本节主要介绍Canvas在图像像素数据操作方面的常用API,如表7-16所示。表7-16createImageData()方法,有两个版本的createImageData()方法以指定的尺寸创建新的ImageData对象:创建与指定的另一个ImageData对象尺寸相同的新ImageData对象:参数值如表7-17所示。表7-19代码清单:像素操作。......
2023-10-28
Canvas给我们提供了绘制文字的方法。
绘制文字主要属性和方法:
font属性用来设置或返回画布上文本内容的当前字体属性。该属性的用法与CSSfont属性使用方式相同,例如:

font属性的默认值如表7-9所示。
表7-9

textAlign属性用来设置或返回文本内容的当前对齐方式。
通常,文本会从指定位置开始,不过,如果您设置为textAlign="right"并将文本放置到位置150,那么会在位置150结束。
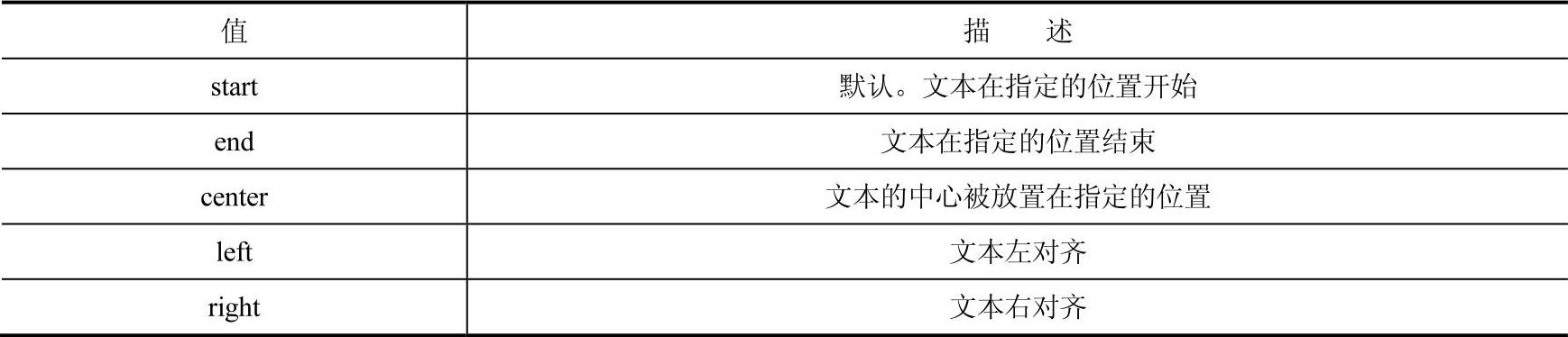
textAlign属性的默认值如表7-10所示。
表7-10


表7-11

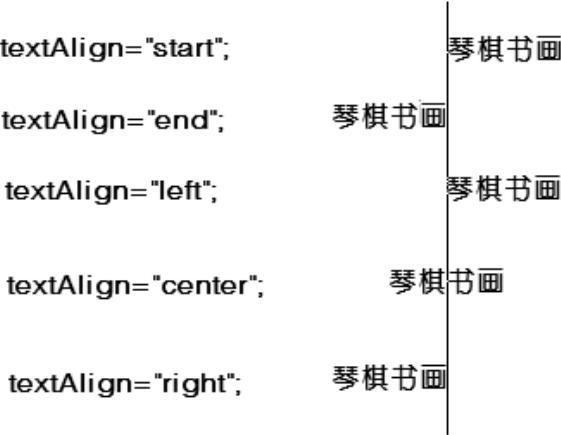
图7-24演示了textAlign属性值对齐方式。

图7-24
textBaseline属性设置或返回在绘制文本时的当前文本基线。
属性值如表7-12所示。
表7-12
 (www.chuimin.cn)
(www.chuimin.cn)
图7-25演示了textBaseline属性支持的各种基线.

