底部附近放大元件来创建3D透视。

图2-47 跨点反射的对称填充效果

图2-48 网格平移的对称填充效果
“3D刷子”效果的填充属性如下:
●最大对象数:要涂色的对象的最大数目。
●喷涂区域:与对实例涂色的光标的最大距离。
●透视:切换3D效果。若要为大小一致的实例涂色,则取消选中此选项。
●距离缩放:此属性确定3D透视效果的量。增加此值会增加由向上或向下移动光标而引起的缩放。
●随机缩放范围:此属性允许随机确定每个实例的缩放。增加此值会增加可应用于每个实例的缩放值的范围。
●随机旋转范围:此属性允许随机确定每个实例的旋转。增加此值会增加每个实例可能的最大旋转角度。设置好以上选项之后,在舞台上拖动以开始涂色。将光标向舞台顶部移动为较小的实例涂色。将光标向舞台底部移动为较大的实例涂色。
5)建筑物刷子:借助建筑物刷子效果,可以在舞台上绘制建筑物。建筑物的外观取决于为建筑物属性选择的值。
“建筑物刷子”的填充属性如下:
●建筑物类型:要创建的建筑样式。
●建筑物大小:建筑物的宽度。值越大,创建的建筑物越宽。
设置好以上选项之后,在舞台上从希望作为建筑物底部的位置开始,垂直向上拖动光标,直到希望完成的建筑物所具有的高度,效果如图2-49所示。

