【摘要】:Canvas在HTML5中是一个非常强大的元素,接下来,我们开始去学习它。要使用Canvas来绘制图形必须在页面中添加Canvas的标签。而在样式表中修改Canvas标签宽高属性则是对它的内容进行缩放,如果比例与Canvas本身比例不一致会导致图像的扭曲。如果出现扭曲可以通过调整Canvas标签属性width、height来确保比例一致。使用Canvas画布请使用一个代码编辑器,新建一个HTML5的基本文档。我们需要在标签中放置一个Canvas元素。代码清单:HTML中添加Canvas标签如果浏览器支持,效果如图7-1所示。
Canvas在HTML5中是一个非常强大的元素,接下来,我们开始去学习它。我们可使用JavaScript脚本来绘制图形,例如:画图,合成照片,创建动画甚至实时视频处理与渲染。而通过Canvas可以绘制路径、矩形、圆形、文字以及添加图像。要使用Canvas来绘制图形必须在页面中添加Canvas的标签。
Canvas元素属性:
Canvas通过标签上的属性定义其宽度和高度,属性具体方法如下:
Canvas是一对标签,我们在使用的时候必须要使用开始标签和结束标签:

width属性画布的宽度。这个属性可以指定为整数像素值或者是窗口宽度的百分比。默认值是300px。
height属性画布的高度。这个属性可以指定为整数像素值或者是窗口高度的百分比。默认值是150px。
修改Canvas元素大小:
1)通过标签方式修改的代码如下:

2)通过样式方式修改的代码如下:
 (www.chuimin.cn)
(www.chuimin.cn)
注意:用这两种方式设置宽高,是存在差异的,而且通过行内属性的方式设置宽高,不能加单位px。在Canvas标签中通过属性width、height修改宽高,修改的是Canvas元素的自身大小。而在样式表中修改Canvas标签宽高属性则是对它的内容进行缩放,如果比例与Canvas本身比例不一致会导致图像的扭曲。如果出现扭曲可以通过调整Canvas标签属性width、height来确保比例一致。
使用Canvas画布
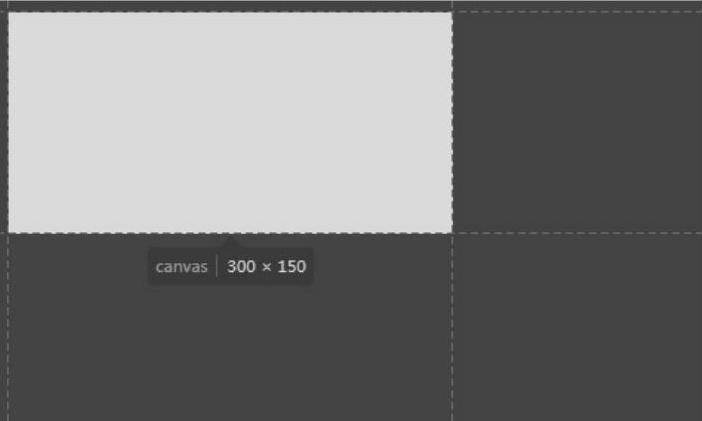
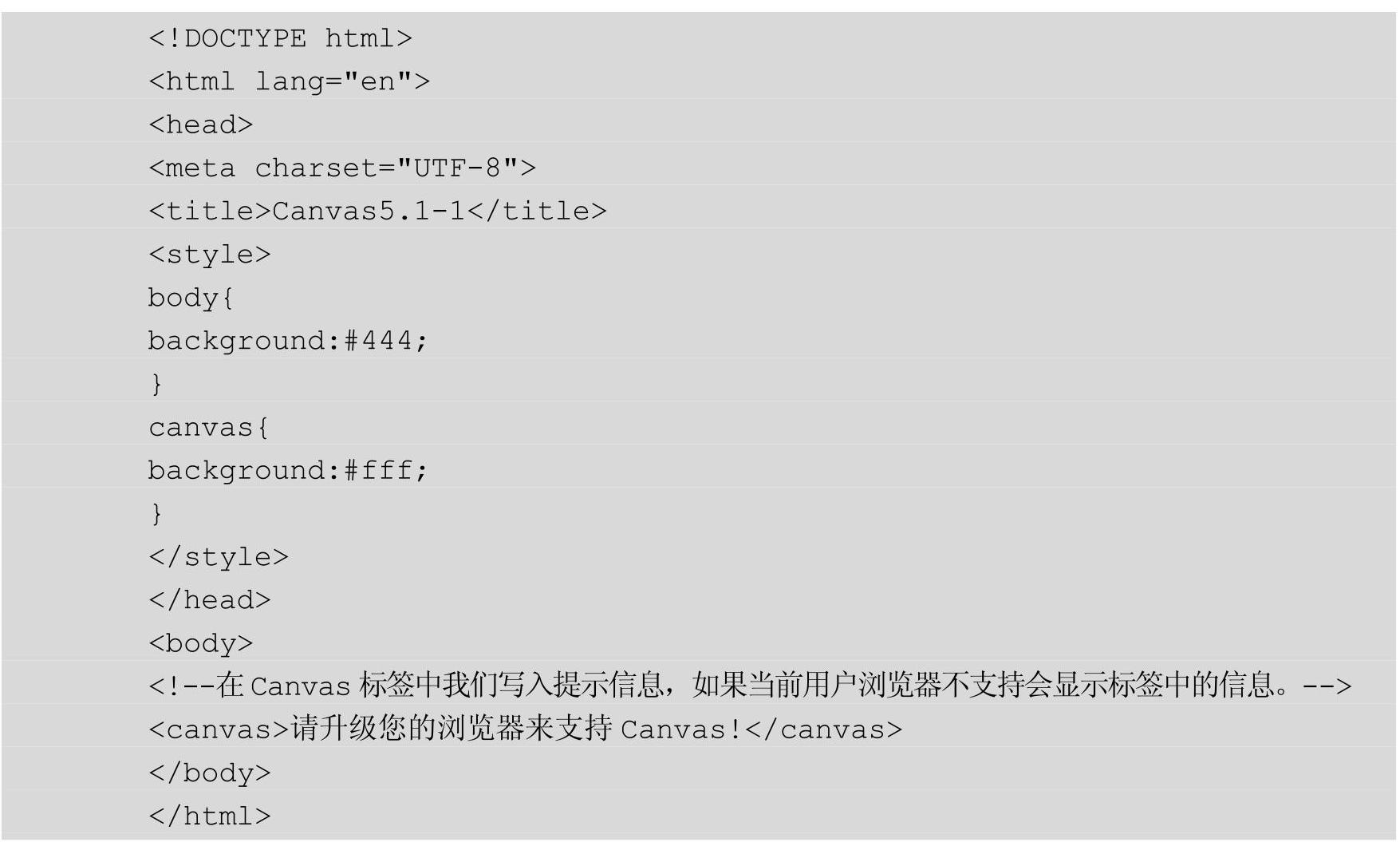
请使用一个代码编辑器,新建一个HTML5的基本文档。我们需要在<body>标签中放置一个Canvas元素。为了可以清晰地看到Canvas元素的尺寸,它的默认尺寸是width为300px,height为150px,我们修改body元素背景颜色,Canvas默认透明,我们给它加一个白色背景。
代码清单:HTML中添加Canvas标签

如果浏览器支持,效果如图7-1所示。
如果浏览器不支持,则效果如图7-2所示。

图7-1

图7-2



 (www.chuimin.cn)
(www.chuimin.cn)









相关推荐