图7-25
fillText()方法在画布上绘制填色的文本。文本的默认颜色是黑色.
Javascript语法:

参数值如表7-13所示。
表7-13

strokeText()方法在画布上绘制文本(没有填充)。文本的默认颜色是黑色。
JavaScript语法:

参数值如表7-14所示。
表7-14

代码清单:绘制文本

效果如图7-26所示。

图7-26
有关HTML5实战宝典的文章

本节主要介绍Canvas在图像像素数据操作方面的常用API,如表7-16所示。表7-16createImageData()方法,有两个版本的createImageData()方法以指定的尺寸创建新的ImageData对象:创建与指定的另一个ImageData对象尺寸相同的新ImageData对象:参数值如表7-17所示。表7-19代码清单:像素操作。......
2023-10-28

在HTML中定义好Canvas标签后,需要通过JavaScript进行图形的绘制。Canvas只是一个HTML5画布元素,它本身只是一个标签,并不具备绘制功能。返回值一个Canvas Rendering Context2D对象,我们通过这个对象来绘制图形。图7-3Canvas元素绘制图像的时候有两种方法,分别是:style:在进行图形绘制前,要通过以下几个属性设置好绘图的样式,分别可以通过三种方式来设置填充颜色。beginPath()与closePath()结合使用,主要作用是避免绘制之间的相互影响。图7-15镜像渐变:代码清单:绘制镜像渐变。......
2023-10-28

1995年11月,IETF发布了HTML 2.0,它是HTML最早的规范。1996年的1月,W3C 推出 HTML3.2。在之后三年的时间内,W3C 对HTML做了很多改进,并相继发布了几个版本。与此同时,W3C还在继续研究XHTML。2006年,W3C选择开发HTML5,自己成立了HTML5的工作组,它在WHATWG研发的HTML5 的基础上研究。2008年,W3C发布了 HTML5的草案,这是HTML5的最初版本。2013年,大部分的手机都开始支持HTML5的应用。终于,经过8年的艰辛研究后,在2014年10月29日,W3C宣布HTML5的标准规范制定完成。......
2023-10-28

基于Flash,Adobe Flash通过自己的Socket完成数据交换,再利用Flash暴露出相应的接口为JavaScript调用,从而达到实时传输目的。在此背景下,基于HTML5规范的,有Web TCP之称的WebSocket应运而生。直到2014年,HTML5正式从草案落实为实际标准规范,各个应用服务器及浏览器厂商逐步开始统一,在JavaEE 7中也实现了WebSocket协议,从而无论是客户端还是服务端的WebSocket都已完备,读者可以查阅HTML5规范,熟悉新的HTML协议规范及WebSocket支持。......
2023-10-28

本章重点知识4.1 File API4.2 HTML5拖拽事件4.3 dataTransfer对象4.4 利用拖拽效果完成上传功能对文件的处理和上传等操作一直是Web开发中的一项重要环节,比如在填写个人信息时的头像上传,或者是邮件的上传等。拖拽的文件也可以由File对象接收到,也就是说,我们现在可以直接通过HTML5实现拖拽文件上传功能了!......
2023-10-28

Canvas在HTML5中是一个非常强大的元素,接下来,我们开始去学习它。要使用Canvas来绘制图形必须在页面中添加Canvas的标签。而在样式表中修改Canvas标签宽高属性则是对它的内容进行缩放,如果比例与Canvas本身比例不一致会导致图像的扭曲。如果出现扭曲可以通过调整Canvas标签属性width、height来确保比例一致。使用Canvas画布请使用一个代码编辑器,新建一个HTML5的基本文档。我们需要在
标签中放置一个Canvas元素。代码清单:HTML中添加Canvas标签如果浏览器支持,效果如图7-1所示。......2023-10-28

接下来,我们来认识一些新增type属性:1.email输入类型说明:此类型要求键入格式正确的Email地址,否则浏览器是不允许提交的,并会有一个错误信息提示。格式:效果展示如图3-12所示:图3-127.tel输入类型说明:此类型要求输入一个电话号码,换行符会从输入值中去掉。因为不同国家不同地区的电话号码差别明显,所以想要添加更多限制可以使用下一节会讲到的pattern等属性。......
2023-10-28

值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28
相关推荐