坐标变换的思路是,将交流电动机的物理模型等效地变换成类似直流电动机的模式,这样分析和控制就可以大大简化。利用坐标变换就可以求出iA、iB、iC与iα、iβ和im、it之间准确的等效关系。图2-4 旋转的直流绕组按照所采用的条件,电流变换矩阵也就是电压变换矩阵,也是磁链的变换矩阵。由图可见iα、iβ和im、it之间存在关系如式,C2r/2s是两相旋转坐标系变换到两相静止坐标系的变换阵。......
2023-06-19
所谓的矩阵转换是线性代数中的一个概念。在线性代数中,线性变换能够用矩阵表示。而在图形图像学中,矩阵转换一般是用来表示图形的变换,如平移、旋转、缩放和斜切。而这些变化全部都是基于矩阵变换计算而出的。但是矩阵运算比较复杂,Canvas已经把相应的变换封装成函数,我们可以直接使用从而简化了我们的工作。Canvas里面的变换包括平移、旋转、缩放如表7-20~表7-25所示。
转换
表7-20

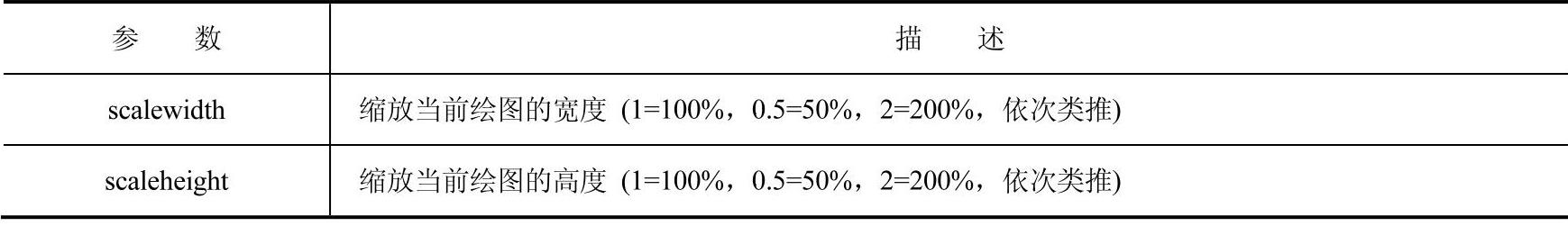
缩放
定义和用法:
scale()方法缩放当前绘图,更大或更小。
JavaScript语法如下:

表7-21

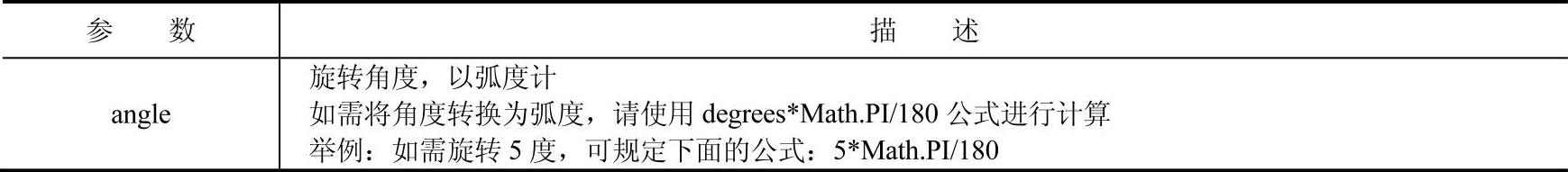
旋转
定义和用法:
rotate()方法旋转当前的绘图。
JavaScript语法如下:

表7-22

平移
定义和用法
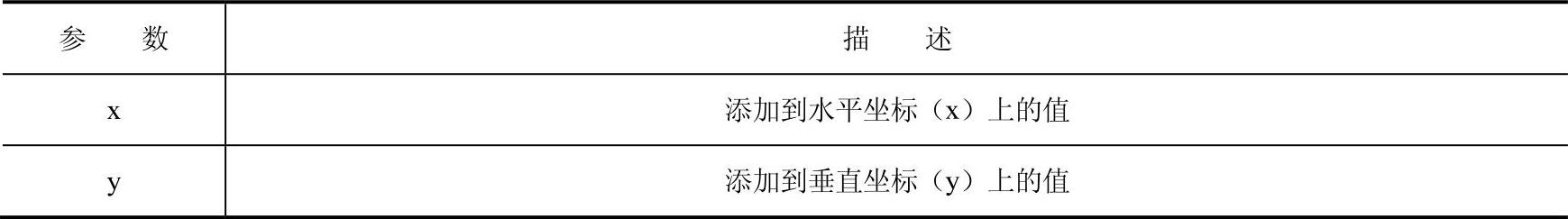
translate()方法重新移动绘图x轴或y轴位置。
JavaScript语法如下:(www.chuimin.cn)

