【摘要】:本节主要介绍Canvas在图像像素数据操作方面的常用API,如表7-16所示。表7-16createImageData()方法,有两个版本的createImageData()方法以指定的尺寸创建新的ImageData对象:创建与指定的另一个ImageData对象尺寸相同的新ImageData对象:参数值如表7-17所示。表7-19代码清单:像素操作。
本节主要介绍Canvas在图像像素数据操作方面的常用API,如表7-16所示。
表7-16

createImageData()方法,有两个版本的createImageData()方法
(1)以指定的尺寸(以像素计)创建新的ImageData对象:

(2)创建与指定的另一个ImageData对象尺寸相同的新ImageData对象(不会复制图像数据):

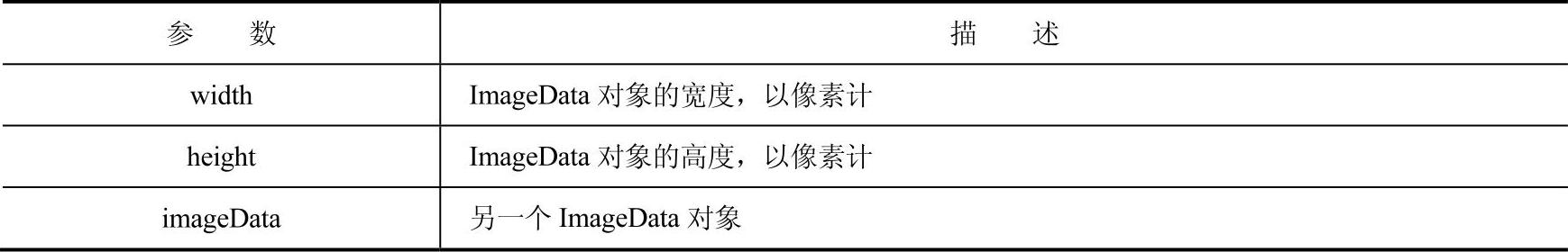
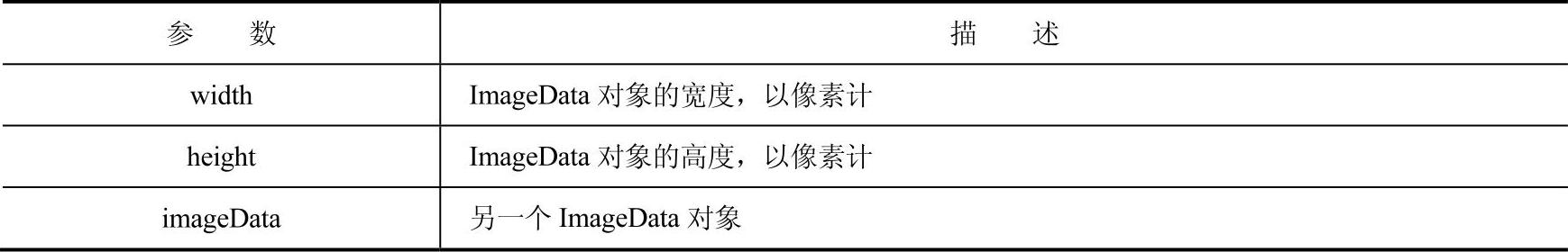
参数值如表7-17所示。
表7-17