图2-49 建筑物刷子效果
6)装饰性刷子:通过应用装饰性刷子效果,可以绘制装饰线,例如点线、波浪线及其他线条。
“装饰性刷子”的填充属性如下:
●线条样式:要绘制的线条样式。读者可以试验所有20个选项查看装饰效果。
●图案颜色:线条的颜色。
●图案大小:所选图案的大小。
●图案宽度:所选图案的宽度。
设置好以上选项之后,在舞台上拖动光标。装饰性刷子效果将沿光标的路径创建一条样式线条。
7)火焰动画:火焰动画效果可以创建程式化的逐帧火焰动画。
“火焰动画”的填充属性如下:
●火大小:火焰的宽度和高度。值越高,创建的火焰越大。(www.chuimin.cn)
●火速:动画的速度。值越大,创建的火焰越快。
●火持续时间:动画过程中在时间轴中创建的帧数。
●结束动画:选择此选项可创建火焰燃尽而不是持续燃烧的动画。Flash会在指定的火焰持续时间后添加其他帧以创建烧尽效果。如果要循环播放完成的动画以创建持续燃烧的效果,则不要选择此选项。
●火焰颜色:火苗的颜色。
●火焰心颜色:火焰底部的颜色。
●火花:火源底部各个火焰的数量。
设置好以上选项之后,在舞台上拖动鼠标以创建动画。当按住鼠标左键时,Flash会将帧自动添加到时间轴。
8)火焰刷子:借助火焰刷子效果,可以在时间轴的当前帧中的舞台上绘制火焰。
“火焰刷子”的填充属性如下:
●火焰大小:火焰的宽度和高度。值越高,创建的火焰越大。
●火焰颜色:火焰中心的颜色。在绘制时,火焰从选定颜色变为黑色。
设置好以上选项之后,按下鼠标左键,在舞台上拖动鼠标光标,即可以绘制火焰。
9)花刷子:借助花刷子效果,可以在时间轴的当前帧中绘制程式化的花。
若要使用花刷子效果,请执行下列操作:
“花刷子”的填充属性如下:
●花类型:从Flash CS6内置的程式化的花种类中选择一种花。
●花色:花的颜色。
●花大小:花的宽度和高度。值越高,创建的花越大。
●树叶颜色:叶子的颜色。
●树叶大小:叶子的宽度和高度。值越高,创建的叶子越大。
●果实颜色:果实的颜色。
●分支:选择此选项可绘制花和叶子之外的分支。
●分支颜色:分支的颜色。
设置好以上选项之后,按下鼠标左键,在舞台上拖动,即可绘制相应的花。
10)闪电刷子:通过闪电刷效果,可以创建闪电,以及创建具有动画效果的闪电。
“闪电刷子”的填充属性如下:
●闪电颜色:闪电的颜色。
●闪电大小:闪电的长度。
●动画:借助此选项,可以创建闪电的逐帧动画。在绘制闪电时,Flash将帧添加到时间轴中的当前图层。
●光束宽度:闪电根部的粗细。
●复杂性:每支闪电的分支数。值越高,创建的闪电越长,分支越多。
在属性检查器中设置闪电刷子效果的属性之后,在舞台上拖动。Flash将沿着移动鼠标的方向绘制闪电。
11)粒子系统:使用粒子系统效果,可以创建火、烟、水、气泡及其他效果的粒子动画。“粒子系统”的填充属性如下:
●粒子1:用户可以分配两个元件用作粒子,这是其中的第一个。如果未指定元件,将使用一个黑色的小正方形。通过正确地选择图形,可以生成非常有趣且逼真的效果。
●粒子2:指定第二个可以分配用作粒子的元件。
●总长度:从当前帧开始,动画的持续时间(以帧为单位)。
●粒子生成:在其中生成粒子的帧的数目。如果帧数小于“总长度”属性,则该工具会在剩余帧中停止生成新粒子,但是已生成的粒子将继续添加动画效果。
●每帧的速率:每个帧生成的粒子数。
●寿命:单个粒子在舞台上可见的帧数。
●初始速度:每个粒子在其寿命开始时移动的速度。速度单位是像素/帧。
●初始大小:每个粒子在其寿命开始时的缩放。
●最小初始方向:每个粒子在其寿命开始时可能移动方向的最小范围。测量单位是度。0表示向上;90表示向右;180表示向下,270表示向左,而360还表示向上。允许使用负数。
●最大初始方向:每个粒子在其寿命开始时可能移动方向的最大范围。测量单位是度。0表示向上;90表示向右;180表示向下,270表示向左,而360还表示向上。允许使用负数。
●重力效果:当此数字为正数时,粒子方向更改为向下并且其速度会增加(就像正在下落一样)。如果重力是负数,则粒子方向更改为向上。
●旋转速率:应用到每个粒子的每帧旋转角度。
设置好以上选项之后,在舞台上要显示效果的位置单击鼠标。Flash将根据设置的属性创建逐帧动画的粒子效果。
12)烟动画:烟动画刷子可以创建程式化的逐帧烟动画。
“烟动画”的填充属性如下:
●烟大小:烟的宽度和高度。值越高,创建的火焰越大。
●烟速:动画的速度。
●烟持续时间:动画过程中在时间轴中创建的帧数。
●结束动画:选择此选项可创建烟消散而不是持续冒烟的动画。Flash会在指定的烟持续时间后添加其他帧以创建消散效果。如果要循环播放完成的动画以创建持续冒烟的效果,则不要选择此选项。
●烟色:烟的颜色。
●背景色:烟的背景色。烟在消散后更改为此颜色。
设置好以上选项之后,按下鼠标左键,并在舞台上拖动,即可创建烟动画。当按住鼠标左键时,Flash会将帧自动添加到时间轴。
13)树刷子:通过树刷子效果,可以快速创建树状插图。
“树刷子”的填充属性如下:
●树样式:要创建的树的种类。每个树样式都以实际的树种为基础。
●树缩放:树的大小。值必须在75~100之间。值越高,创建的树越大。
●分支颜色:树干的颜色。
●树叶颜色:叶子的颜色。
●花/果实颜色:花和果实的颜色。
设置好以上属性之后,按下鼠标左键,在舞台上拖动鼠标指针,即可创建大型分支。在舞台上单击可以创建较小的分支。
有关Flash CS6中文版标准实例教程的文章

