值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28
HTML5中新增的表单标签如下:
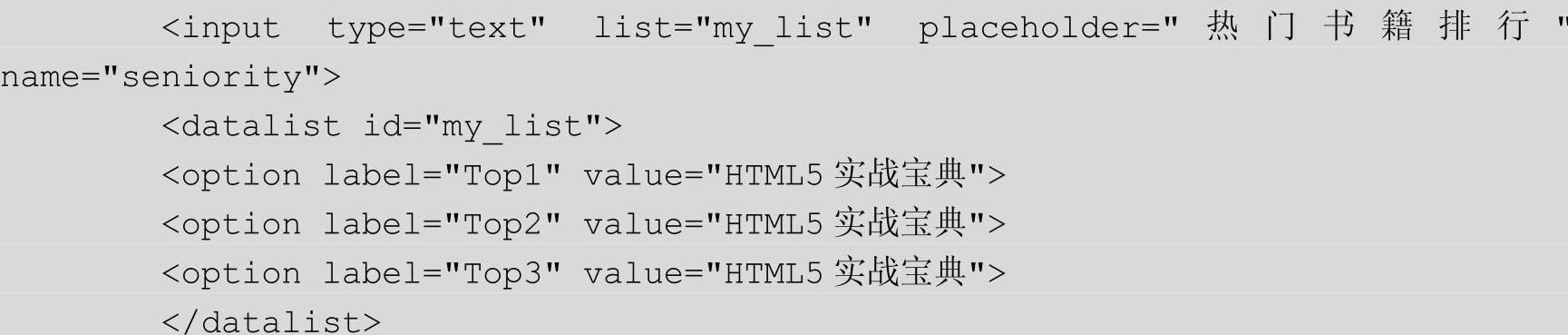
1.datalist标签
说明:datalist元素规定输入域的选项列表。
列表是通过datalist内的option元素创建的。
如需把datalist绑定到输入域,用输入域的list属性引用datalist的id。列表当中的value属性是必须的,新版本的Chrome和Opera支持该属性。
格式:

效果展示(Chrome)如图3-14所示:

图3-14
2.keygen标签
说明:keygen元素的作用是提供一种验证用户的可靠方法。
keygen元素是密钥对生成器。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥存储于客户端,公钥则被发送到服务器。公钥可用于之后验证用户的客户端证书。(www.chuimin.cn)
格式:用户名:<input type="text”name="my_name”/>
加密:<keygen name="security">
效果展示(Chrome)如图3-15所示:

图3-15
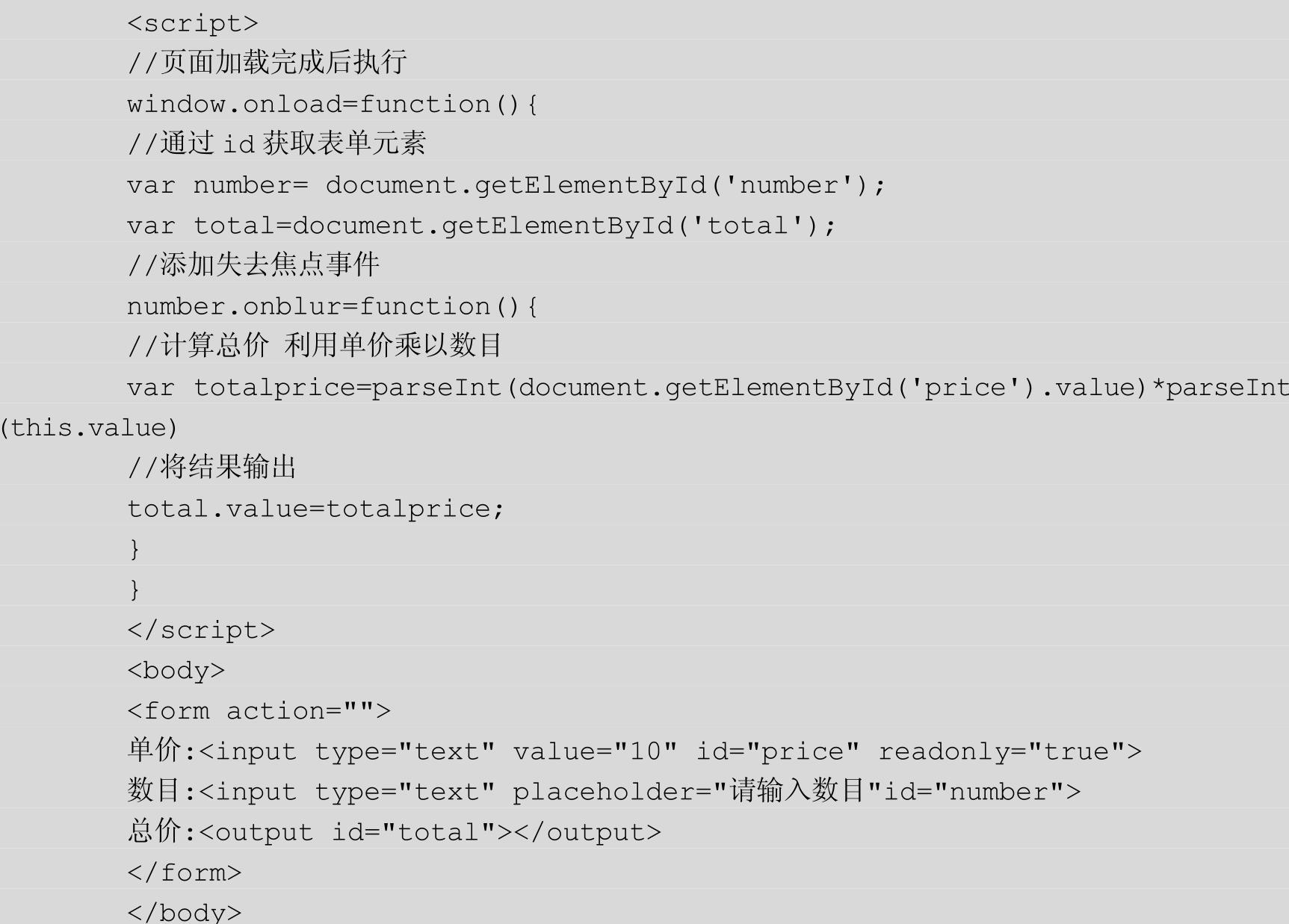
3.output标签
说明:output用于计算结果的输出,Firefox、Chrome、Opera都支持此标签。
格式:

效果展示(Chrome)如图3-16所示:

图3-16
有关HTML5实战宝典的文章

值为Boolean类型,一个文档中只能有一个表单控件具有此属性。格式:3.novalidate属性说明:此属性定义form或者某个input标签被提交时不用经过表单验证。格式:4.autocomplete属性用于指示input元素是否能够拥有一个默认值,这个默认值是由浏览器自动补全的。这个设定可以被属于这个form的子元素的autocomplete属性覆盖。......
2023-10-28

格式:CSS3中也有关于表单验证的伪类,比如说能够验证成功的添加伪类:valid。效果展示如图3-23所示:图3-233.min和max属性说明:min和max用于数值类型的表单验证,限制用户输入的最大值和最小值,属性值为数字。格式:效果展示如图3-25所示:图3-25将这些验证规则对应的放置到上一节写好的表单控件中,一个表单验证提交的页面就完成了。最终界面如图3-26和图3-27所示:图3-26图3-27表单新增的验证属性可以帮助我们更快地完成表单验证工作。......
2023-10-28

1995年11月,IETF发布了HTML 2.0,它是HTML最早的规范。1996年的1月,W3C 推出 HTML3.2。在之后三年的时间内,W3C 对HTML做了很多改进,并相继发布了几个版本。与此同时,W3C还在继续研究XHTML。2006年,W3C选择开发HTML5,自己成立了HTML5的工作组,它在WHATWG研发的HTML5 的基础上研究。2008年,W3C发布了 HTML5的草案,这是HTML5的最初版本。2013年,大部分的手机都开始支持HTML5的应用。终于,经过8年的艰辛研究后,在2014年10月29日,W3C宣布HTML5的标准规范制定完成。......
2023-10-28

基于Flash,Adobe Flash通过自己的Socket完成数据交换,再利用Flash暴露出相应的接口为JavaScript调用,从而达到实时传输目的。在此背景下,基于HTML5规范的,有Web TCP之称的WebSocket应运而生。直到2014年,HTML5正式从草案落实为实际标准规范,各个应用服务器及浏览器厂商逐步开始统一,在JavaEE 7中也实现了WebSocket协议,从而无论是客户端还是服务端的WebSocket都已完备,读者可以查阅HTML5规范,熟悉新的HTML协议规范及WebSocket支持。......
2023-10-28

2.框架类标签HTML 中的框架标签frame、frameset、noframes对页面的可用性有负面影响,所以在HTML5中将它们废弃了,使用iframe标签代替,它就像img标签一样,写入地址,设置好宽高就可以了。......
2023-10-28

本章重点知识4.1 File API4.2 HTML5拖拽事件4.3 dataTransfer对象4.4 利用拖拽效果完成上传功能对文件的处理和上传等操作一直是Web开发中的一项重要环节,比如在填写个人信息时的头像上传,或者是邮件的上传等。拖拽的文件也可以由File对象接收到,也就是说,我们现在可以直接通过HTML5实现拖拽文件上传功能了!......
2023-10-28

Canvas给我们提供了绘制文字的方法。该属性的用法与CSSfont属性使用方式相同,例如:font属性的默认值如表7-9所示。通常,文本会从指定位置开始,不过,如果您设置为textAlign="right"并将文本放置到位置150,那么会在位置150结束。表7-10表7-11图7-24演示了textAlign属性值对齐方式。图7-24textBaseline属性设置或返回在绘制文本时的当前文本基线。表7-13strokeText()方法在画布上绘制文本。文本的默认颜色是黑色。表7-14代码清单:绘制文本效果如图7-26所示。......
2023-10-28

Canvas在HTML5中是一个非常强大的元素,接下来,我们开始去学习它。要使用Canvas来绘制图形必须在页面中添加Canvas的标签。而在样式表中修改Canvas标签宽高属性则是对它的内容进行缩放,如果比例与Canvas本身比例不一致会导致图像的扭曲。如果出现扭曲可以通过调整Canvas标签属性width、height来确保比例一致。使用Canvas画布请使用一个代码编辑器,新建一个HTML5的基本文档。我们需要在
标签中放置一个Canvas元素。代码清单:HTML中添加Canvas标签如果浏览器支持,效果如图7-1所示。......2023-10-28
相关推荐