getImageData()方法:
getImageData()方法返回ImageData对象,该对象拷贝了画布指定矩形的像素数据
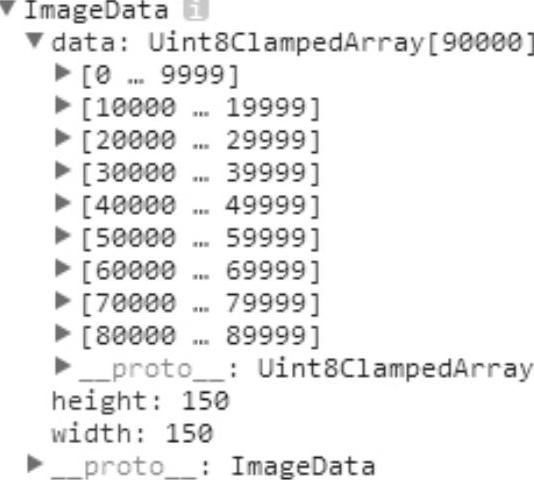
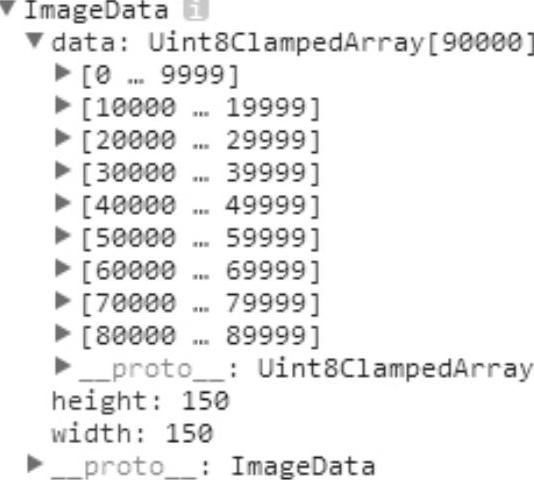
返回对象身上有data、width、height属性,参考如图7-28所示:
data属性:保存每个像素的rgba值;
对于ImageData对象中的每个像素,都存在着四个信息,即RGBA值:
R-红色(0-255)
G-绿色(0-255)
B-蓝色(0-255)
A-alpha通道(0-255;0是透明的,255是完全可见的)
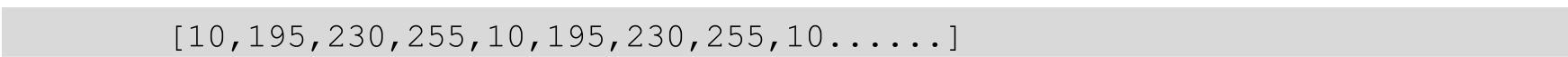
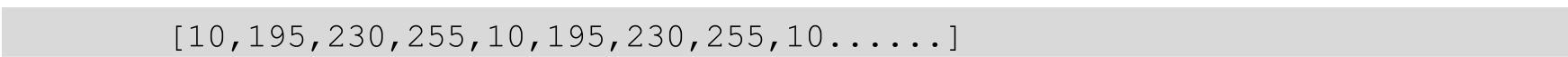
例如这个data数组:

数组中下标0~3代表第一个像素,信息依次为rgba(10,195,230,255),第二个像素为下标4~7,后面像素依次类推。
height属性:保存对象高度;(www.chuimin.cn)
width属性:保存对象宽度。
效果如图7-28所示。

图7-28
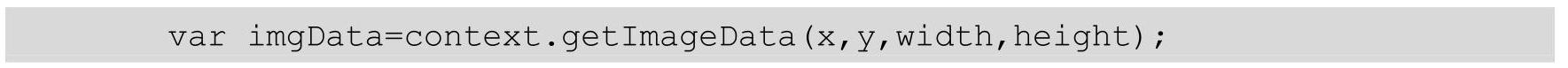
Javascript语法:

参数值如表7-18所示。
表7-18

putImageData()方法:
putImageData()方法将图像数据(从指定的ImageData对象)放回画布上
JavaScript语法:

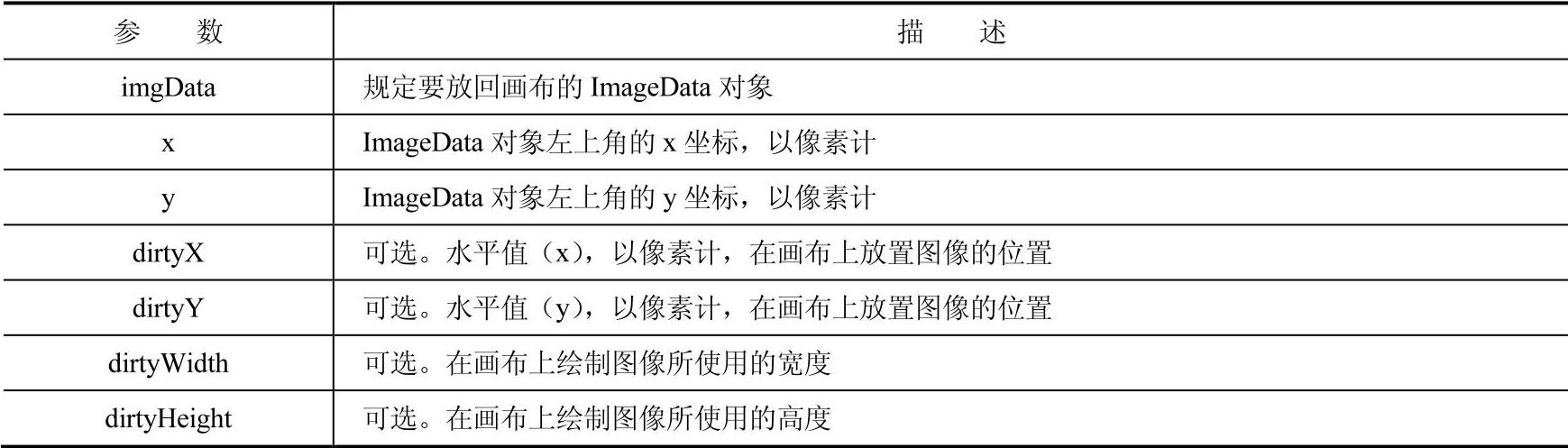
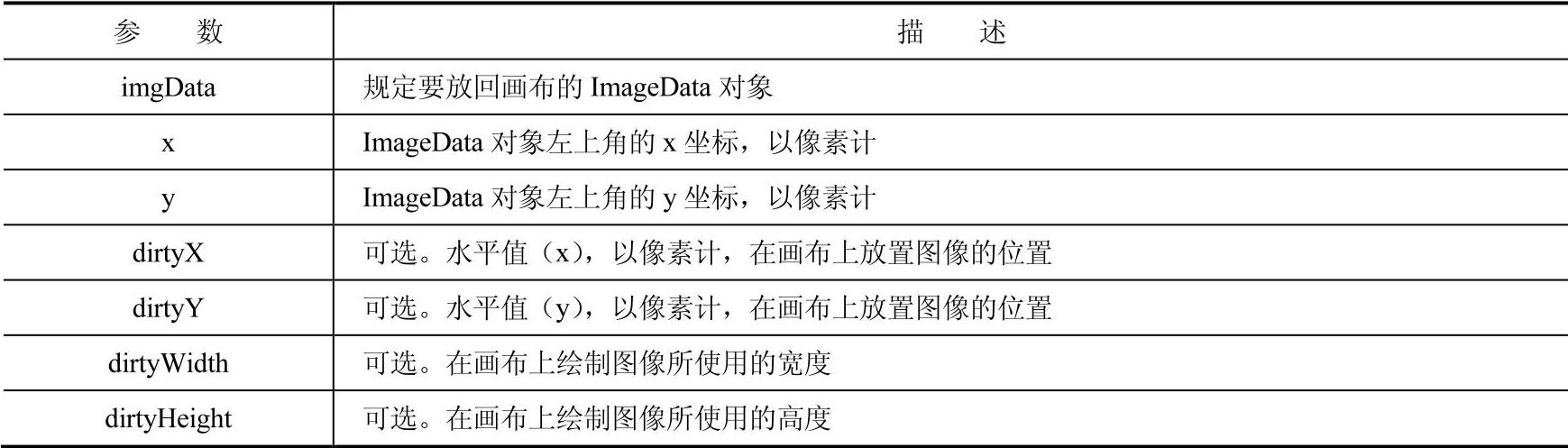
参数值如表7-19所示。
表7-19