在绘图工具箱中选择骨骼工具,并单击要成为骨架的根部或头部的元件实例。在拖动时将显示骨骼。它显示为一个圆围绕骨骼头部。若要移动IK形状内骨骼任一端的位置,可以使用“部分选取工具”拖动骨骼的一端。骨骼将随变形点移动。旋转度数相对于父级骨骼而言。选中“启用”选项之后,在骨骼连接的顶部将显示一个指示旋转自由度的弧形。如果对骨骼同时启用了x平移和y平移,则对该骨骼禁用旋转时定位它更为容易。......
2023-10-30

我们通过模拟星空这个实例,向大家讲述前面讲到的几种比较重要的函数,给大家加深印象,让读者尽快掌握它们。按Ctrl+F8创建一个名为star的影片剪辑。单击渐变栏右边的颜色游标,然后在R,G,B和Alpha文本框中输入0,0,0,100%,填充效果如图8-2所示。图8-1 模拟星空图8-2 填充效果分别单击第2帧和第3帧,然后分别按下F6,插入两个关键帧。选中舞台上的star实例,在属性面板的实例名称文本框中输入“star”。......
2023-10-30

既然是射击游戏,没有对手还叫什么游戏,接下来就要创建“对手”。将使用duplicateMovieClip来创建多个对手飞船。写一段代码来设置对手飞船的随机初始位置和速度。this._x=600;把对手飞船的X坐标设置为600。this._y=random+100;把对手的Y坐标设置成一个在100~2099之间的随机数。enemySpeed=random+1;设置一个为enemySpeed在1~4范围内的随机数,这是对手飞船每一帧移动的像素数。这样做,唯一的目的是为了使飞船的移动更加真实。这个变量是任何一个时间点舞台上的对手飞船的个数。......
2023-10-30

ActionScript照英语翻译过来就是动作脚本语言。按照官方的说法,ActionScritp是Flash的脚本描述语言,它可以帮助用户灵活地实现Flash中内容与内容,内容与用户之间的交互。读者不必了解很多ActionScript的知识就可以写一个简单的脚本。新建一个ActionScript 3.0的Flash文件。ActionScript与其他编程语言一样,具有变量、操作符、语句、函数和语法等基本的编程要素。并且在结构和语法上与JavaScript非常相似,下面简要介绍ActionScript中的常用术语。......
2023-10-30

传统文本的段落属性包括对齐方式和边界间距两项内容。图2-61 设置段落样式“段落”部分包括以下文本属性:●对齐:此属性可用于水平文本或垂直文本。在当前所选文字的段落方向为从右到左时,对齐方式图标的外观会反过来,以表示正确的方向。TLF会在这两个段落之间生成24像素的间距,而不是36像素。利用“高级段落”部分可以设置TLF文本的以下属性:●标点挤压:此属性有时称为对齐规则,用于确定如何应用段落对齐。......
2023-10-30

图7-9 应用内阴影前后的效果图7-10 隐藏对象前后的效果图7-11 模糊XY效果模糊的“品质”选项用于设置模糊的质量。图7-17 不同类型的斜角效果5.渐变发光渐变发光滤镜可以在发光表面产生带渐变颜色的光芒效果。图7-21 调整颜色的效果图提示如果只想将“亮度”控制应用于对象,请使用位于“属性”面板中的颜色控件。......
2023-10-30

用户可以通过设置“动作”面板的工作参数,来改变脚本窗格中的脚本编辑风格。若要设置动作面板的参数,可以执行如下操作:在“动作”面板的选项菜单中选择“首选参数”命令。在弹出的“首选参数”对话框里设置以下任意首选参数:●编辑:选择“自动缩进”会在脚本窗格中自动缩进动作脚本,在“制表符大小”框中输入一个整数可设置专家模式的缩进制表符大小。......
2023-10-30

若要在浏览器窗口中打开网页,或将数据传递到指定URL处的另一个应用程序,可以使用getURL动作。在参数窗格中遵循以下指导原则,输入要从中获得文档或将数据发送到其中的URL:●使用相对路径,如ourpages.html,或绝对路径,例如:http://www.flashmx.com/ourpages page.html。对于“变量”,选择一种方法将已加载影片的变量发送到“URL”文本框中列出的位置上。......
2023-10-30
相关推荐