表7-23

矩阵转换
定义和用法:
画布上的每个对象都拥有一个当前的变换矩阵。
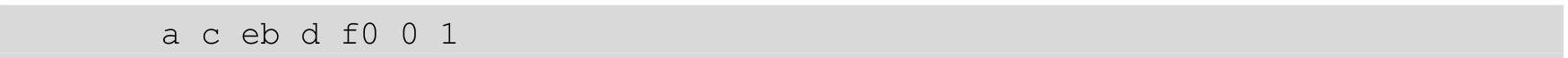
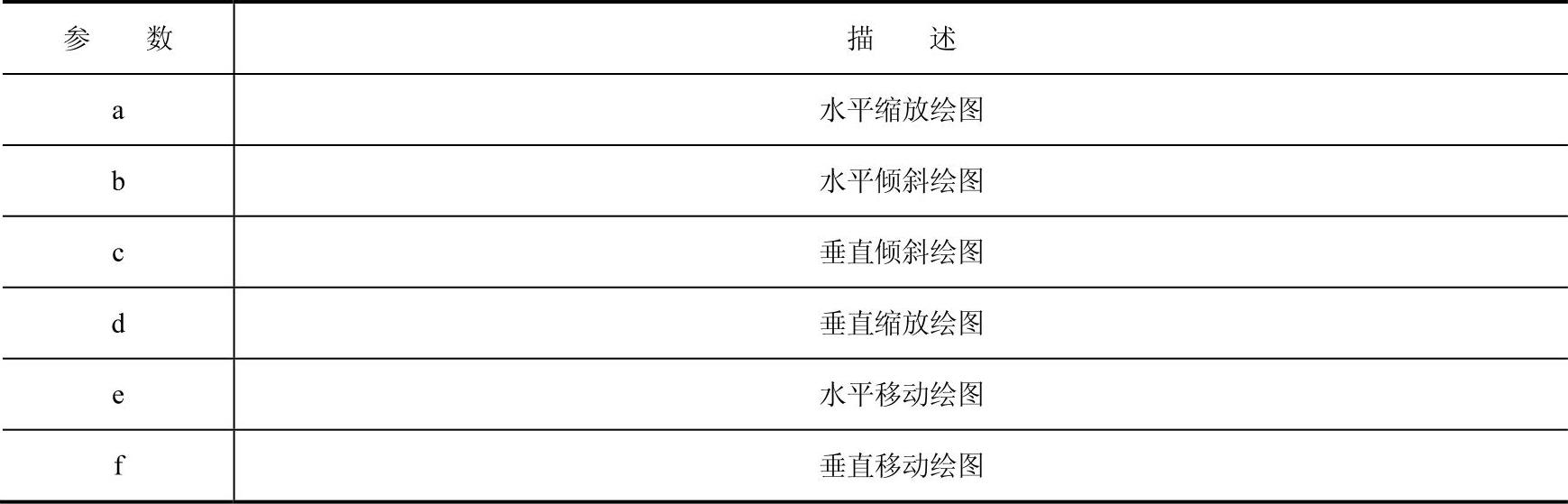
transform()方法替换当前的变换矩阵。它以下面描述的矩阵来操作当前的变换矩阵:

transform()允许缩放、旋转、移动并倾斜当前的环境。
JavaScript语法如下:

表7-24

定义和用法:
画布上的每个对象都拥有一个当前的变换矩阵。
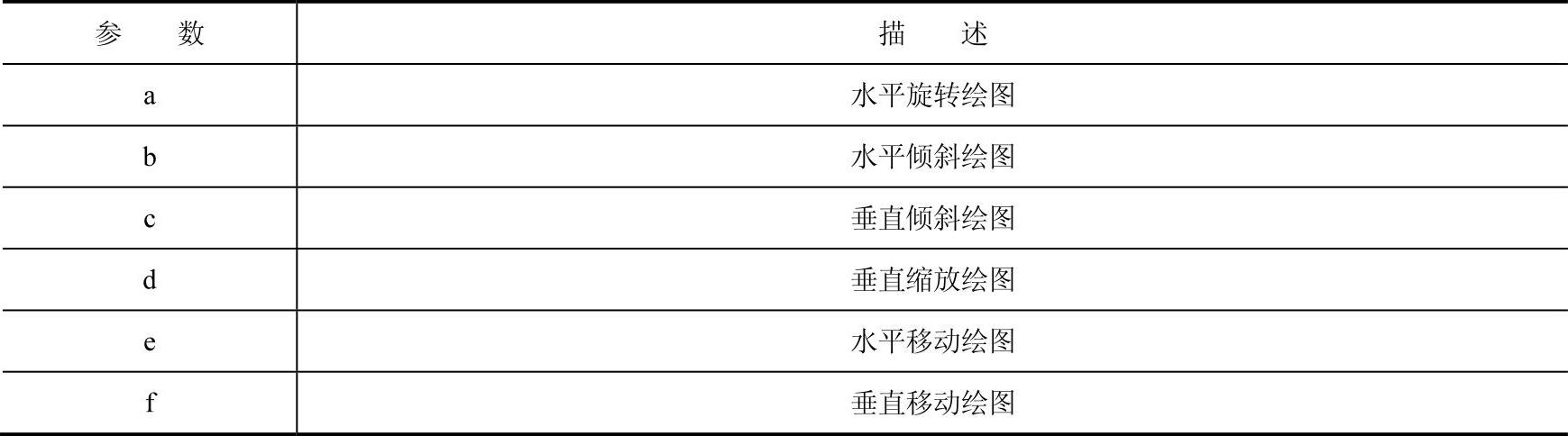
setTransform()方法把当前的变换矩阵重置为单位矩阵,然后以相同的参数运行transform()。
绘制一个矩形,通过setTransform()重置并创建新的变换矩阵,再次绘制矩形,重置并创建新的变换矩阵,然后再次绘制矩形。
JavaScript语法如下:

表7-25

有关HTML5实战宝典的文章

坐标变换的思路是,将交流电动机的物理模型等效地变换成类似直流电动机的模式,这样分析和控制就可以大大简化。利用坐标变换就可以求出iA、iB、iC与iα、iβ和im、it之间准确的等效关系。图2-4 旋转的直流绕组按照所采用的条件,电流变换矩阵也就是电压变换矩阵,也是磁链的变换矩阵。由图可见iα、iβ和im、it之间存在关系如式,C2r/2s是两相旋转坐标系变换到两相静止坐标系的变换阵。......
2023-06-19

1995年11月,IETF发布了HTML 2.0,它是HTML最早的规范。1996年的1月,W3C 推出 HTML3.2。在之后三年的时间内,W3C 对HTML做了很多改进,并相继发布了几个版本。与此同时,W3C还在继续研究XHTML。2006年,W3C选择开发HTML5,自己成立了HTML5的工作组,它在WHATWG研发的HTML5 的基础上研究。2008年,W3C发布了 HTML5的草案,这是HTML5的最初版本。2013年,大部分的手机都开始支持HTML5的应用。终于,经过8年的艰辛研究后,在2014年10月29日,W3C宣布HTML5的标准规范制定完成。......
2023-10-28

基于Flash,Adobe Flash通过自己的Socket完成数据交换,再利用Flash暴露出相应的接口为JavaScript调用,从而达到实时传输目的。在此背景下,基于HTML5规范的,有Web TCP之称的WebSocket应运而生。直到2014年,HTML5正式从草案落实为实际标准规范,各个应用服务器及浏览器厂商逐步开始统一,在JavaEE 7中也实现了WebSocket协议,从而无论是客户端还是服务端的WebSocket都已完备,读者可以查阅HTML5规范,熟悉新的HTML协议规范及WebSocket支持。......
2023-10-28

本章重点知识4.1 File API4.2 HTML5拖拽事件4.3 dataTransfer对象4.4 利用拖拽效果完成上传功能对文件的处理和上传等操作一直是Web开发中的一项重要环节,比如在填写个人信息时的头像上传,或者是邮件的上传等。拖拽的文件也可以由File对象接收到,也就是说,我们现在可以直接通过HTML5实现拖拽文件上传功能了!......
2023-10-28

Canvas给我们提供了绘制文字的方法。该属性的用法与CSSfont属性使用方式相同,例如:font属性的默认值如表7-9所示。通常,文本会从指定位置开始,不过,如果您设置为textAlign="right"并将文本放置到位置150,那么会在位置150结束。表7-10表7-11图7-24演示了textAlign属性值对齐方式。图7-24textBaseline属性设置或返回在绘制文本时的当前文本基线。表7-13strokeText()方法在画布上绘制文本。文本的默认颜色是黑色。表7-14代码清单:绘制文本效果如图7-26所示。......
2023-10-28

Canvas在HTML5中是一个非常强大的元素,接下来,我们开始去学习它。要使用Canvas来绘制图形必须在页面中添加Canvas的标签。而在样式表中修改Canvas标签宽高属性则是对它的内容进行缩放,如果比例与Canvas本身比例不一致会导致图像的扭曲。如果出现扭曲可以通过调整Canvas标签属性width、height来确保比例一致。使用Canvas画布请使用一个代码编辑器,新建一个HTML5的基本文档。我们需要在
标签中放置一个Canvas元素。代码清单:HTML中添加Canvas标签如果浏览器支持,效果如图7-1所示。......2023-10-28

接下来,我们来认识一些新增type属性:1.email输入类型说明:此类型要求键入格式正确的Email地址,否则浏览器是不允许提交的,并会有一个错误信息提示。格式:效果展示如图3-12所示:图3-127.tel输入类型说明:此类型要求输入一个电话号码,换行符会从输入值中去掉。因为不同国家不同地区的电话号码差别明显,所以想要添加更多限制可以使用下一节会讲到的pattern等属性。......
2023-10-28

值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28
相关推荐