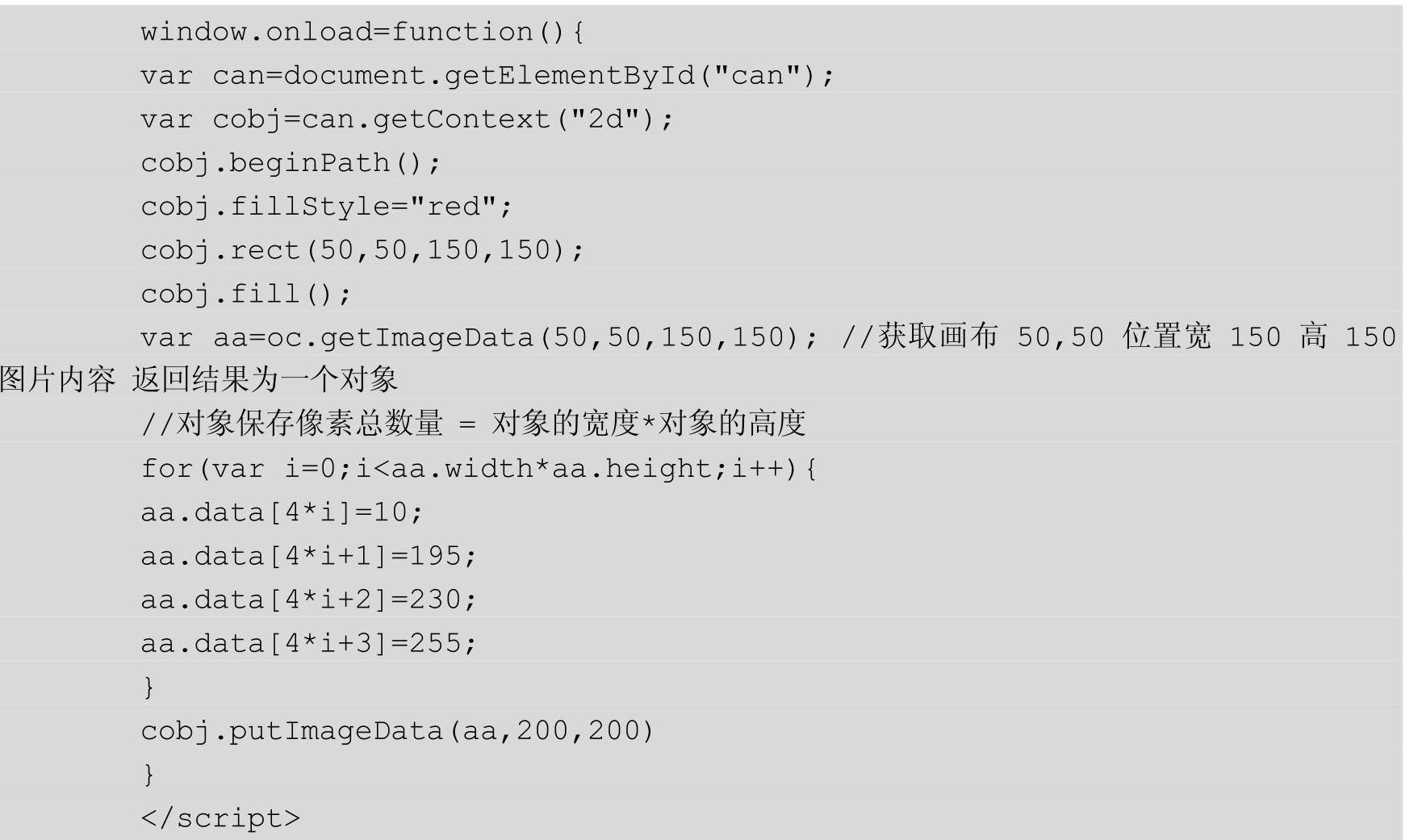
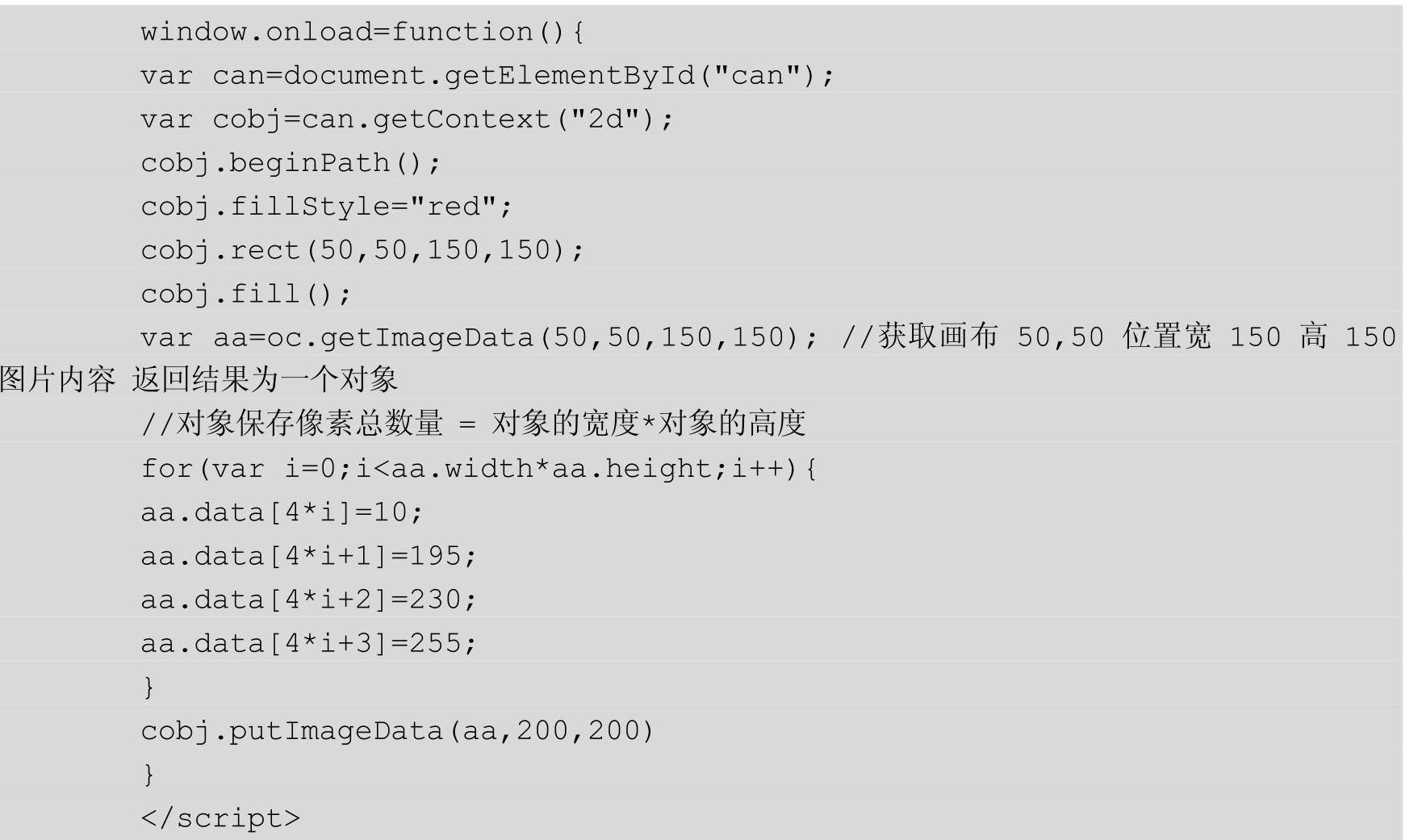
代码清单:像素操作。


