值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28
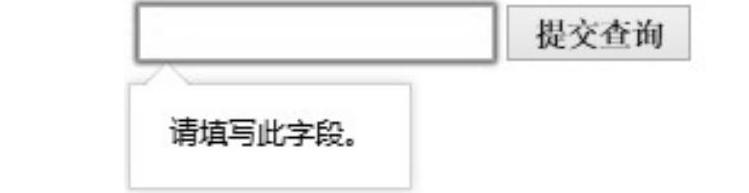
1.required属性
说明:此属性要求该表单必须被填写,否则不能提交且浏览器会有错误提示。
格式:<input type="text”required="required">
效果展示(Chrome)如图3-22所示:

图3-22
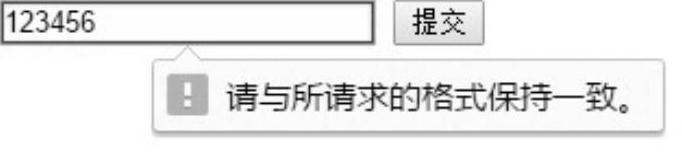
2.pattern属性
说明:此类型为正则验证,可以完成很复杂的验证。
格式:<input type="text”pattern="^[0-9]{5}$">
CSS3中也有关于表单验证的伪类,比如说能够验证成功的添加伪类:valid。验证不成功的添加伪类:invalid。


效果展示(Chrome)如图3-23所示:

图3-23
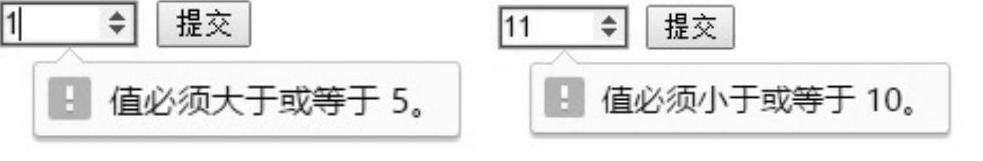
3.min和max属性
说明:min和max用于数值类型的表单验证,限制用户输入的最大值和最小值,属性值为数字。
格式:<input type="number”max="10”min="5">
效果展示(Chrome)如图3-24所示:
 (www.chuimin.cn)
(www.chuimin.cn)
图3-24
4.step属性
说明:step控制数值输入时的步幅。
格式:<input type="number”min="0”max="100”step="10">
效果展示(Chrome)如图3-25所示:

图3-25
将这些验证规则对应的放置到上一节写好的表单控件中,一个表单验证提交的页面就完成了。
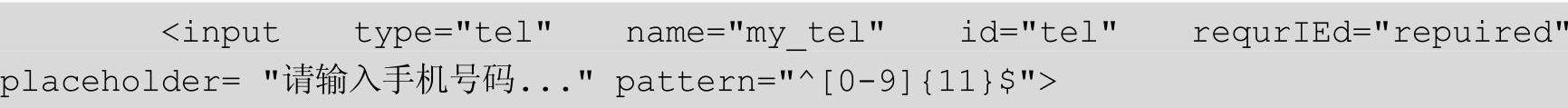
如:在电话号码验证中可以使用required和placeholder、pattern等属性。

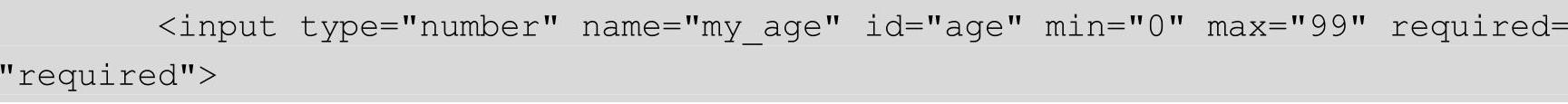
在年龄的验证中可以使用min属性、max属性、required等属性。

最终界面如图3-26和图3-27所示:

图3-26

图3-27
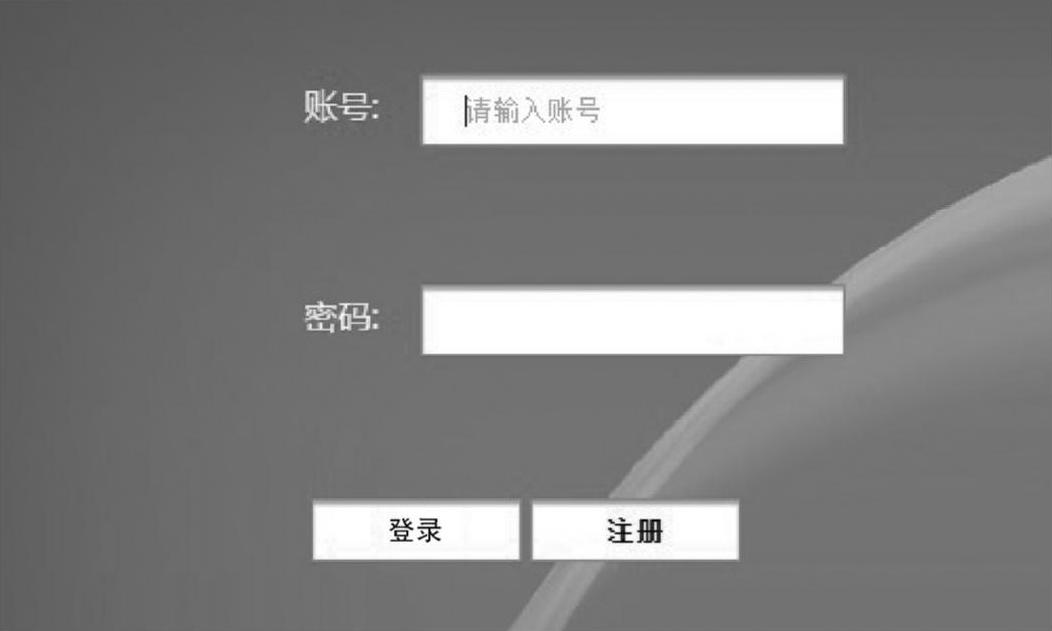
表单新增的验证属性可以帮助我们更快地完成表单验证工作。本书附录B中还提供了更多关于这些属性的介绍。在下一节中,我们将结合本地存储,完成完整的登录注册过程。
有关HTML5实战宝典的文章

值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28

接下来,我们来认识一些新增type属性:1.email输入类型说明:此类型要求键入格式正确的Email地址,否则浏览器是不允许提交的,并会有一个错误信息提示。格式:效果展示如图3-12所示:图3-127.tel输入类型说明:此类型要求输入一个电话号码,换行符会从输入值中去掉。因为不同国家不同地区的电话号码差别明显,所以想要添加更多限制可以使用下一节会讲到的pattern等属性。......
2023-10-28

HTML5中新增的表单标签如下:1.datalist标签说明:datalist元素规定输入域的选项列表。列表当中的value属性是必须的,新版本的Chrome和Opera支持该属性。格式:效果展示如图3-14所示:图3-142.keygen标签说明:keygen元素的作用是提供一种验证用户的可靠方法。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥存储于客户端,公钥则被发送到服务器。格式:用户名:加密:
2023-10-28

在HTML4中提供了“text”“password”“radio”“checkbox”“submit”等,这些表单控件提供了不同类型的功能,但是一些数据的验证工作还需要结合Javascript等脚本语言来实现。HTML5中的元素和特性提供了更加强大的语义标记,其中关于表单的修改令人眼前一亮。......
2023-10-28

1995年11月,IETF发布了HTML 2.0,它是HTML最早的规范。1996年的1月,W3C 推出 HTML3.2。在之后三年的时间内,W3C 对HTML做了很多改进,并相继发布了几个版本。与此同时,W3C还在继续研究XHTML。2006年,W3C选择开发HTML5,自己成立了HTML5的工作组,它在WHATWG研发的HTML5 的基础上研究。2008年,W3C发布了 HTML5的草案,这是HTML5的最初版本。2013年,大部分的手机都开始支持HTML5的应用。终于,经过8年的艰辛研究后,在2014年10月29日,W3C宣布HTML5的标准规范制定完成。......
2023-10-28

基于Flash,Adobe Flash通过自己的Socket完成数据交换,再利用Flash暴露出相应的接口为JavaScript调用,从而达到实时传输目的。在此背景下,基于HTML5规范的,有Web TCP之称的WebSocket应运而生。直到2014年,HTML5正式从草案落实为实际标准规范,各个应用服务器及浏览器厂商逐步开始统一,在JavaEE 7中也实现了WebSocket协议,从而无论是客户端还是服务端的WebSocket都已完备,读者可以查阅HTML5规范,熟悉新的HTML协议规范及WebSocket支持。......
2023-10-28

Cookies从JavaScript出现之初就一直存在,所以在Web上存储数据并不是个新概念。localStorage对象负责存储长期的数据。这两种存储对象具有相同的方法和属性。为了获得一致性,本书在所有的示例中使用的都是localStorage对象。HTML5 Web存储的浏览器支持十分实用,但是,较旧的浏览器需要在使用之前检查Web存储支持的浏览器。这种检查非常简单,可以使用一个简单的条件语句来查看HTML5存储对象是否已经定义。......
2023-10-28

本章重点知识4.1 File API4.2 HTML5拖拽事件4.3 dataTransfer对象4.4 利用拖拽效果完成上传功能对文件的处理和上传等操作一直是Web开发中的一项重要环节,比如在填写个人信息时的头像上传,或者是邮件的上传等。拖拽的文件也可以由File对象接收到,也就是说,我们现在可以直接通过HTML5实现拖拽文件上传功能了!......
2023-10-28
相关推荐