HTML5新增了一些标签,但它们并不像我们想象的那样陌生,它们只是更加符合我们的思维方式,更人性化。下面详细介绍HTML5新增的标签以及它们的用法。代码示例:2)hgroup标签对网页或区段的标题进行组合代码示例:header标签相当于页面主体上的头部(页眉),注意区别于head标签。meter标签表示特定范围内的数值,可用于工资、数量、百分比等。......
2025-09-30
接下来,我们来认识一些新增type属性:
1.email输入类型
说明:此类型要求键入格式正确的Email地址,否则浏览器是不允许提交的,并会有一个错误信息提示。此类型必须指定name值,否则无效果。
格式:<input type=email name=email>
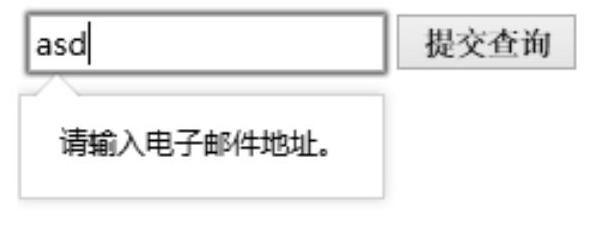
错误效果展示(Firefox)如图3-1所示:

图3-1
正确格式展示(Firefox)如图3-2所示。

图3-2
2.URL输入类型
说明:此类型要求输入格式正确的URL地址,否则浏览器是不允许提交的,并会有一个错误信息提示。此类型必须指定name值,否则无效果。
格式:<input type=url name=url>
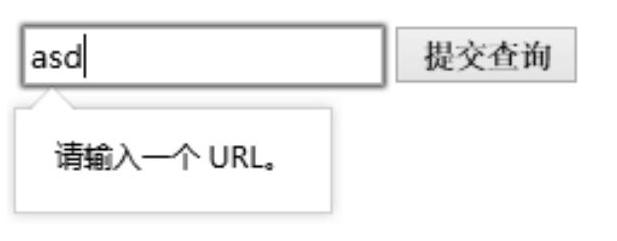
错误格式展示(Firefox)如图3-3所示:

图3-3
正确格式展示(Firefox)如图3-4所示:

图3-4
3.时间日期相关输入类型
说明:时间日期相关输入类型这一系列表单控件提供了丰富的用于日期选择的表单样式,包括年、月、周、日等。只需要一行代码就可以实现交互性非常强的效果,但遗憾的是目前在Windows系统下仅有Chrome和Opera支持这个类型。
格式:<input type=date name=my_date>
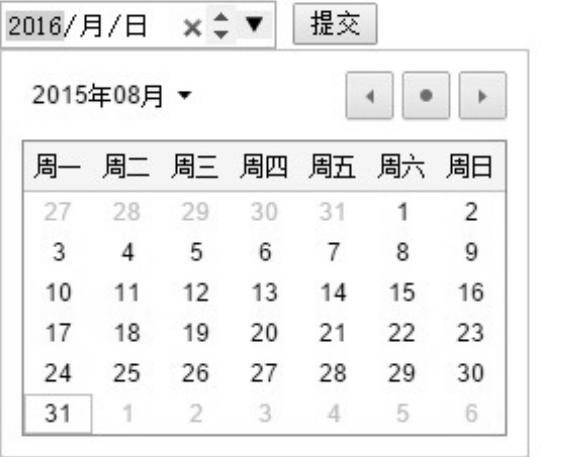
效果展示(Chrome)如图3-5所示:

图3-5
格式:<input type=time name=my_time>
效果展示(Chrome)如图3-6所示:

图3-6
格式:<input type=month name=my_month>
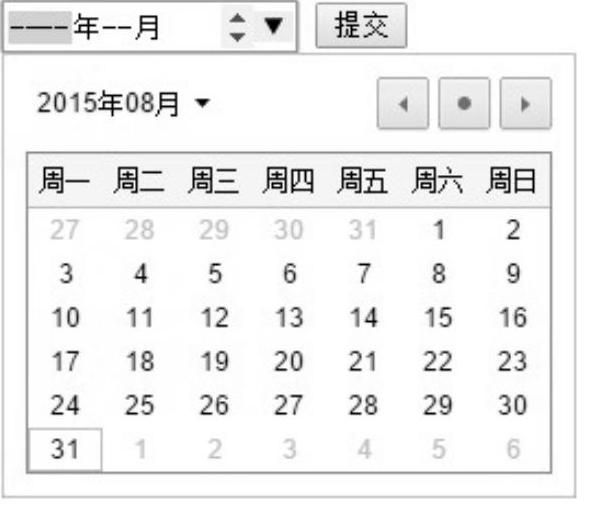
效果展示(Chrome)如图3-7所示:

图3-7
格式:<input type=week name=my_week>
效果展示(Chrome)如图3-8所示:

图3-8
格式:<input type=datetime name=my_datetime>
经测试,datetime类型在任何浏览器中都无效果。
格式:<input type=datetime-local name=my_localtime>(https://www.chuimin.cn)
选取本地时间,效果展示(Chrome)如图3-9所示:

图3-9
4.number输入类型
说明:用于输入一个数值,可以通过属性设置最小值、最大值、数字间隔、默认值(IE不支持)。
格式:<input type=number max=10 min=0 step=1 value=5 name=number>
max:规定允许的最大值;
min:规定允许的最小值;
step:规定合法的数字间隔;
value:规定默认值;
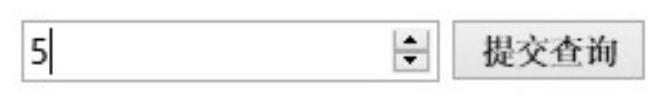
效果展示(Firefox)如图3-10所示:

图3-10
5.range滑块类型
说明:和前面的number类似,只不过这里是用滑块展示,如果是在移动端展示的话给用户的体验会比较好。
格式:<input type=range max=10 min=0 step=1 value=5 name=val>
max:规定允许的最大值;
min:规定允许的最小值;
step:规定合法的数字间隔;
value:规定默认值;
效果展示(Firefox)如图3-11所示:

图3-11
6.search输入类型
说明:此类型表示输入的将是一个搜索关键字,通过设置results=s可显示一个搜索小图标。
格式:<input type=search result=s>
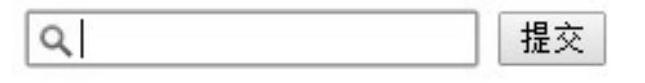
效果展示(Chrome)如图3-12所示:

图3-12
7.tel输入类型
说明:此类型要求输入一个电话号码,换行符会从输入值中去掉。因为不同国家不同地区的电话号码差别明显,所以想要添加更多限制可以使用下一节会讲到的pattern等属性。
格式:<input type=tel>
8.color输入类型
说明:一个非常炫酷的效果,并且在最新的Firefox、Chrome、Opera浏览器中都支持,可让用户通过颜色选择器选择一个颜色值,以十六进制保存,可以通过value访问到,并且可以自定义颜色组。
格式:<input type=color>
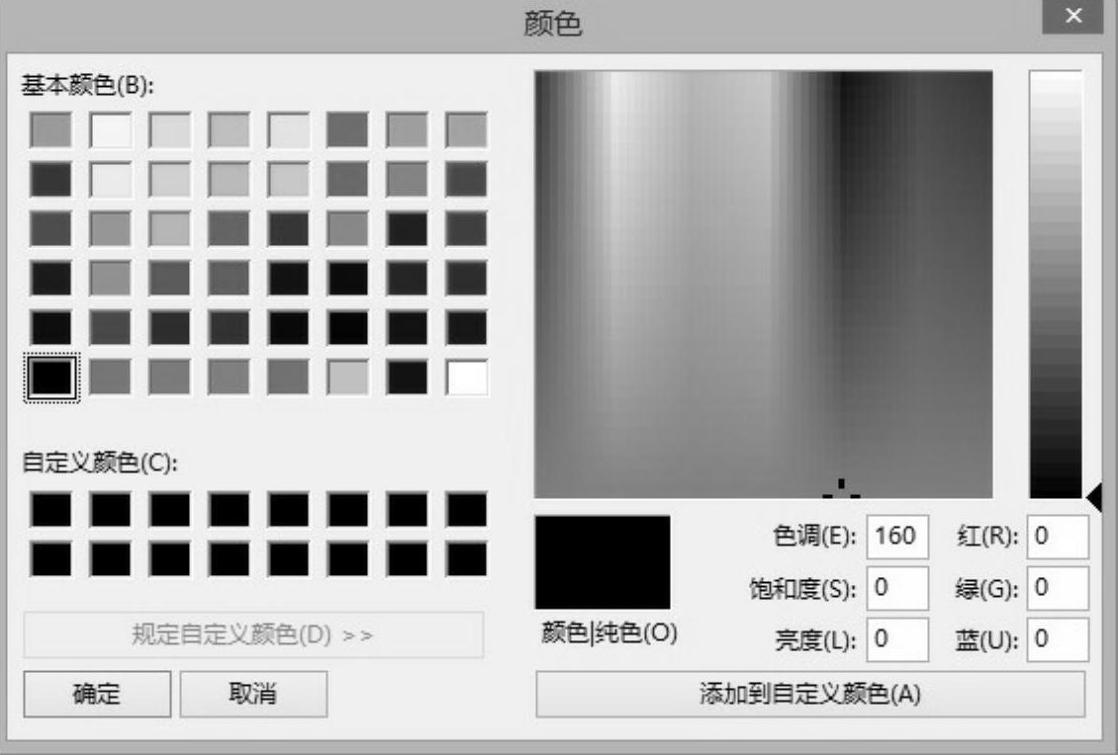
效果展示(Chrome)如图3-13所示:

图3-13
相关文章

HTML5新增了一些标签,但它们并不像我们想象的那样陌生,它们只是更加符合我们的思维方式,更人性化。下面详细介绍HTML5新增的标签以及它们的用法。代码示例:2)hgroup标签对网页或区段的标题进行组合代码示例:header标签相当于页面主体上的头部(页眉),注意区别于head标签。meter标签表示特定范围内的数值,可用于工资、数量、百分比等。......
2025-09-30

HTML5本身是支持Android、iOS等移动平台的跨平台语言,所以在开发移动端应用时具有更大的优势。加之客户端产品需要不断地更新迭代,从1.0版本、2.0版本一直到N.0版本,每开发一次Native App就需要重建一次平台。HTML5技术的渲染过程主要是由浏览器、内嵌HTML5解析器的应用程序、支持书签打开方式的应用程序或移动手机产品进行的。HTML5移动营销出现更多新玩法。游戏化、场景化、跨屏互动,HTML5技术满足了广告主对移动营销的大部分需求,从形式到功能,再到传播。......
2025-09-30

doctype声明不属于HTML标签;它是一条指令,告诉浏览器编写页面所用的标记的版本。在所有HTML文档中,规定doctype是非常重要的,这样浏览器就能了解预期的文档类型。HTML 4.01中的doctype需要对DTD进行引用,因为HTML 4.01基于SGML。GBK是GB2312的扩展版本。maximum-scale:最大缩放比例,取值范围为0~10.0。......
2025-09-30

2.框架类标签HTML 中的框架标签frame、frameset、noframes对页面的可用性有负面影响,所以在HTML5中将它们废弃了,使用iframe标签代替,它就像img标签一样,写入地址,设置好宽高就可以了。......
2025-09-30

图2-20机构2在“修改Ⅱ”工具条上单击“编辑属性”按钮。双击已插入的属性块。分别列出了标记、提示和值这几个属性,能修改的是图块的属性值,而标记和提示则不能修改。“文字选项”:对图块的文字属性进行修改,如图8-21所示。在“文字选项”卡中,分别列出了文字样式、对正、反向、颠倒、高度、宽度比例、旋转和倾斜角度这几个图块中文字属性,用户可以根据需要对这几个文字显示方式属性值进行修改。......
2025-09-29

附属到图块上的文字说明以及其他信息称为块属性。属性定义后,用BLOCK或WBLOCK命令将图形连同属性值一起创建为图块。1)执行ATTDER命令,弹出“属性定义”对话框。图8-16定义带属性高程图块图8-17编辑属性对话框4)单击“确定”按钮完成操作过程。......
2025-09-29

日本为了发动全面侵华战争,于“七·七”事变前,在日本国内和中国华北地区,一再进行了实战的模拟军事演习。1936年末,日本陆军参谋副长率领10余名将官,在京都和名古屋进行了一次首先全面进攻中国,夺取中国人力物力,然后进攻苏联的图上模拟军事演习。在中国的华北驻屯军,按日本军部的指示,也经常进行以中国驻军地点为目标的挑衅性的军事演习。1936年10月26日至11月4日,中国驻屯军在北平西南部举行秋季大演习。......
2025-09-30

不同智能家电来自不同的企业,不同家电能够通过相应转化实现彼此影响和信息的相互交换。(二)智能家电的设计特征作为与人们朝夕相处的电器产品,尤其是与人们接触频率较高的智能家电,更体现了亲和性设计的理念。伴随着技术的进步,智能家电的设计特征主要有以下四个方面。......
2025-09-29
相关推荐