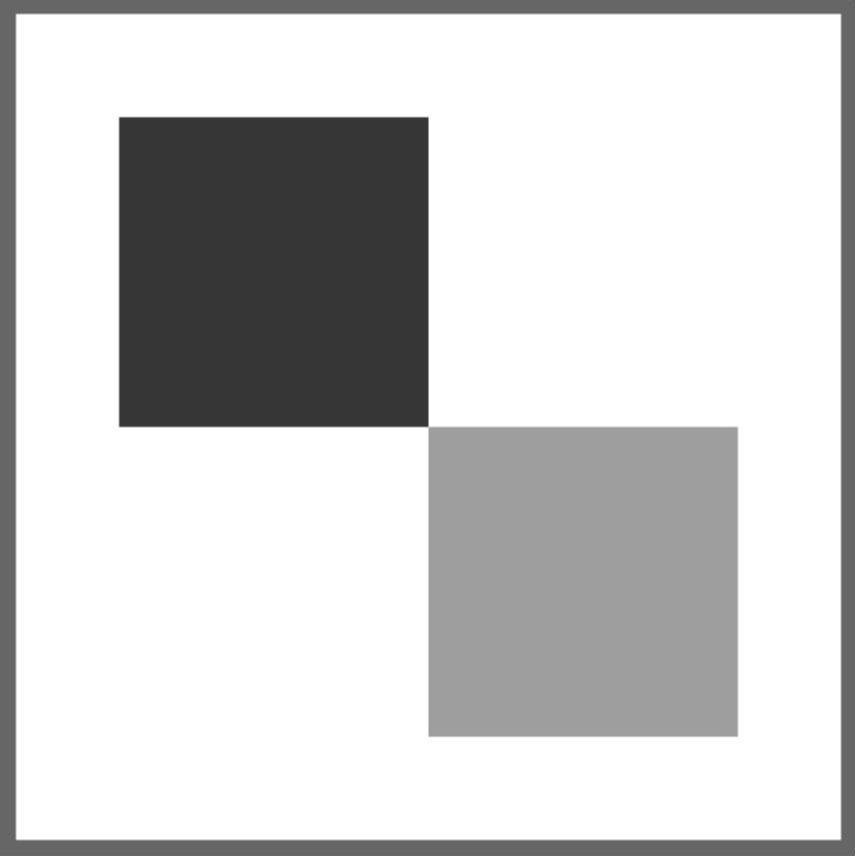
效果如图7-29所示。

图7-29




















相关推荐